Topic: Form with input fields lose formatting when there is a modal button in the form
jumpshotink
pro premium priority asked 2 years ago
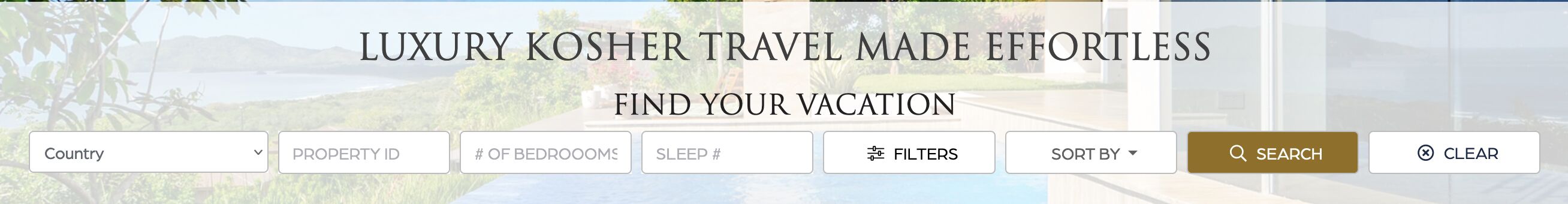
Expected behavior I have a form with input fields and a button for a modal. The form should show all of the formatting using the new "data-mdb-*-init" tags.
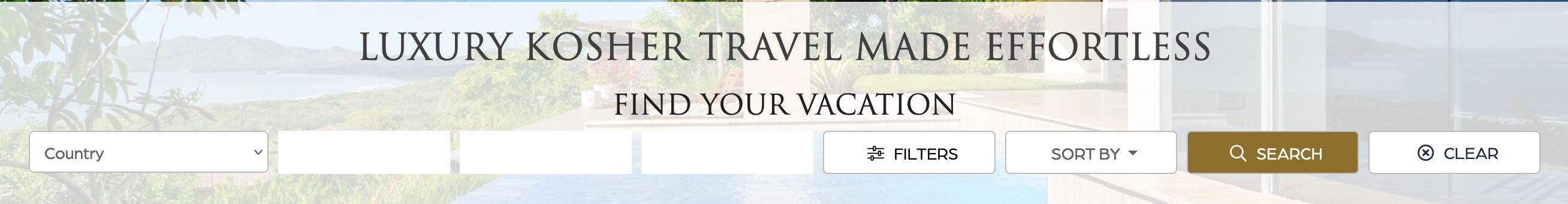
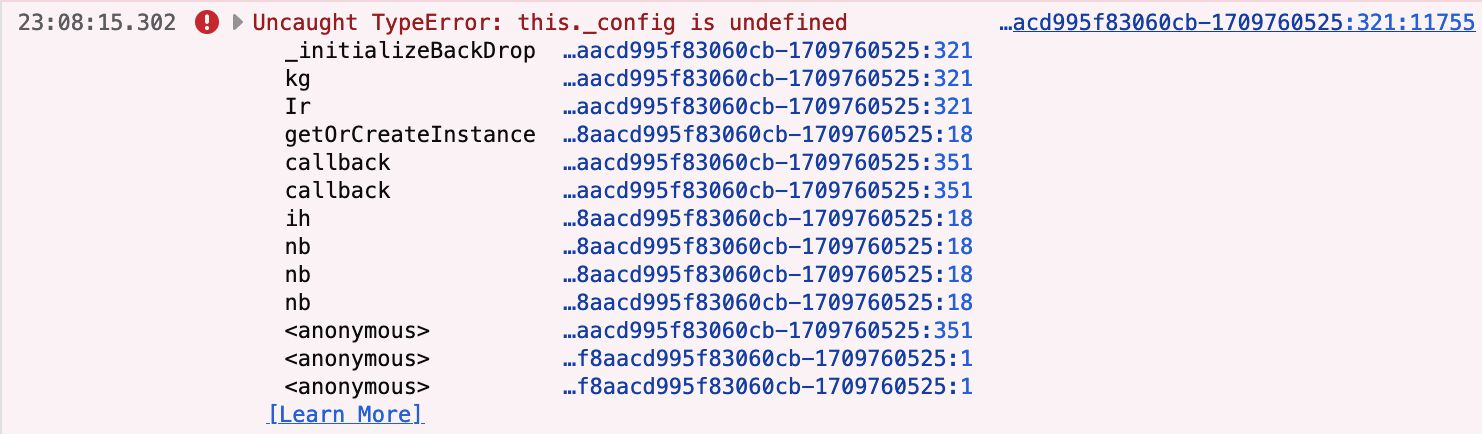
Actual behavior When I add the "data-mdb-modal-init" to the modal button, the formatting for the fields are lost. Also, we get the error "Uncaught TypeError: this._config is undefined"
Resources (screenshots, code snippets etc.)



{# property ID #}
<div class="col-sm-12 col-md mb-2 mb-sm-0 mx-1">
<div class="form-outline" data-mdb-input-init>
<input name="propertyID" id="propertyID" type="text" placeholder="PROPERTY ID" class="form-control" value="{% if this.session.has('info.propertyID') %}{{this.session.get('info.propertyID')}}{% endif %}">
</div>
</div>
{# bedrooms #}
<div class="col-sm-12 col-md mb-2 mb-sm-0 mx-1">
<div class="form-outline" data-mdb-input-init>
<input name="bed" id="bed" type="text" placeholder="# OF BEDROOOMS" class="form-control search-fields" value="{% if this.session.has('info.bed') %}{{this.session.get('info.bed')}}{% endif %}">
</div>
</div>
{# sleep #}
<div class="col-sm-12 col-md mb-2 mb-sm-0 mx-1">
<div class="form-outline" data-mdb-input-init>
<input name="sleep" id="sleep" type="text" placeholder="SLEEP #" class="form-control search-fields" value="{% if this.session.has('info.sleep') %}{{this.session.get('info.sleep')}}{% endif %}">
</div>
</div>
{# filters #}
<div class="col-sm-12 col-md mb-2 mb-sm-0 mx-1">
<button type="button" class="btn-border btn-light text-uppercase btn-block" data-mdb-ripple-init data-mdb-modal-init data-mdb-target="#filtersModal" id="modalFilters" >
<i class="fal fa-sliders-h me-2"></i>Filters
</button>
</div>
Kamila Pieńkowska
staff answered 2 years ago
I need more details to help you. Inputs need to be initiated or updated after modal is shown.
But you also have an error from the modal itself. Can you recreate this bug in the snippets?
jumpshotink pro premium priority commented 2 years ago
I created a snippet and realized that I had to position the actual modal in the same file as the form with the modal button. It works now - thanks.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: Mac
- Browser: Firefox
- OS: Mac OS Sonoma
- Provided sample code: No
- Provided link: No