Topic: Dropdown goes to left
patricio.ortiz@daltum.mx
asked 4 years ago
Expected behavior When the user clicks, the dropdown goes to the left... it is not under the component how it supposed to be Actual behavior I have this code:
<a mdbDropdownToggle mdbBtn color="primary" class="dropdown-toggle waves-light" mdbWavesEffect>
<span *ngIf="this.cartService.restaurant.id !== 27">{{selectedMeasureUnit.displayNumber}} </span>{{selectedMeasureUnit.name}}
</a>
<div class="dropdown-menu dropdown-primary">
<a class="dropdown-item" *ngFor="let item of product.productMeasureUnits;" (click)="onMeasureUnitChange(item)" [value]="item.id"><span *ngIf="this.cartService.restaurant.id !== 27">{{item.displayNumber}} </span>{{item.name}}</a>
</div>
</div>
Resources (screenshots, code snippets etc.)
<a mdbDropdownToggle mdbBtn color="primary" class="dropdown-toggle waves-light" mdbWavesEffect>
<span *ngIf="this.cartService.restaurant.id !== 27">{{selectedMeasureUnit.displayNumber}} </span>{{selectedMeasureUnit.name}}
</a>
<div class="dropdown-menu dropdown-primary">
<a class="dropdown-item" *ngFor="let item of product.productMeasureUnits;" (click)="onMeasureUnitChange(item)" [value]="item.id"><span *ngIf="this.cartService.restaurant.id !== 27">{{item.displayNumber}} </span>{{item.name}}</a>
</div>
</div>

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.0.0
- Device: computer
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
Please add some more code so we can reproduce this problem on a similar HTML structure.
patricio.ortiz@daltum.mx commented 4 years ago
I am cleaning the code to be more general:
TS public productMeasureUnits = string[];
ngOnInit(): void { productMeasureUnits .push("A"); productMeasureUnits .push("B"); productMeasureUnits .push("C"); }
HTML {{selectedMeasureUnitName}} {{item}}
patricio.ortiz@daltum.mx commented 4 years ago
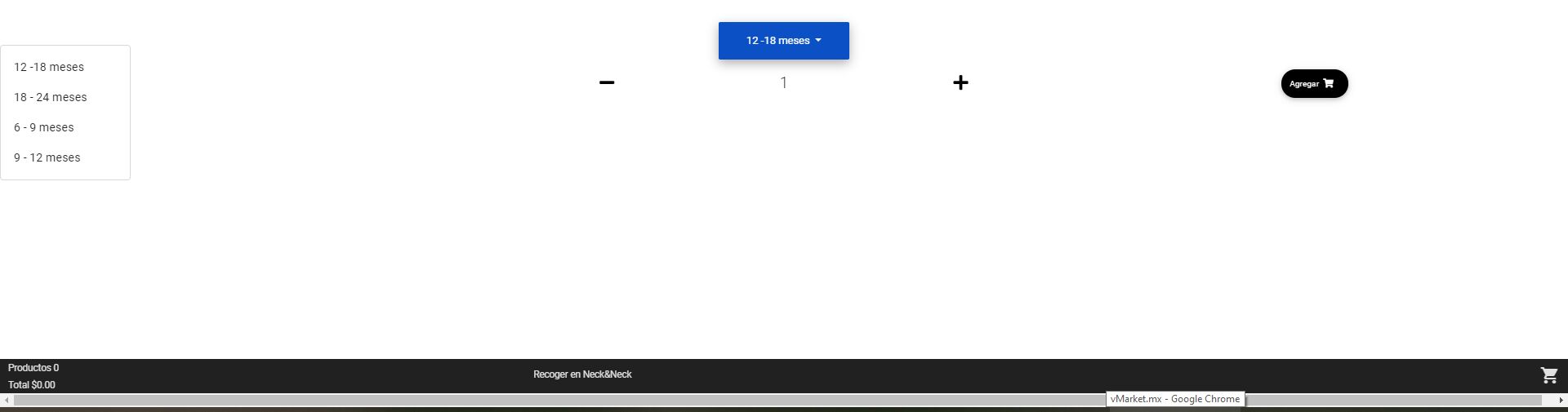
Actually, with the just "normal" example I have the same problem:
Arkadiusz Idzikowski staff commented 4 years ago
Can you check if the problem still exist when you use
buttoninstead ofatag for dropdown toggle?Arkadiusz Idzikowski staff commented 4 years ago
Can you check if the problem still exists when you use
buttoninstead ofatag for dropdown toggle?patricio.ortiz@daltum.mx commented 4 years ago
It is the same problem, I have checked... I think is about dependencies or configuration...
