Topic: CKEditor Classic editor links editor 'ck-balloon-panel' behind modals
Hello.
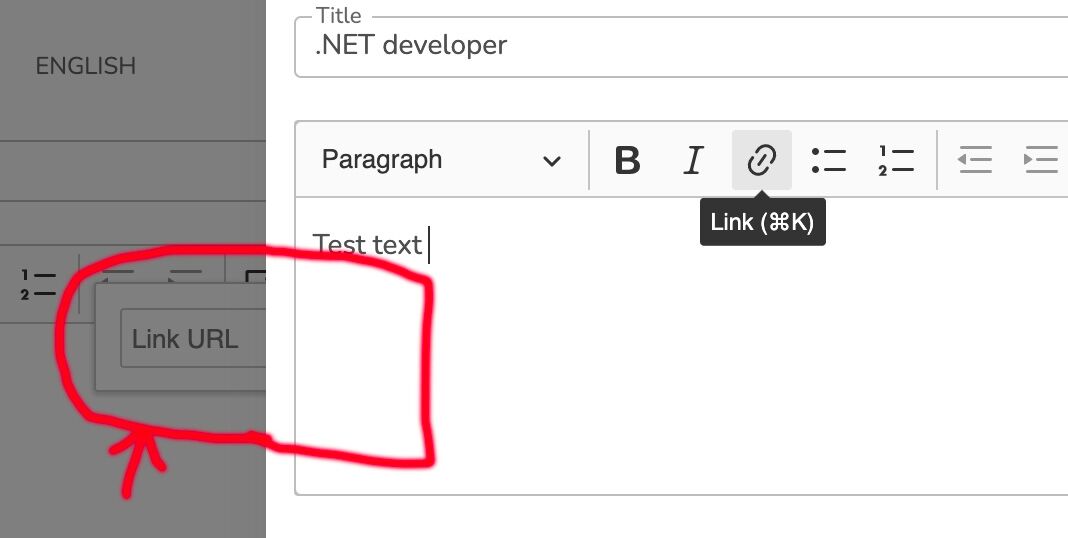
I'm trying to configure textarea with CKEditor 5. It works fine, until I try to open textarea on a modal window. When clicking on a "link" button to set hyperlink on a selected text, a popup window for link editing stays behind modal. I tried to find that element by class name and add a custom rule for absolute or fixed position and z-index over 1070, because mdb.min.css has z-index 1060 for modals. But it gave no results though.
Is there anything to be done on MDB framework to fix that?
Thanks in advance
 Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
Grzegorz Bujański
staff answered 3 years ago
Unfortunately, we cannot guarantee full compatibility with other libraries. We do not plan to change the z-indexes of our elements. We try to keep them the same as in Bootstrap 5. In this case, you have to find a solution on your own and change the z-index according to your needs.
We have our own WYSIWYG editor that you can use: https://mdbootstrap.com/docs/standard/plugins/wysiwyg-editor/
If you still prefer to use CKEditor on our side, we provide our users with a free Webpack starter that will help you prepare the package with the changes you would like to make: https://github.com/mdbootstrap/mdb-webpack-starter
Check files: src/scss/free/_variables.scss and src/scss/bootstrap-rtl-fix/_variables.scss
there you will find variables holding z-index values for components. You can change them and use the webpack starter to prepare the build with your own version.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: Mac
- Browser: Chrome, Safari
- OS: MACOS
- Provided sample code: No
- Provided link: No