Topic: customize modal to a sidebar
Innovaitec
asked 4 years ago
Expected behavior We want to create an modal which starts out of the right bottom corner and fills 80% of the screen that we can still see the Sidebar on the left.
Actual behavior Its not possible to cumstomize with css or other techs the look and feel from the modal. We have to define a differen vaule for modal l or xl.
Resources (screenshots, code snippets etc.)
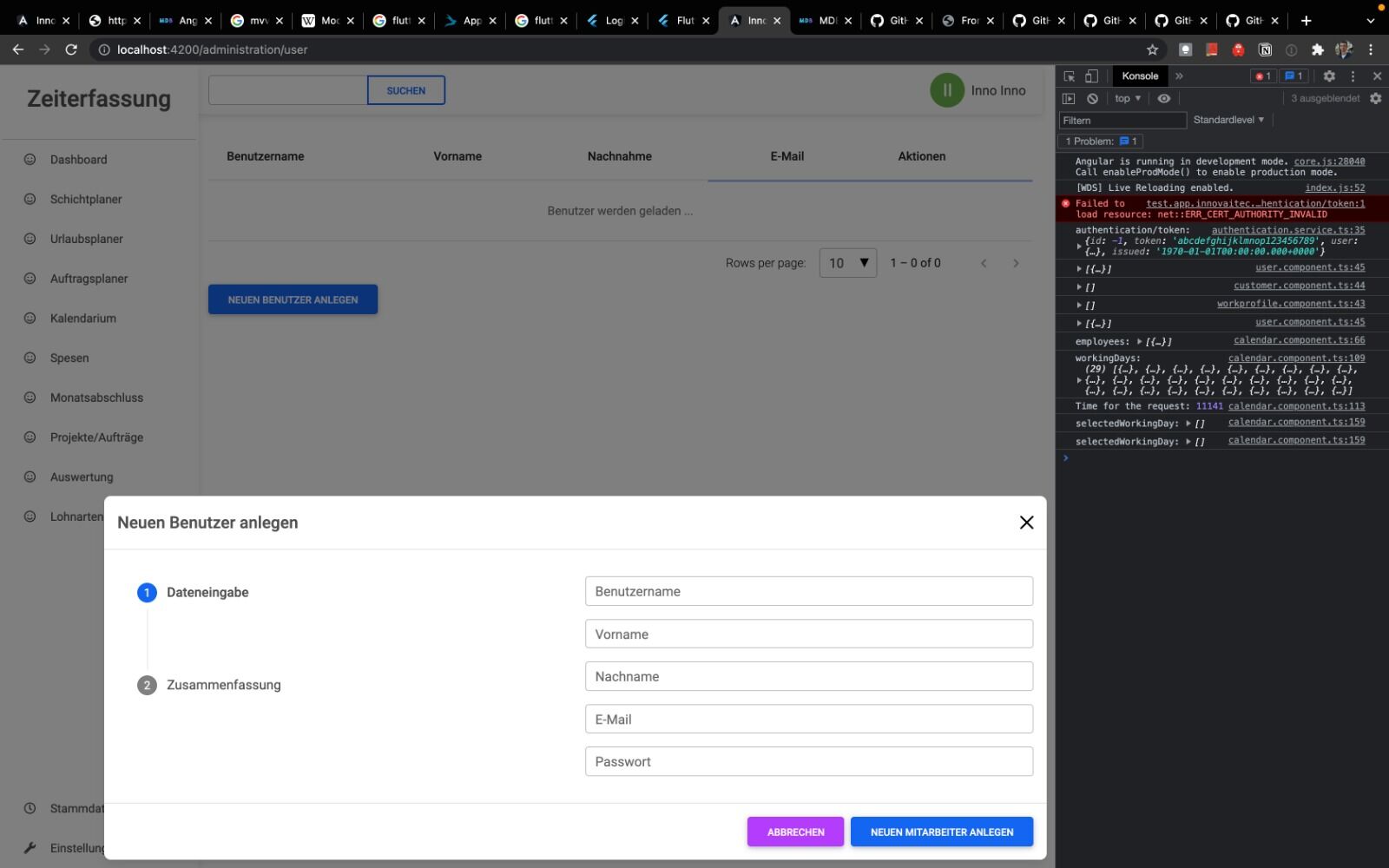
our current look. We can not customize the size as we need it and the placement. Do you have any tips for us?