angular.json
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "Rest.Web": { "root": "", "sourceRoot": "src", "projectType": "application", "prefix": "app", "schematics": {}, "architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { "progress": true, "extractCss": true, "outputPath": "dist", "index": "src/index.html", "main": "src/main.ts", "polyfills": "src/polyfills.ts", "tsConfig": "src/tsconfig.app.json", "assets": [ "src/assets" ], "styles": [ "node_modules/@fortawesome/fontawesome-free/scss/fontawesome.scss", "node_modules/@fortawesome/fontawesome-free/scss/solid.scss", "node_modules/@fortawesome/fontawesome-free/scss/regular.scss", "node_modules/@fortawesome/fontawesome-free/scss/brands.scss", "node_modules/ng-uikit-pro-standard/assets/scss/bootstrap/bootstrap.scss", "node_modules/ng-uikit-pro-standard/assets/scss/mdb.scss", "node_modules/@angular/material/prebuilt-themes/indigo-pink.css", //"node_modules/bootstrap/dist/css/bootstrap.min.css", "src/styles.css" ], "scripts": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/chart.js/dist/Chart.js", "node_modules/easy-pie-chart/dist/easypiechart.js", "node_modules/screenfull/dist/screenfull.js", "node_modules/hammerjs/hammer.min.js" ] }, "configurations": { "production": { "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.prod.ts" } ], "optimization": true, "outputHashing": "all", "sourceMap": false, "extractCss": true, "namedChunks": false, "aot": true, "extractLicenses": true, "vendorChunk": false, "buildOptimizer": true } } }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "browserTarget": "Rest.Web:build" }, "configurations": { "production": { "browserTarget": "Rest.Web:build:production" } } }, "extract-i18n": { "builder": "@angular-devkit/build-angular:extract-i18n", "options": { "browserTarget": "Rest.Web:build" } }, "test": { "builder": "@angular-devkit/build-angular:karma", "options": { "main": "src/test.ts", "polyfills": "src/polyfills.ts", "tsConfig": "src/tsconfig.spec.json", "karmaConfig": "src/karma.conf.js", "styles": [ "./node_modules/@angular/material/prebuilt-themes/indigo-pink.css", "src/styles.css" ], "scripts": [], "assets": [ "src/assets" ] } }, "lint": { "builder": "@angular-devkit/build-angular:tslint", "options": { "tsConfig": [ "src/tsconfig.app.json", "src/tsconfig.spec.json" ], "exclude": [ "/node_modules/" ] } }, "server": { "builder": "@angular-devkit/build-angular:server", "options": { "outputPath": "dist-server", "main": "src/main.ts", "tsConfig": "src/tsconfig.server.json" }, "configurations": { "dev": { "optimization": true, "outputHashing": "all", "sourceMap": false, "namedChunks": false, "extractLicenses": true, "vendorChunk": true }, "production": { "optimization": true, "outputHashing": "all", "sourceMap": false, "namedChunks": false, "extractLicenses": true, "vendorChunk": false } } } } }, "Daltum.Rest.Web-e2e": { "root": "e2e/", "projectType": "application", "architect": { "e2e": { "builder": "@angular-devkit/build-angular:protractor", "options": { "protractorConfig": "e2e/protractor.conf.js", "devServerTarget": "Rest.Web:serve" } }, "lint": { "builder": "@angular-devkit/build-angular:tslint", "options": { "tsConfig": "e2e/tsconfig.e2e.json", "exclude": [ "/node_modules/" ] } } } } }, "defaultProject": "Rest.Web" } package.json
{ "name": "rest.web", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve", "build": "ng build", "build:ssr": "ng run Rest.Web:server:dev", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e" }, "private": true, "dependencies": { "@angular/animations": "^9.1.3", "@angular/cdk": "^9.2.1", "@angular/common": "^9.0.0", "@angular/compiler": "^9.0.0", "@angular/core": "^9.0.0", "@angular/forms": "^9.0.0", "@angular/google-maps": "^9.2.1", "@angular/material": "^9.2.1", "@angular/platform-browser": "^9.0.0", "@angular/platform-browser-dynamic": "^9.0.0", "@angular/platform-server": "^9.0.0", "@angular/router": "^9.0.0", "@fortawesome/fontawesome-free": "^5.6.3", "@nguniversal/module-map-ngfactory-loader": "8.1.1", "@types/jquery": "^3.3.35", "angular-screenfull": "^1.0.0", "aspnet-prerendering": "^3.0.1", "bootstrap": "^4.3.1", "chart.js": "^2.5.0", "core-js": "^3.3.3", "easy-pie-chart": "2.1.x", "file-saver": "^2.0.2", "hammerjs": "^2.0.8", "jquery": "^3.4.1", "moment": "^2.26.0", "ng-uikit-pro-standard": "file:ng-uikit-pro-standard-9.3.0.tgz", "oidc-client": "^1.9.1", "popper.js": "^1.14.7", "rxjs": "^6.5.3", "zone.js": "0.9.1" }, "devDependencies": { "@angular-devkit/build-angular": "^0.900.1", "@angular/cli": "^9.0.0", "@angular/compiler-cli": "^9.0.0", "@angular/language-service": "^9.0.0", "@types/jasmine": "~3.4.4", "@types/jasminewd2": "~2.0.8", "@types/node": "~12.11.6", "codelyzer": "^5.2.0", "jasmine-core": "~3.5.0", "jasmine-spec-reporter": "~4.2.1", "karma": "^4.4.1", "karma-chrome-launcher": "~3.1.0", "karma-coverage-istanbul-reporter": "~2.1.0", "karma-jasmine": "~2.0.1", "karma-jasmine-html-reporter": "^1.4.2", "typescript": "^3.7.5" }, "optionalDependencies": { "node-sass": "^4.12.0", "protractor": "~5.4.2", "ts-node": "~8.4.1", "tslint": "~5.20.0" } }
Arkadiusz Idzikowski staff commented 4 years ago
Can you send a simple demo app on which we will be able to reproduce this problem to a.idzikowski@mdbootstrap.com? We tried to reproduce that on our end but without success, it will be easier to find the cause of the problem while using a similar configuration and HTML structure.
patricio.ortiz@daltum.mx commented 4 years ago
Sure, you can see the problem in:
https://app.vmarket.mx/products/359
Arkadiusz Idzikowski staff commented 4 years ago
I think that the problem is caused by the width of the div with
mdbDropdowndirective. It has width inherited from its parent (col-12), and the dropdown is appended to the left side of the div.patricio.ortiz@daltum.mx commented 4 years ago
Thank you, it is working ok, it is not aligned to the "button", but it is ok