Topic: MDBModal reactjs
Luis Antonio
asked 5 years ago
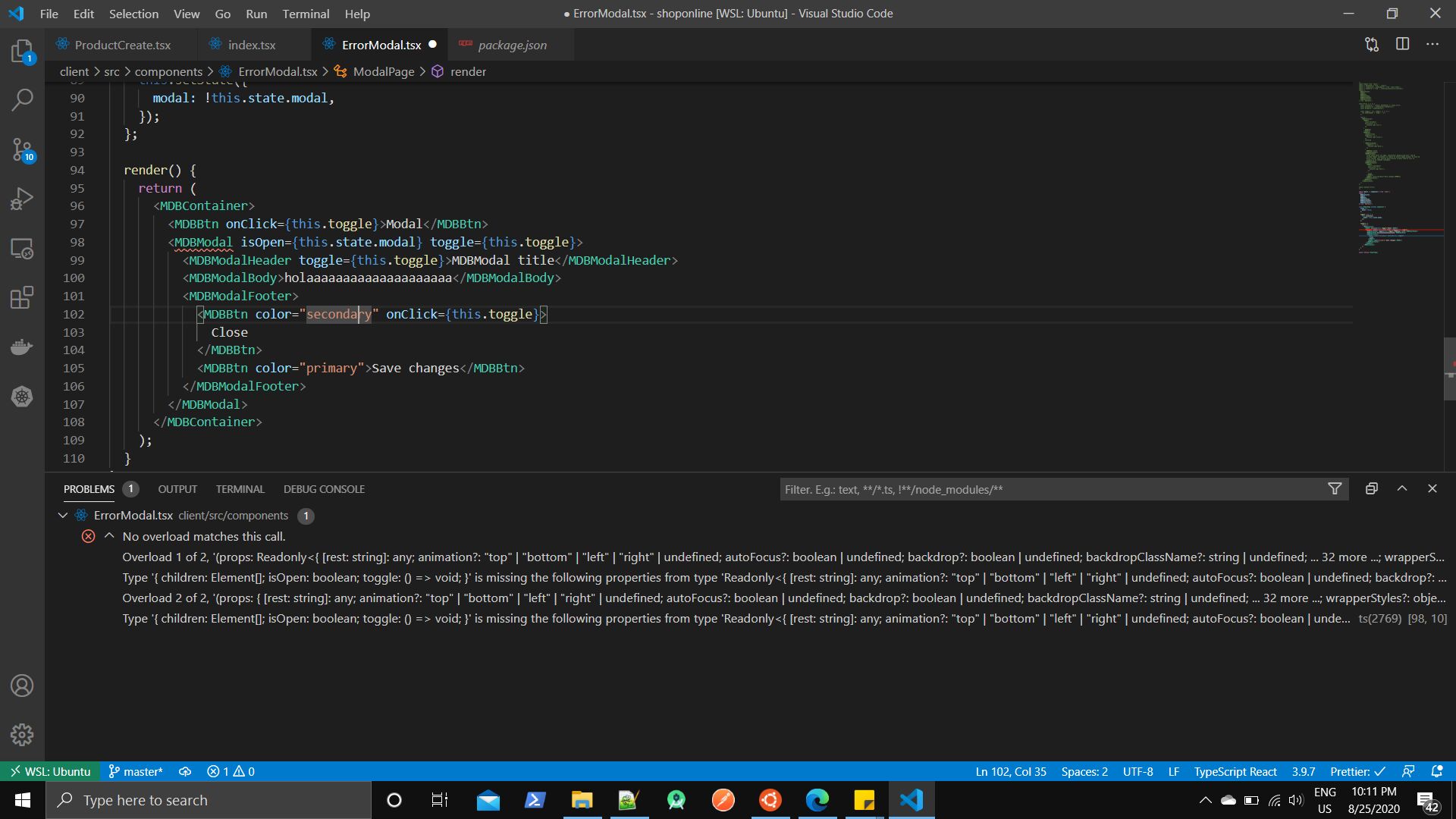
Expected behavior Please can you help me with this error, I don't know what is wrong. My follow this tutorial: https://mdbootstrap.com/docs/react/modals/basic/?utm_source=DemoApp&utm_medium=MDBReactPro Actual behavior
Resources (screenshots, code snippets etc.)

Piotr Glejzer
staff answered 5 years ago
do you have a problem with this exmaple too?
toggle = nr => () => {
const modalNumber = `modal${nr}`;
this.setState({
[modalNumber]: !this.state[modalNumber]
});
};
<MDBBtn color='primary' onClick={this.toggle(2)}>
Medium modal
</MDBBtn>
<MDBModal isOpen={modal2} toggle={this.toggle(2)}>
<MDBModalHeader toggle={this.toggle(2)}>Modal title</MDBModalHeader>
<MDBModalBody>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex
ea commodo consequat.
