Angular Bootstrap sidenav
Angular Sidenav - Bootstrap 4 & Material Design
Note: This documentation is for an older version of Bootstrap (v.4). A
newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for
Bootstrap 5.
Go to docs v.5
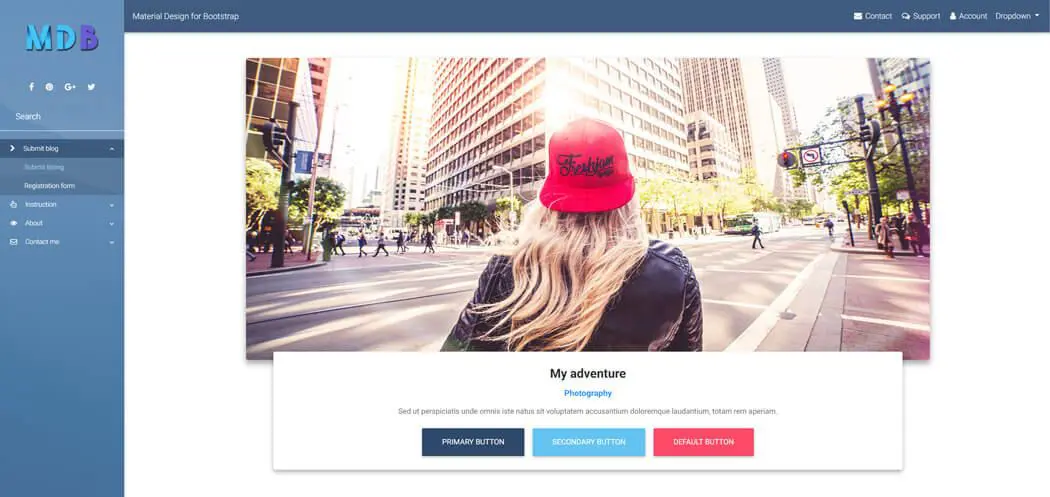
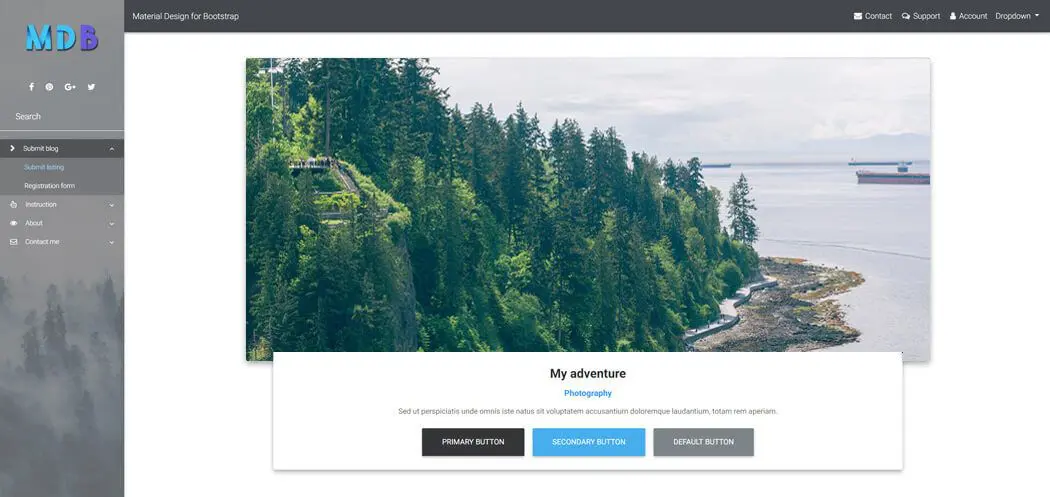
Angular Bootstrap sidenav is a vertical navigation component which allow to navigate swiftly through small applications and vast portals.
By virtue of its clarity and simplicity it remarkably increases User Experience. Multiple link embedding functionality enables you to implement more advanced content categorisation, which is almost essential within bigger projects.
Thanks to MDB you can easily implement SideNav in your own projects, by using one of various, alluring Side Menus.
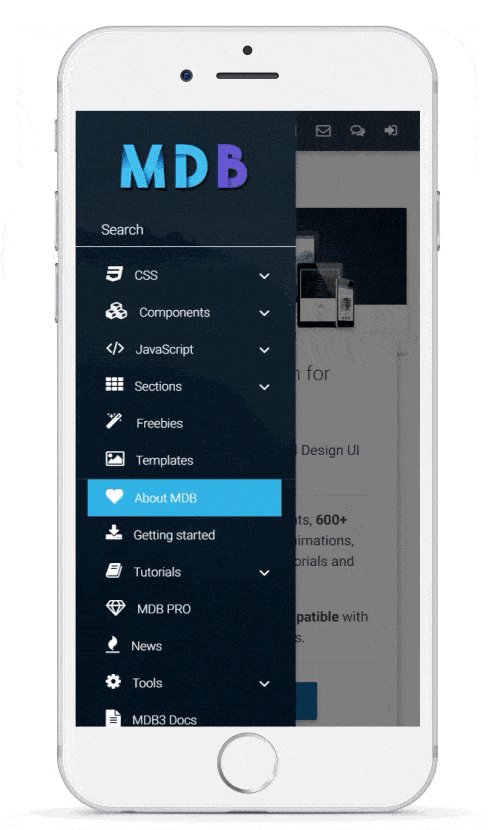
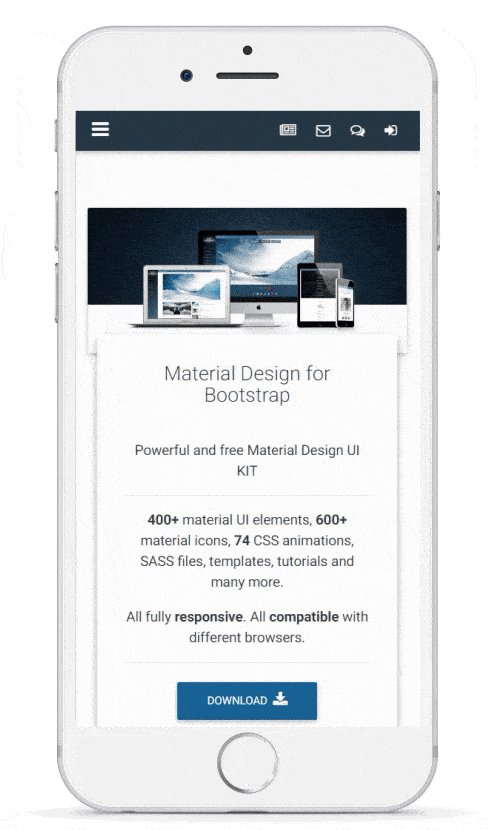
Navigation on the left is a live demo of SideNav.
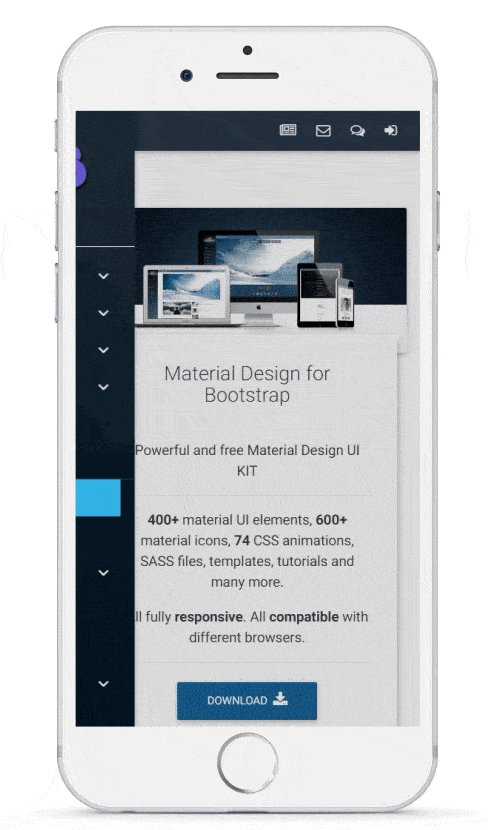
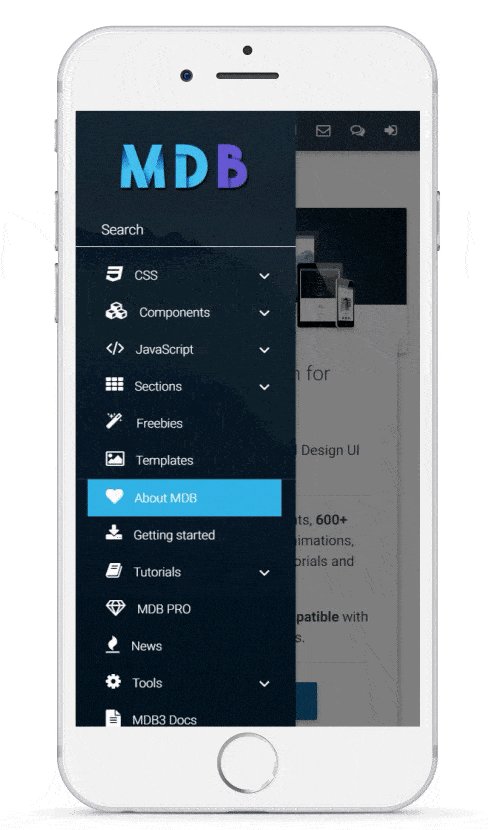
How it looks on mobile device:

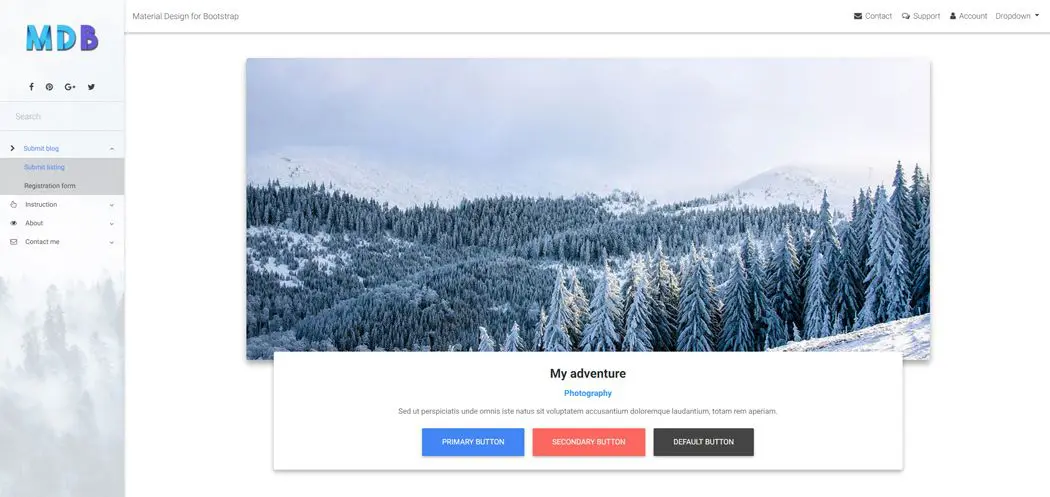
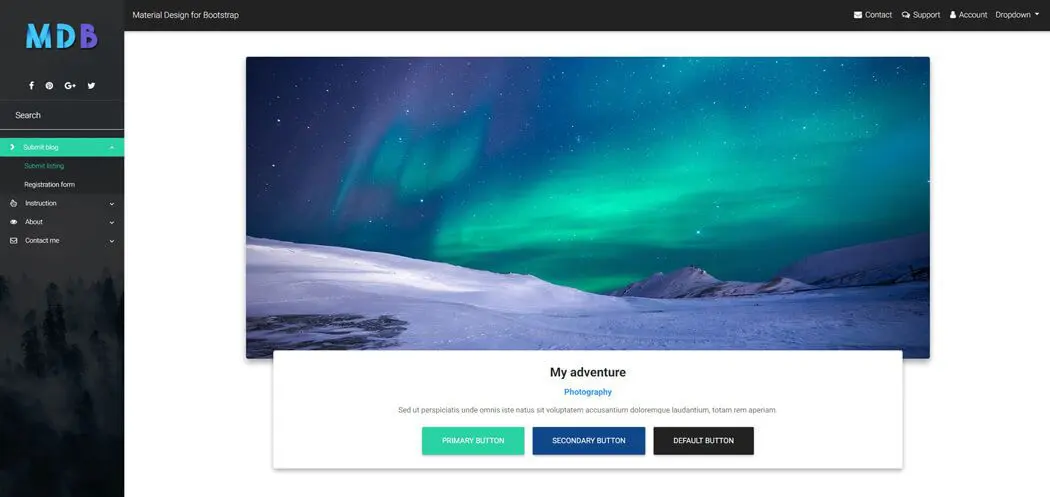
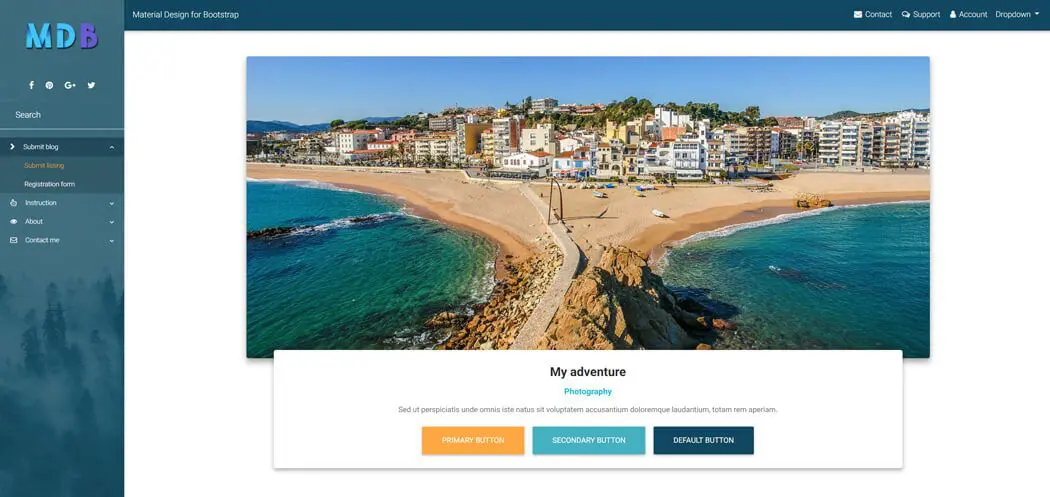
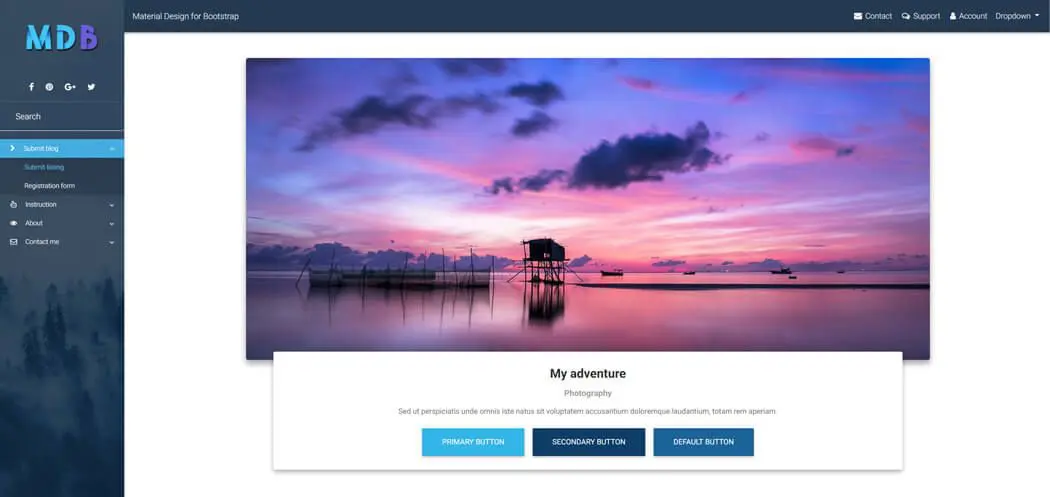
SideNav examples MDB Pro component
Click on the images below to see live preview
Basic usage MDB Pro component
<!-- SideNav slide-out button -->
<a (click)="sidenav.toggle()" mdbBtn color="primary" class="p-3 button-collapse"><mdb-icon fas icon="bars"></mdb-icon></a>
<!--/. SideNav slide-out button -->
<!-- Sidebar navigation -->
<mdb-side-nav #sidenav class="fixed" [fixed]="true">
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="https://mdbootstrap.com/img/logo/mdb-transparent.webp" class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
<!--Social-->
<li>
<ul class="social">
<li><a class="icons-sm fb-ic"><mdb-icon fab icon="facebook-f"> </mdb-icon></a></li>
<li><a class="icons-sm pin-ic"><mdb-icon fab icon="pinterest"> </mdb-icon></a></li>
<li><a class="icons-sm gplus-ic"><mdb-icon fab icon="google-plus"> </mdb-icon></a></li>
<li><a class="icons-sm tw-ic"><mdb-icon fab icon="twitter"> </mdb-icon></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group md-form waves-light" mdbWavesEffect>
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<mdb-accordion [multiple]="false" aria-multiselectable="false">
