Topic: Dropdown closed but still present
Expected behavior
Clicking on an item or outside the dropdown makes it disappear.
Actual behavior
The dropdown disappears but its html remains clickable.When you click on an item the dropdown disappears but its html remains present. At the second click outside the dropdown it comes off well.
Resources (screenshots, code snippets etc.)
The menu code
<li
class="nav-item dropdown mx-lg-1 no-outline"
mdbDropdown
routerLinkActive="active"
>
<a
class="nav-link rounded-circle waves-light dropdown-toggle"
mdbDropdownToggle
type="button"
mdbWavesEffect
>
<mdb-icon fas icon="user-alt"></mdb-icon>
</a>
<div
*dropdownMenu
class="dropdown-menu dropdown dropdown-primary dropdown-menu-right"
role="menu"
>
<a
class="dropdown-item waves-light"
mdbWavesEffect
*ngFor="let item of profileItems"
[routerLink]="item.route"
routerLinkActive="active text-white"
[routerLinkActiveOptions]="{ exact: true }"
>
{{ item.label }}
</a>
<div class="divider dropdown-divider"></div>
<a class="dropdown-item waves-light" mdbWavesEffect href="#"
>Logout</a
>
</div>
</li>
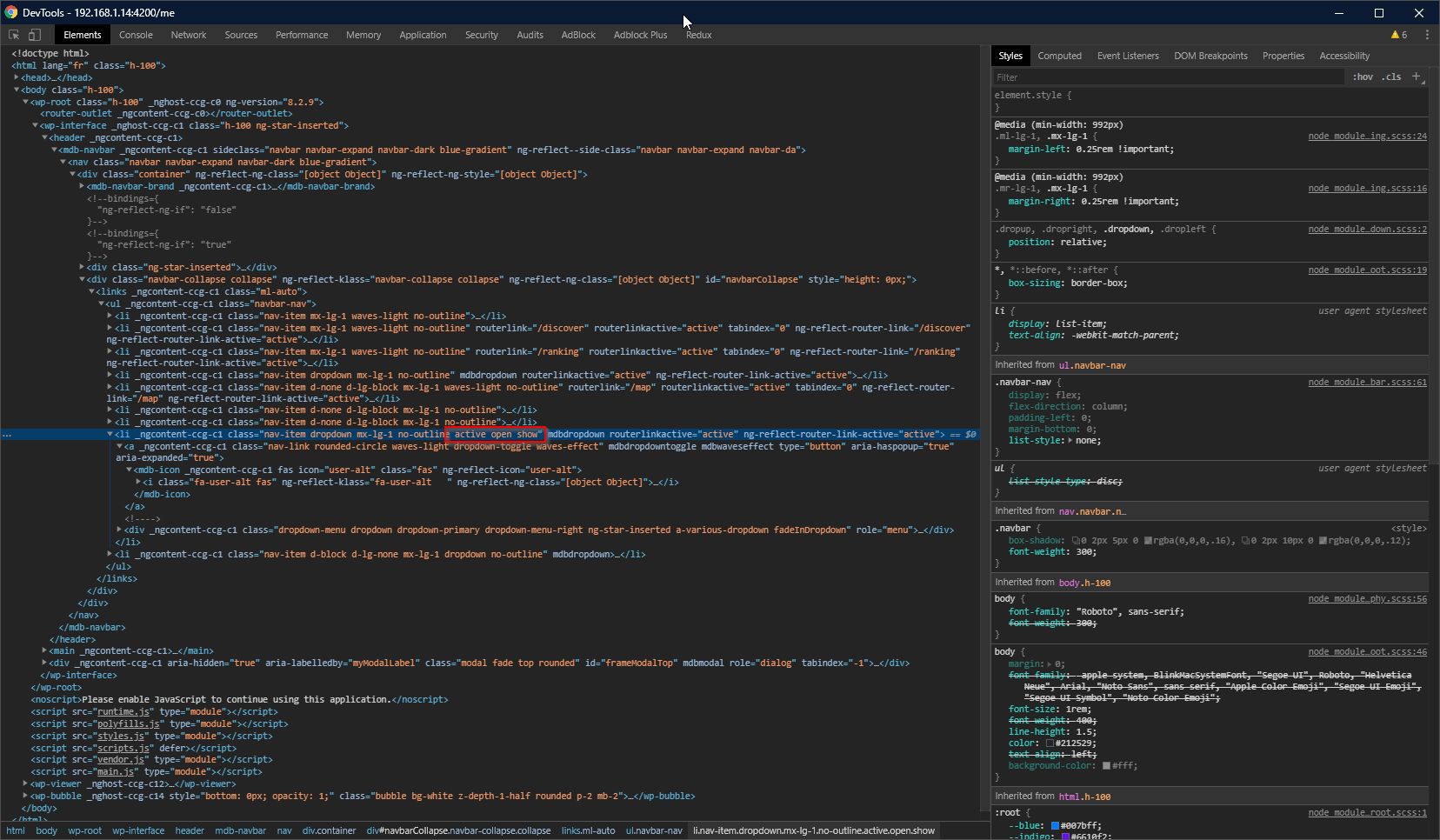
Click on the dropdown icon
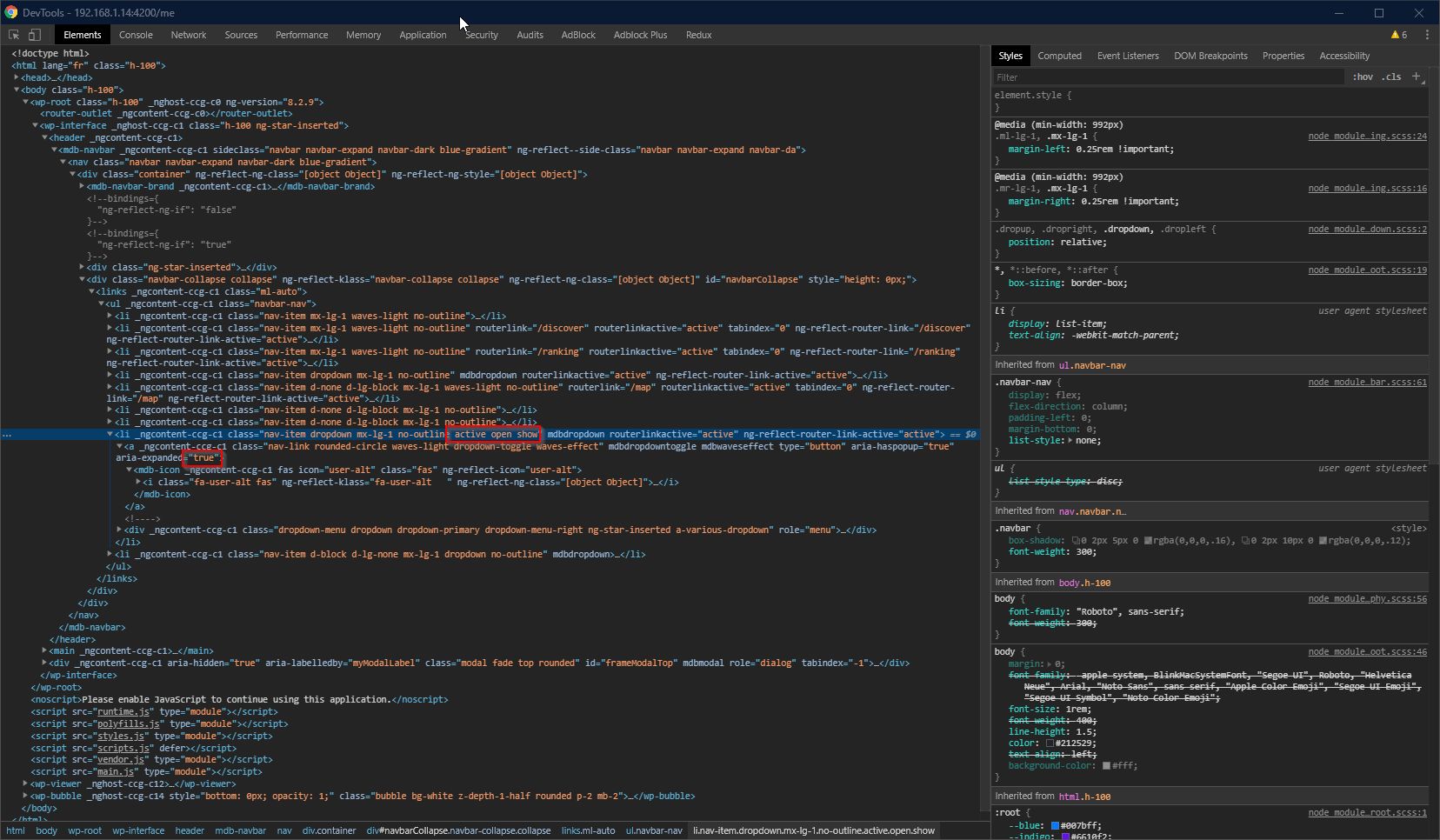
Click on an item in the dropdown
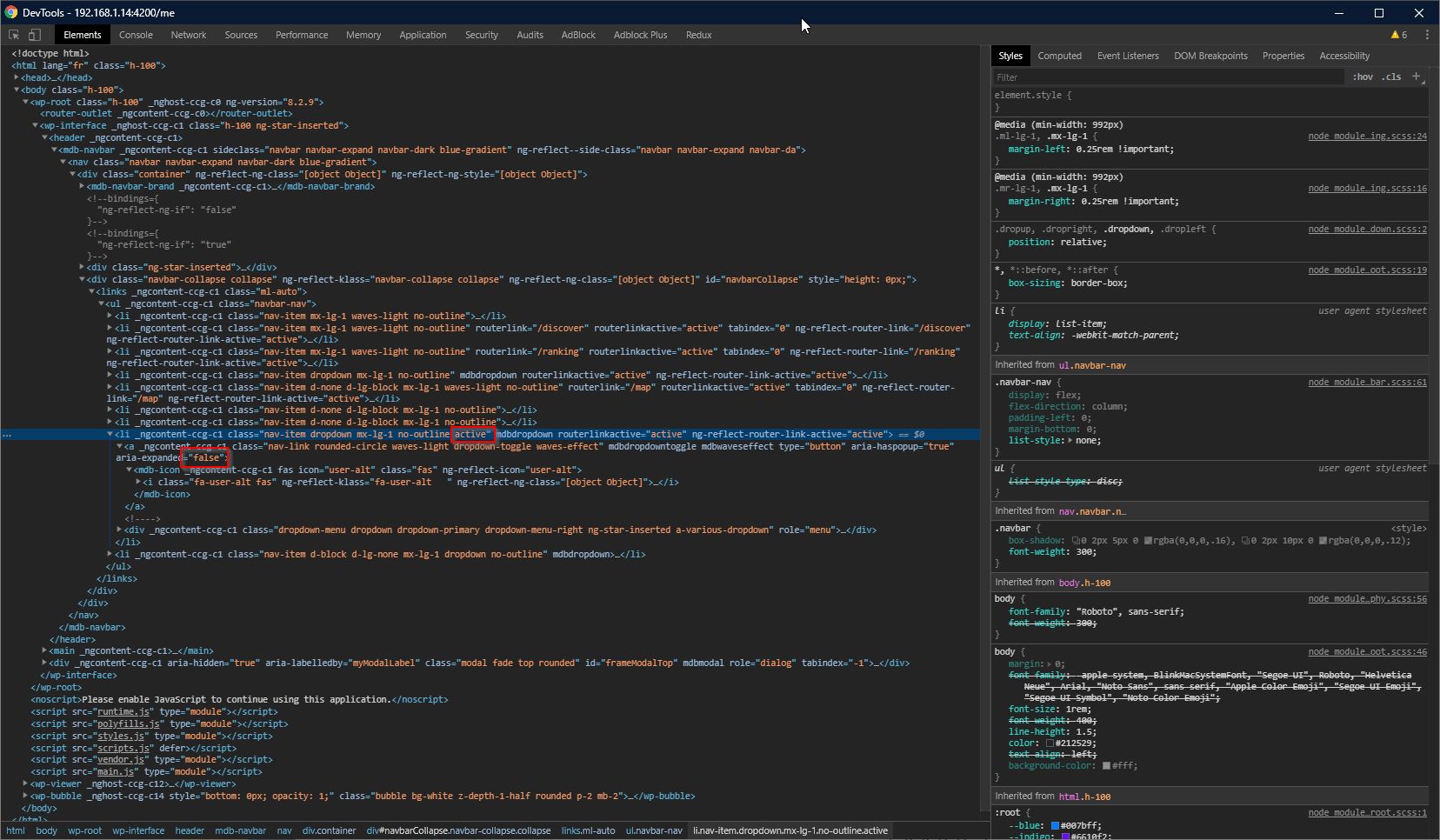
Second click outside the dropdown
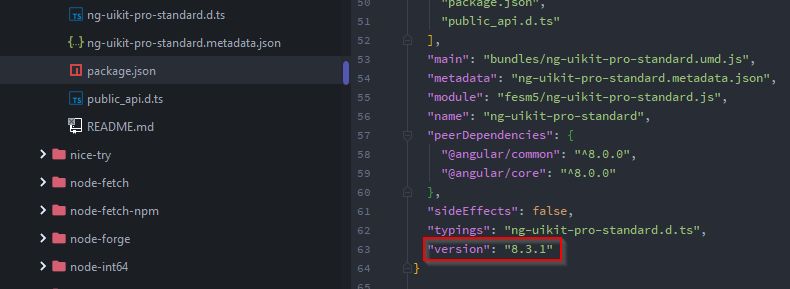
My version of MDBootstrap
ExampleClick on the item

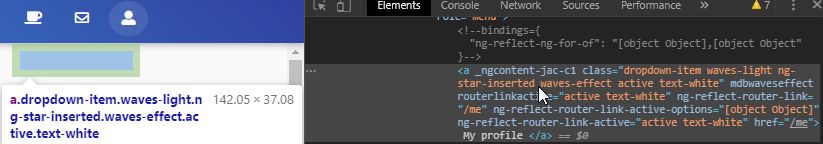
Link always present (mouse pointer and link)



My chrome version

My Angular version

Sorry to the staff member I had deleted while trying to answer the previous message.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.3.1
- Device: Desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Bartosz Termena staff commented 5 years ago
Dear @Jerethom
I can not reproduce your problem - when i use basic example of navbar (with dropdown) from here: https://mdbootstrap.com/docs/angular/navigation/navbar/#basic-example
everything looks fine, dropdown closes after selecting the item, and html is not clickable. It seems to me that there may be a problem with
routerLinkActive.Could you send a demo app with your problem to my email - b.termena@mdbootstrap.com ?
Best Regards, Bartosz.
Jerethom commented 5 years ago
Hello @Bartosz Termena,
I just saw that I changed the "ChangeDetection" to "OnPush" in the "AppComponent". After putting the "changeDetection" back to "Default" everything came back.
Thank you for your answer
Arkadiusz Idzikowski staff commented 5 years ago
Glad it works now. We will take a closer look at that anyway, it should work correctly on OnPush as well.