Topic: Gutters are not working. No horizontal spacing.
webservices
pro premium priority asked 3 years ago
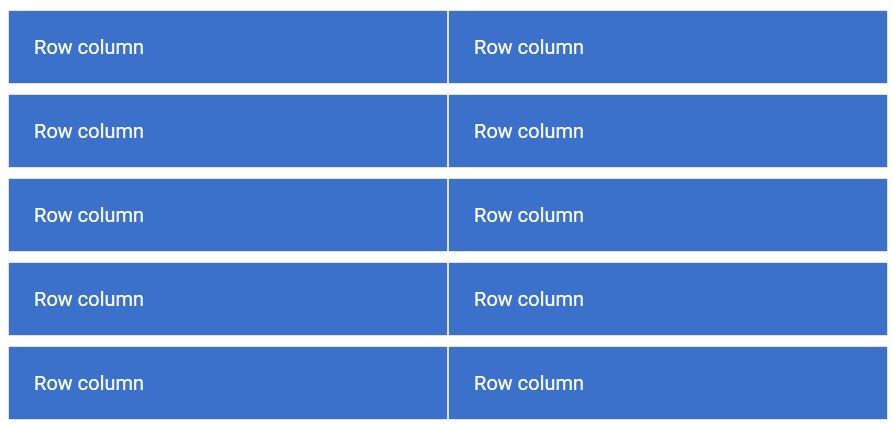
Horizontal and vertical spacing between elements.
Horizontal gutters are not added.
Here is a Gutters snippet in Standard 6.2.0 using copied code from MDB's docs on gutters. Screenshot below.
kpienkowska
staff answered 3 years ago
You've added background classes to columns, the correct way is shown here: https://mdbootstrap.com/snippets/standard/kpienkowska/5238074
webservices pro premium priority commented 3 years ago
You linked to a 404.
kpienkowska staff commented 3 years ago
I've updated the link.
webservices pro premium priority commented 3 years ago
Thanks. I see what I was doing wrong now.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.2.0
- Device: Computer
- Browser: Firefox & Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes