Topic: Angular Modal form not the same as displayed on MDB site
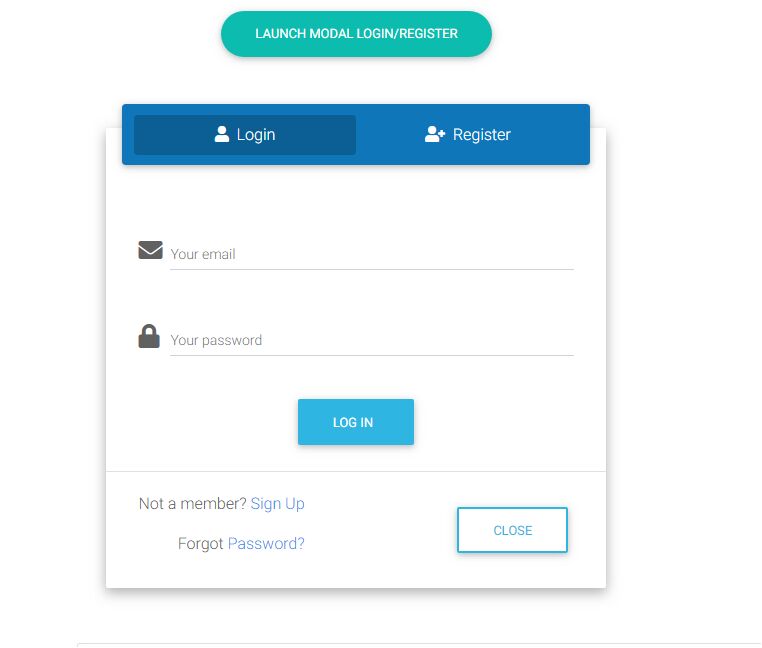
Expected behavior Duplicate the form using the code from MDB
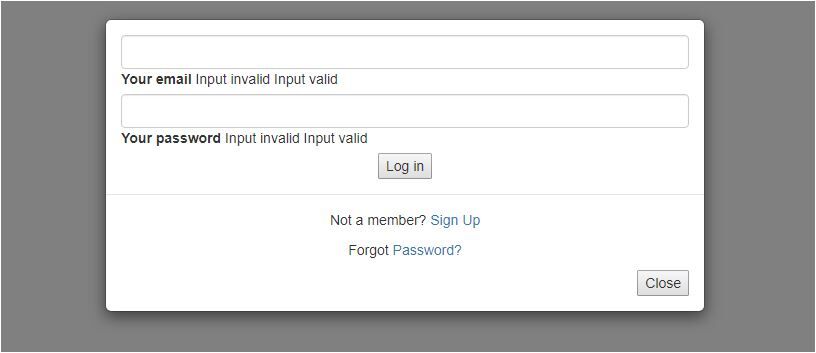
Actual behavior I get a form that doesn't take any of the styling. I have added the stylesheet.
Resources (screenshots, code snippets etc.)


Arkadiusz Idzikowski
staff answered 6 years ago
The html code of the example should be fixed now (there was an unecessary method that caused an error), please copy it again from the documentation: https://mdbootstrap.com/docs/angular/modals/forms/#cascading-1
Also please make sure that you have imported required modules (for example: input, tabs and modal modules) You can find full list of required modules in the API section of the documentation (switch tabs at the top of the documentation page).
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.2.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Vilaggio commented 6 years ago
Modal modules were already installed. Where do i find the rest? I searched site site, please provide a link. I also believe the button #target is incorrect.
Arkadiusz Idzikowski staff commented 6 years ago
Are there any errors in console?
The data attributes should not cause this problem. In fact, they are not needed anymore in the modal code and we will delete them from the documentation. Please copy the html and typescript code from this example: https://mdbootstrap.com/docs/angular/modals/forms/#cascading-1
It looks like the MDB styles are not loaded properly in your project. Please make sure that you have imported necessary modules (like I mentioned in my previous post). Also please take a look at our quick start guide and check if you configured your project correctly to use MDB Angular (npm installation section, pro tab): https://mdbootstrap.com/docs/angular/getting-started/quick-start/