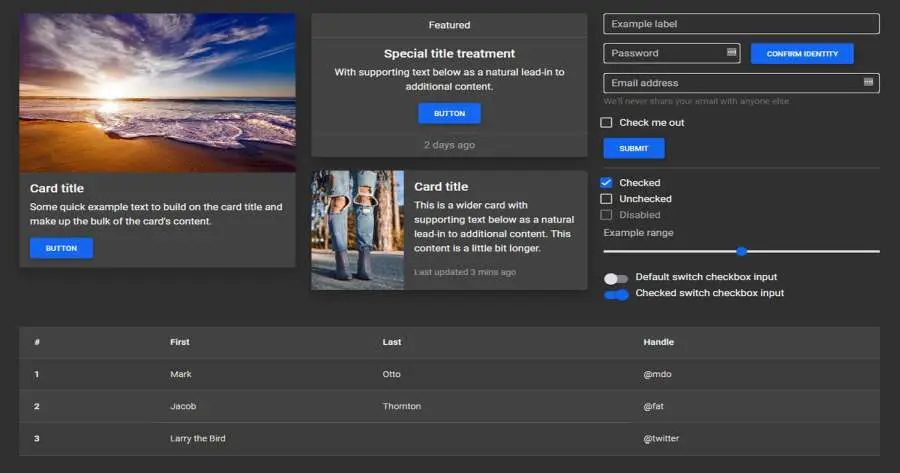
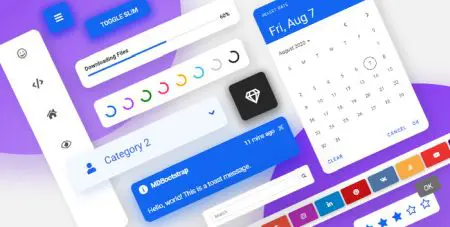
Dark theme for the components of the newest Bootstrap 5. Carefully selected colors, together creating a beautiful dark composition.
Download
- License MIT License
- Bootstrap version v.5
- MDBootstrap version Standard
Get more
Theming documentation
How to use themes?
Use dark skin with any component from MDB Free UI Kit.
Upgrade to pro
Learn the newest Bootstrap 5