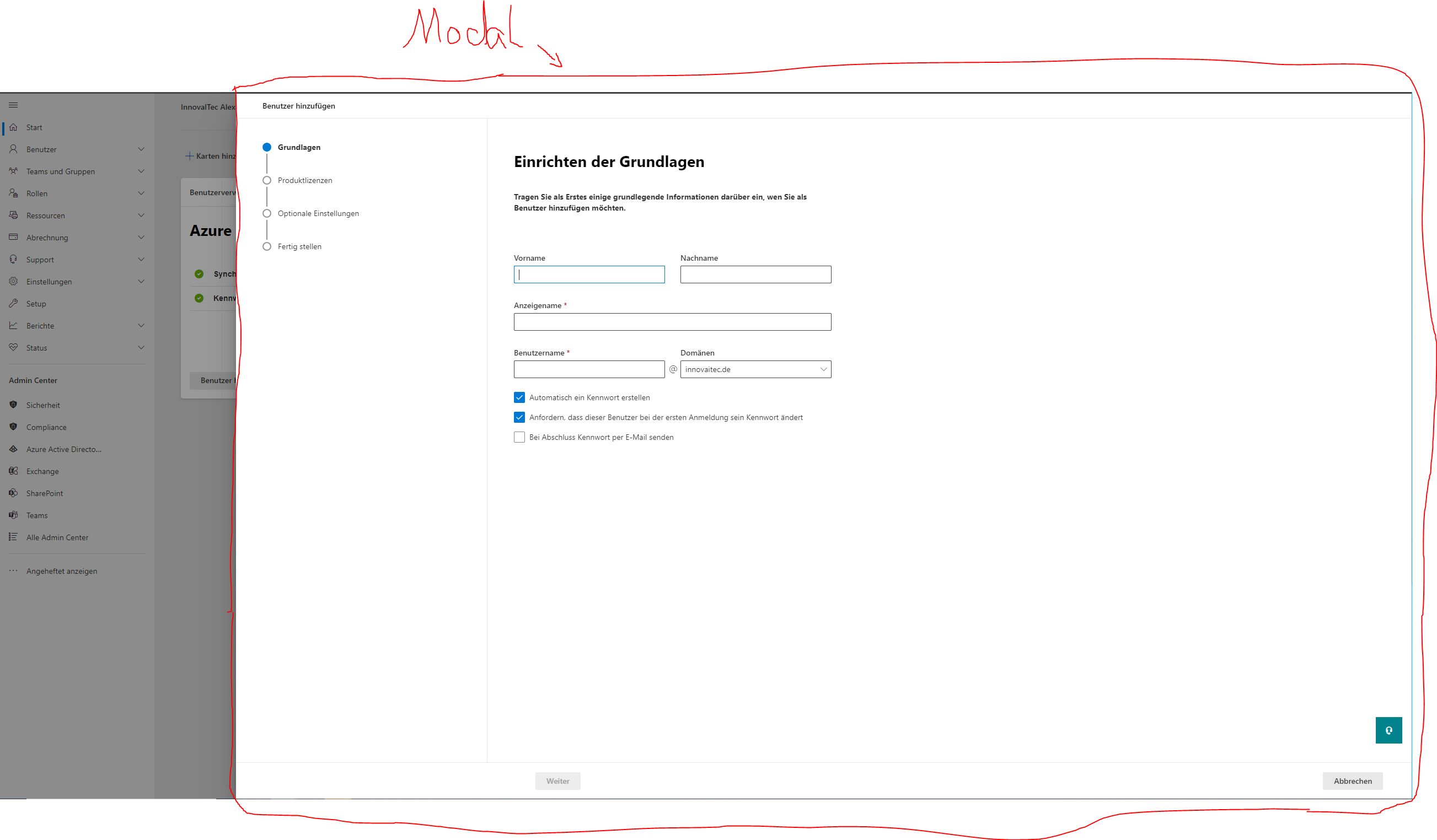
our modal we want to create

Arkadiusz Idzikowski
staff answered 4 years ago
@Innovaitec You can add a custom class in the modal options and/or customize existing classes. Here is an example:
TS:
openModal(): void {
this._modalService.open(ModalComponent, {
containerClass: 'right',
modalClass: 'modal-custom-size modal-side modal-bottom-right'
});
}
SCSS:
.modal-custom-size {
max-width: 80%;
bottom: 0px !important;
right: 0px !important;
}
.modal-content {
height: 100vh;
border-radius: 0;
}
Edit:
If you can't add these styles globally you can use Angular ng-deep selector:
::ng-deep .modal-custom-size {
max-width: 80%;
bottom: 0px !important;
right: 0px !important;
}
::ng-deep .modal-content {
height: 100vh;
border-radius: 0;
}
Innovaitec commented 4 years ago
we used the code snipped but it will be ignored you have any advice? We dont want to customize the existing class coz we can not update the theme after it.
Innovaitec commented 4 years ago
we figured out now that the onliest class in oour enviroment ist the class styles.scss is. We are fusing for each component a custom class for .ts and .scss. Here we want to do our changes.
@Component({
selector: 'app-user',
templateUrl: './user.component.html',
styleUrls: ['./user.component.scss']
})
if we add the lines now to this located scss we have no impact. if we add the lines to the styles.scss we have an impact.
now what we need to do to use the classes as described before. you have an advice for us?
greetings Innovaitec
Arkadiusz Idzikowski staff commented 4 years ago
@Innovaitec I edited my answer and added a solution for your use case.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 1.3.0
- Device: Desktop PC / Laptop
- Browser: all
- OS: Windows
- Provided sample code: No
- Provided link: No