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect><mdb-icon fas icon="chevron-right"></mdb-icon> Collapsible menu
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li><a href="#" mdbWavesEffect>Link 1</a></li>
<li><a href="#" mdbWavesEffect>Link 2</a></li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Simple link -->
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head mdbWavesEffect><mdb-icon far icon="hand-pointer"></mdb-icon> Simple link
</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect><mdb-icon far icon="eye"></mdb-icon> Collapsible menu 2
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li><a href="#" mdbWavesEffect>Link 1</a></li>
<li><a href="#" mdbWavesEffect>Link 2</a></li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Simple link -->
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head mdbWavesEffect><mdb-icon far icon="gem"></mdb-icon> Simple link 2</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
</mdb-accordion>
</ul>
</li>
<!--/. Side navigation links -->
<div class="sidenav-bg mask-strong"></div>
</mdb-side-nav>
<!--/. Sidebar navigation -->
Fixed / non-fixed SideNav MDB Pro component
Use [fixed]="true" input and .fixed class to make the sidenav fixed. The component will
open automatically on large screens and hide on smaller screens. The navigation you can see on the left is an
example of fixed SideNav.
If you want to hide your SideNav by default just remove .fixed class and set [fixed]
input to true.
<mdb-side-nav #sidenav [fixed]="true">
Required
