Topic: MDB 5 Angular 16 multi range not working
noveltytech
pro premium priority asked 7 months ago
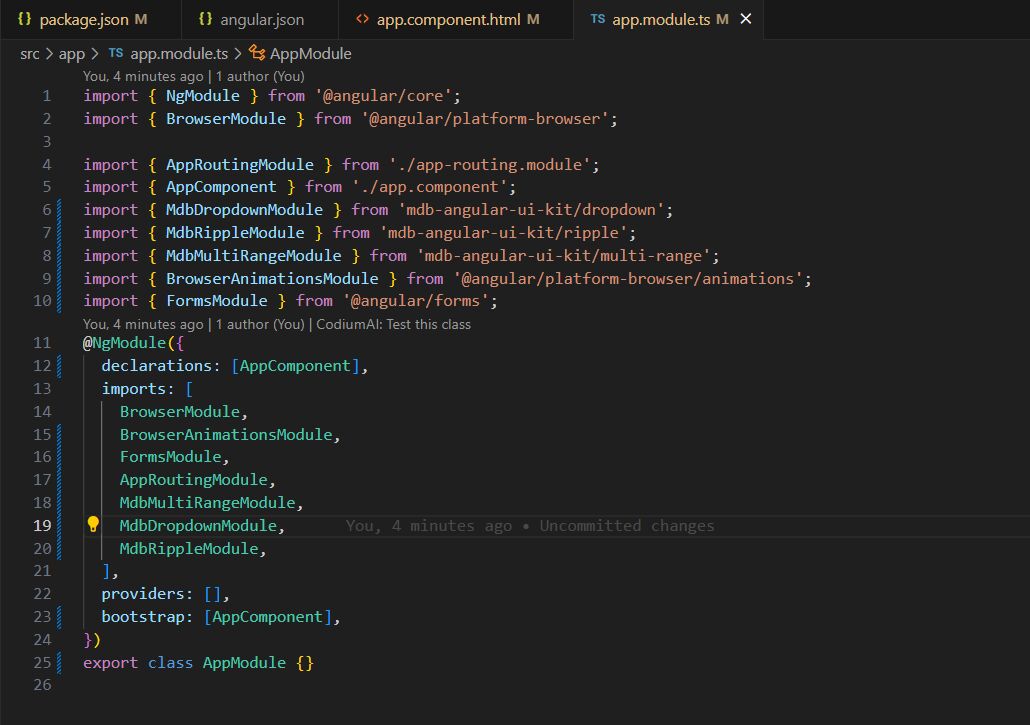
Hello, since I upgraded to MDB5 Angular 16, the multi range slider does not work. It was working fine in MDB5 Angular 15. I imported MdbMultiRangeModule as in previous version. Is there any other imports required in the new version? I imported the module as mentioned in the API section.

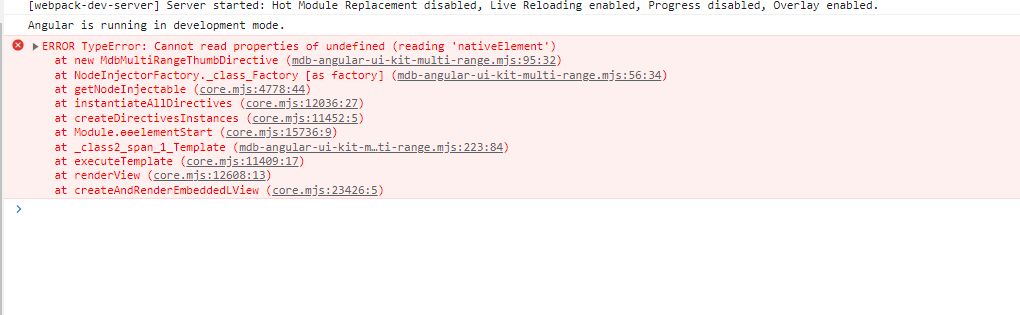
Actual behavior
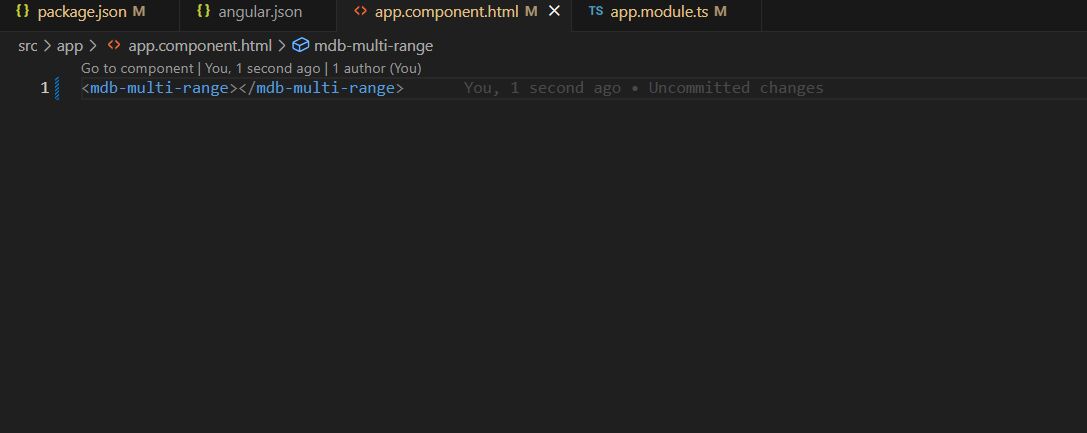
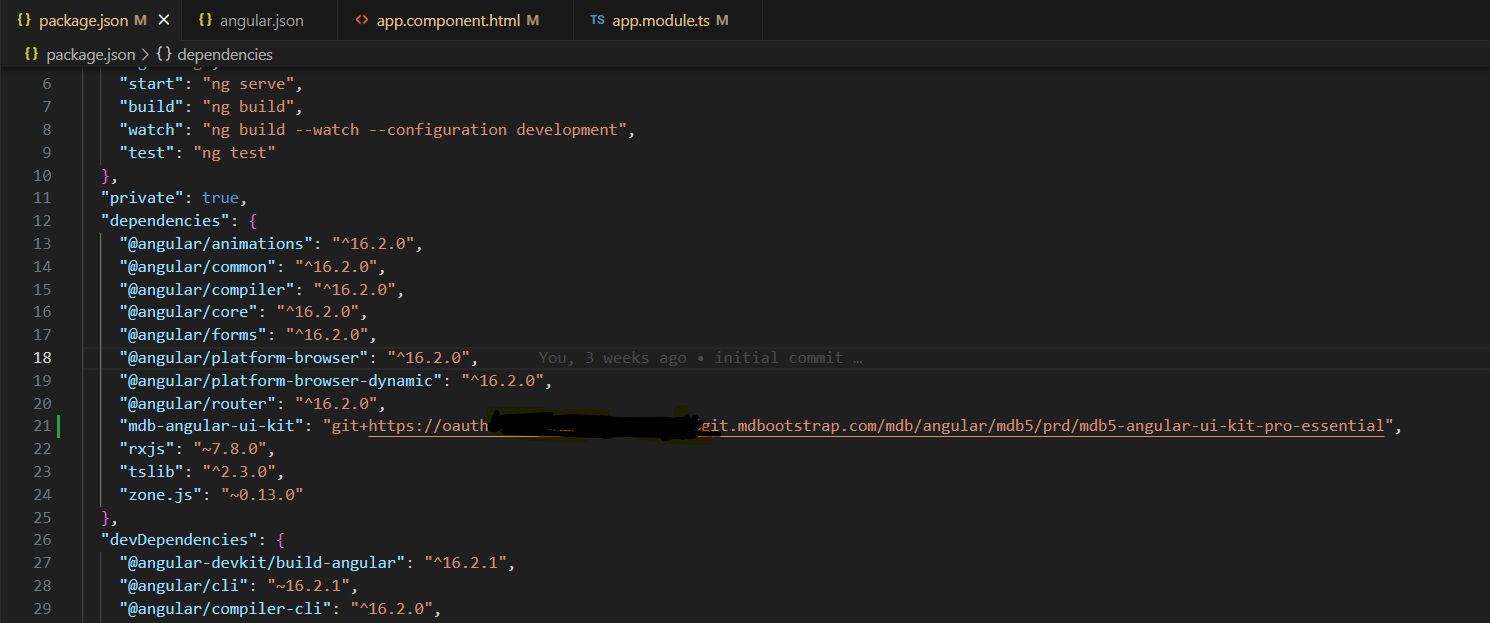
Resources (screenshots, code snippets etc.)


I just added <mdb-multi-range></mdb-multi-range> in my component.
Arkadiusz Idzikowski
staff answered 7 months ago
I don't see any problems in the MDB configuration in your app. It is very strange because I don't think we added any changes to this component in the latest update.
We will take a closer look at this problem. I'm afraid this is something we will need to fix on our end and there is no easy workaround for now.
noveltytech pro premium priority commented 7 months ago
Hello, any updates on this?
norbertbede pro premium commented 7 months ago
Hi, exactly same problem, is there any chance to get it work next days?
Arkadiusz Idzikowski staff commented 7 months ago
We plan to publish the new version on October 9.
norbertbede pro premium commented 7 months ago
Thanks. until this version we replace it with native material component, cant wait now.
Arkadiusz Idzikowski staff commented 6 months ago
The problem has been fixed in v5.1.0.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.0.0
- Device: Lenovo Thinkpad
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: No