</MDBModalBody>
<MDBModalFooter>
<MDBBtn color='secondary' onClick={this.toggle(2)}>
Close
</MDBBtn>
<MDBBtn color='primary'>Save changes</MDBBtn>
</MDBModalFooter>
</MDBModal>
Luis Antonio commented 5 years ago
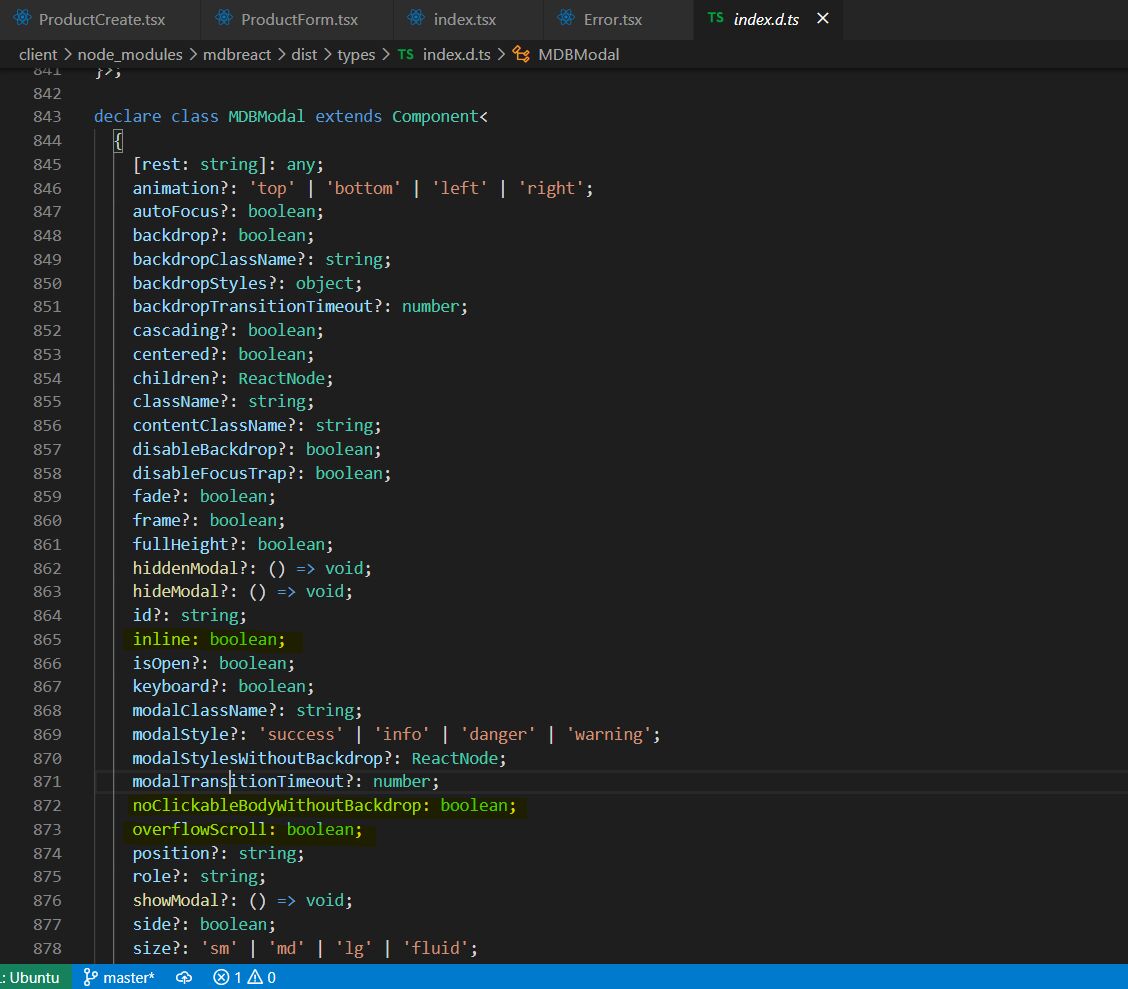
Hello Piotr, yes the same problem. I saw the typeDefinition of the component and I found that MDBmodal has 3 fields required, is a issue?
inline: boolean; noClickableBodyWithoutBackdrop: boolean; overflowScroll: boolean;
Luis Antonio
answered 5 years ago
 Hello Piotr, yes the same problem. I saw the typeDefinition of the component and I found that MDBmodal has 3 fields required, is a issue?
Hello Piotr, yes the same problem. I saw the typeDefinition of the component and I found that MDBmodal has 3 fields required, is a issue?
Piotr Glejzer staff commented 5 years ago
Yes, I checked it and this is a issue. We will fix this in the next release. I added a task about that.
JoseDR120 commented 5 years ago
the problem persist, I saw the type def, plz have it fix!!
Piotr Glejzer staff commented 5 years ago
Yes, we know about that. Sorry for waiting. Have a nice day.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.27.0
- Device: Computer
- Browser: Mircosoft Edge
- OS: windows
- Provided sample code: No
- Provided link: Yes