Topic: Multi Range does not work in Dropdown Menu
norbertbede
pro premium asked 6 months ago

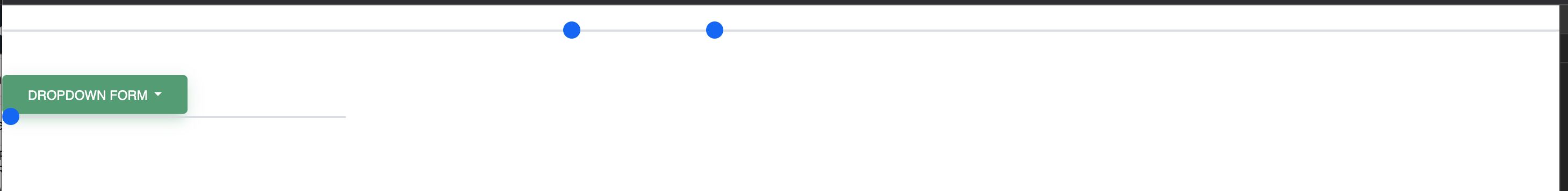
Image is Showing Multi Range Component in Dropdown Menu not working properly.
This was changed because MDB Audit sugestion did by Sebastian. We can return previous workaround or you give us solution.
norbertbede
pro premium answered 6 months ago
MDB Multi Range Slider Issues:
Slider is not blocked by its counter part, Slider with second value can be set before Slider with first value and vice versa.
Cannot Update actual values from code -> updating values in ts does not update Slider elements in html. (we have simple inputs for selected Low value an selected max value)
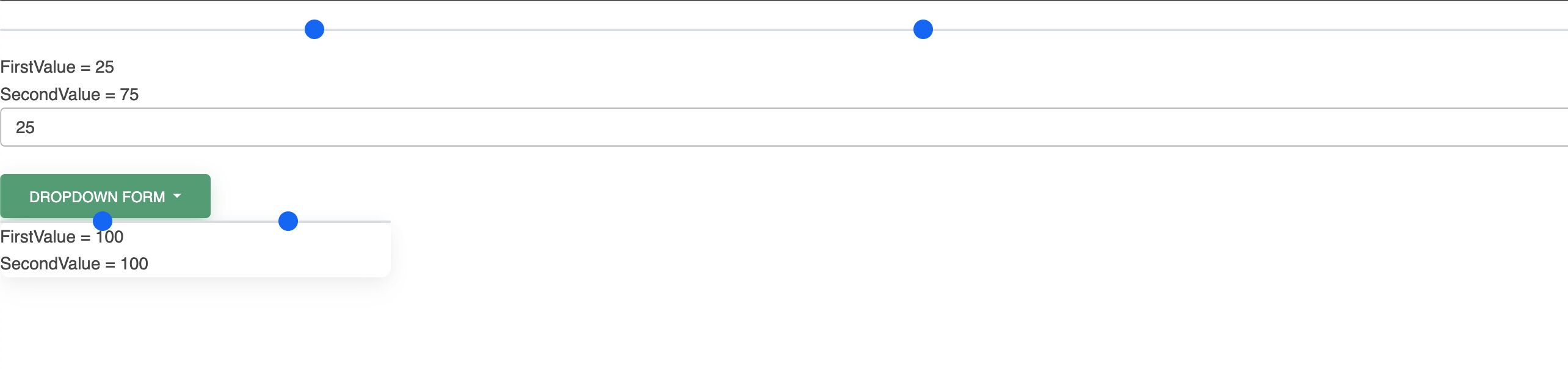
Using Slider in Dropdown does not update [(ngModel)] properly on Init (out of sync)
<mdb-multi-range [startValues]=“[25,75]“ [(ngModel)]="drop_values"></mdb-multi-range>
drop_values after init contains [100,100],but html Sliders elements are rendered properly

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.1.0
- Device: OSX
- Browser: Chrom
- OS: OSX
- Provided sample code: No
- Provided link: No