padding-leftwhen using.fixedclassIf you are planning on using this you will have to offset your content by the width of the side menu. Place the padding on where the offset content will be, which in our case is in header, main and footer.
header, main, footer {
padding-left: 240px;
}
@media only screen and (max-width : 992px) {
header, main, footer {
padding-left: 0;
}
}
Note: Instead of adding required padding via CSS you can use one of our predefined Navigation Layouts
Sidenav with nested links MDB Pro component
<!-- SideNav slide-out button -->
<a (click)="sidenav.toggle()" mdbBtn color="primary" class="p-3 button-collapse"><mdb-icon fas icon="bars"></mdb-icon></a>
<!--/. SideNav slide-out button -->
<!-- Sidebar navigation -->
<mdb-side-nav #sidenav class="sn-bg-1 fixed" [fixed]="true">
<mdb-navbar-brand>
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="https://mdbootstrap.com/img/logo/mdb-transparent.webp" class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
</mdb-navbar-brand>
<links>
<!--Social-->
<li>
<ul class="social">
<li><a class="icons-sm fb-ic"><mdb-icon fab icon="facebook-f"> </mdb-icon></a></li>
<li><a class="icons-sm pin-ic"><mdb-icon fab icon="pinterest"> </mdb-icon></a></li>
<li><a class="icons-sm gplus-ic"><mdb-icon fab icon="google-plus"> </mdb-icon></a></li>
<li><a class="icons-sm tw-ic"><mdb-icon fab icon="twitter"> </mdb-icon></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1" mdbWavesEffect>
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<mdb-accordion [multiple]="true" aria-multiselectable="false">
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect><mdb-icon fas icon="chevron-right"></mdb-icon> Collapsible menu
