Topic: GetValue from Multi Range Slider
Andrew Ford
pro premium priority asked 5 years ago
How do I get values (into input fields) from the Basic example with values to save in the database?
Małgorzata Olborska
staff answered 5 years ago
When you add event listener on value.mdb.multiRangeSlider event, you can get array with values from event.values.rounded key on every slider change and next send it to database when needed. You can check working example snippet here (JS tab): https://mdbootstrap.com/snippets/standard/molborska/2855858
Małgorzata Olborska
staff answered 5 years ago
First, there is one minor error in your initialization of slider - please use startValues instead of start to precise an array of values.
new mdb.MultiRangeSlider(filteragerange, {
min: agesldr.rangeminage,
max: agesldr.rangemaxage,
step: 1,
tooltips: true,
startValues: [agesldr.prefminage, agesldr.prefmaxage]
});
Unfortunately, after investigating this issue we confirm, that there is a bug with displaying tooltip values. Thanks for your report and we will try to fix it as soon as possible.
Andrew Ford pro premium priority commented 5 years ago
I've also noticed that if you slide the last handle, it doesn't stop at the end. It jumps to the beginning.
Małgorzata Olborska staff commented 5 years ago
We also noticed this issue and we added it to our bugfix task.
Andrew Ford pro premium priority commented 5 years ago
Thank you, Malgorzata.
Andrew Ford
pro premium priority answered 5 years ago
The snippet did help, thank you. Info does get saved into my database. However, the value of the tooltip doesn't match the actual value.
I'm working on an age filter system, and I pull age preferences from the database / defined constants from a function.
var agesldr = {
rangeminage: <?= $minage; ?>,
rangemaxage: <?= $maxage; ?>,
prefminage: <?= $sessfilterrow['filminage']; ?>,
prefmaxage: <?= $sessfilterrow['filmaxage']; ?>
}
This is what renders for my current session:
var agesldr = {
rangeminage: 18,
rangemaxage: 125,
prefminage: 44,
prefmaxage: 125
}
My initialization:
<div class="slider" id="filteragerange" data-mdb-tooltip="true" data-mdb-step="1"></div>
new mdb.MultiRangeSlider(filteragerange, {
min: agesldr.rangeminage,
max: agesldr.rangemaxage,
step: 1,
tooltips: true,
start: [agesldr.prefminage, agesldr.prefmaxage]
});
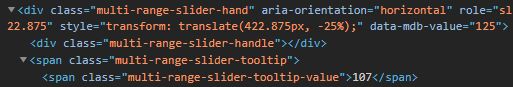
The data-mdb-value (set at max) doesn't match the .textContent/.innerHTML value of the tooltip.

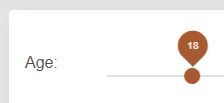
Also is a bit glitchy.

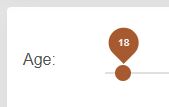
The tooltip shows the same number (18), but further down the slider.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: 3.0.0
- Device: N/A
- Browser: N/A
- OS: N/A
- Provided sample code: No
- Provided link: Yes