Topic: MDBDropdown position | overview window/body
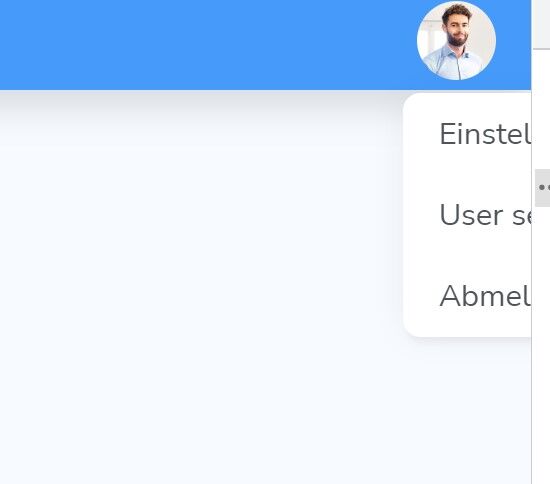
Expected behavior Dropdown should ajust position. Actual behavior Dropdown overflows window. (since version 3.0.0)
Resources (screenshots, code snippets etc.)

Michał Duszak
staff answered 3 years ago
Hello, try styling your dropdown menu with dropdown-menu-end - it should make menu stick to the button from the right side and expand to the left. We had to resign from the previous dropdown-pushing strategy, as it was more troublesome.
More on menu alignment in the docs: https://mdbootstrap.com/docs/angular/components/dropdowns/#section-menu-alignment
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 3.0.0
- Device: browser
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No