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li><a href="#" mdbWavesEffect>Link 1</a></li>
<li>
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect><mdb-icon fas icon="chevron-right"></mdb-icon> Collapsible menu
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li><a href="#" mdbWavesEffect>Nested Link 1</a></li>
<li><a href="#" mdbWavesEffect>Nested Link 2</a></li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
</li>
<li><a href="#" mdbWavesEffect>Link 2</a></li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Simple link -->
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head mdbWavesEffect><mdb-icon far icon="hand-pointer"></mdb-icon> Simple link
</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect><mdb-icon far icon="eye"></mdb-icon> Collapsible menu 2
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li><a href="#" mdbWavesEffect>Link 1</a></li>
<li><a href="#" mdbWavesEffect>Link 2</a></li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Simple link -->
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head mdbWavesEffect><mdb-icon far icon="gem"></mdb-icon> Simple link 2</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
</mdb-accordion>
</ul>
</li>
<!--/. Side navigation links -->
</links>
<div class="sidenav-bg mask-strong"></div>
</mdb-side-nav>
<!--/. Sidebar navigation -->
RouterLinkActive usage MDB Pro component
Use Angular routerLinkActive directive to add .active class to the navigation element
that leads to the active route. The directive can be added both to the <a> tag and <mdb-accordion-item-head>
component.
