Topic: Bug - autocomplete dropdown lists now z-indexed behind modals - fix this please!
Marvin Herbold
pro premium priority asked 3 years ago
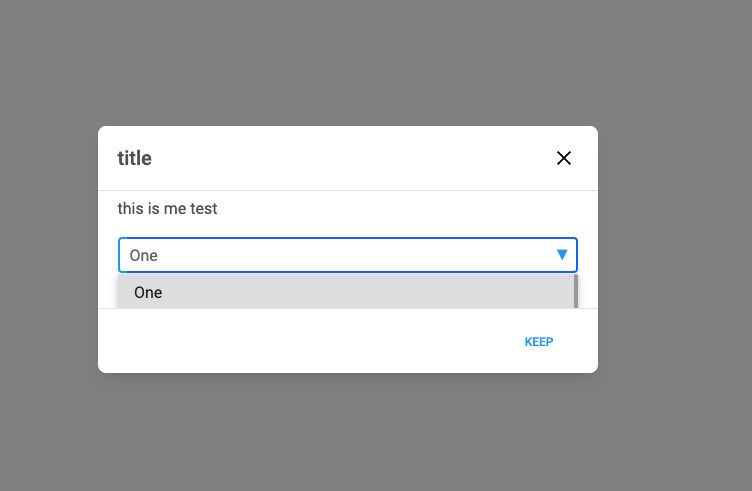
I finally updated from 3.2 to 3.7.1, and now all autocomplete dropdown lists appear behind the modals they are in. You guys really need to improve your QA testing because this one should have been caught before release.
https://mdbootstrap.com/snippets/standard/marvin_herbold/3119666
Dawid Wajszczuk
staff answered 3 years ago
Hi,
Thanks for reporting this bug. We will try to fix it as soon as possible.
Keep coding,
Dawid
c0rzair1
answered 3 years ago
I faced the same problem. As temporary soulution, you can increase value of z-index in CSS file
.autocomplete-dropdown-container { z-index: 1070; }
morang
pro premium answered 2 years ago
I faced the same problem in the select component
morang pro premium commented 2 years ago
I found that it happens when I add prop scrollable=true
Dawid Wajszczuk staff commented 2 years ago
Which version of MDB package do you use? Can you recreate your issue in a snippet https://mdbootstrap.com/snippets/? I have tried but everything seems fine https://mdbootstrap.com/snippets/standard/d-wajszczuk/3880552. Where do you add scrollable=true? Do you have any errors in console?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.7.1
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: Yes