Topic: MDBDropdown doesn't close after menu item click
Expected behavior
When clicking on a menu item in MDBDropdown the dropdown should close. Like it does in the docs: https://mdbootstrap.com/docs/vue/components/dropdowns/
Actual behavior
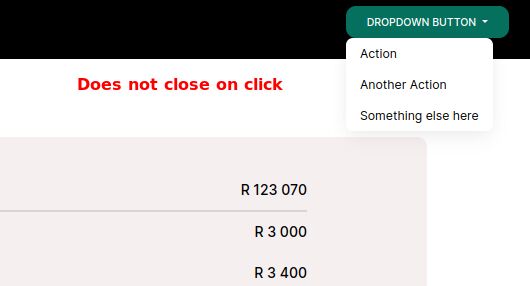
Dropdown does not close on MDBDropdownitem click or navigating to a new Vue route
I copied the code snippet directly from the docs and and dropdown does not close on menu item click.
Resources (screenshots, code snippets etc.)

Mateusz Trochonowicz
staff pro premium priority answered 3 years ago
Hi! Unfortunately this seems like a bug - we are working on a fix. For now you can simply add click method for every MDBDropdownItem:
<MDBDropdownItem href="#" @click="dropdown1 = !dropdown1"
>Action</MDBDropdownItem
>
Keep coding!
rtg pro premium priority commented 3 years ago
Yeah that's what I've done in the time being as a fix.. Thanks for the response in any case Mateusz, but it would be great to not have to explicitly handle drop down closing on events.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 2.0.0
- Device: Laptop
- Browser: Chrome
- OS: Ubuntu
- Provided sample code: No
- Provided link: Yes