Navigation menu will automatically expand to show active link. To disable this behavior, add [autoExpand]="false" input to the mdb-accordion component.
In SCSS tab you can find example css rules which present how to style active links.
<!-- SideNav slide-out button -->
<a (click)="sidenav.toggle()" mdbBtn color="primary" class="p-3 button-collapse"><mdb-icon fas icon="bars"></mdb-icon></a>
<!--/. SideNav slide-out button -->
<!-- Sidebar navigation -->
<mdb-side-nav #sidenav class="fixed" [fixed]="true">
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="https://mdbootstrap.com/img/logo/mdb-transparent.webp" class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
<!--Social-->
<li>
<ul class="social">
<li><a class="icons-sm fb-ic"><mdb-icon fab icon="facebook-f"> </mdb-icon></a></li>
<li><a class="icons-sm pin-ic"><mdb-icon fab icon="pinterest"> </mdb-icon></a></li>
<li><a class="icons-sm gplus-ic"><mdb-icon fab icon="google-plus"> </mdb-icon></a></li>
<li><a class="icons-sm tw-ic"><mdb-icon fab icon="twitter"> </mdb-icon></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group md-form waves-light" mdbWavesEffect>
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<mdb-accordion [multiple]="false" aria-multiselectable="false">
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect><mdb-icon fas icon="chevron-right"></mdb-icon> Collapsible menu
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li><a routerLink="/example-route" routerLinkActive="active" href="#"
mdbWavesEffect>Link 1</a></li>
<li><a routerLink="/example-route-1" routerLinkActive="active" href="#"
mdbWavesEffect>Link 2</a></li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Simple link -->
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head routerLink="/example-route-2" routerLinkActive="active" mdbWavesEffect><i
class="far fa-hand-pointer"></i> Simple link
</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect><mdb-icon far icon="eye"></mdb-icon> Collapsible menu 2
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li><a routerLink="/example-route-3" routerLinkActive="active" href="#"
mdbWavesEffect>Link 1</a></li>
<li><a routerLink="/example-route-4" routerLinkActive="active" href="#"
mdbWavesEffect>Link 2</a></li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Simple link -->
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head routerLink="/example-route-5" routerLinkActive="active" mdbWavesEffect><i
class="far fa-gem"></i> Simple link 2
</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
</mdb-accordion>
</ul>
</li>
<!--/. Side navigation links -->
<div class="sidenav-bg mask-strong"></div>
</mdb-side-nav>
<!--/. Sidebar navigation -->
// Change main active link appearance
mdb-accordion-item-head.active a h5 {
color: red !important;
background-color: yellow !important;
}
// Change nested active links appearance
mdb-accordion-item-body a.active {
color: red !important;
background-color: yellow !important;
}
Customization MDB Pro component
Changing the mask
You can use more than 50 rgba colors from our Material Palette just by adding a proper color class.
In the example below we've added a
.rgba-blue-strong color class
<div class="sidenav-bg rgba-blue-strong"></div>
Changing the color
You can use each of 300 colors from our Material Palette just by adding a proper color class.
In the example below we've added a
.purple color class and
.darken-4 to make the color 4 levels darker.
<!-- SideNav Menu -->
<mdb-side-nav #sidenav class="purple darken-4">
Light /dark background
Depending on light or dark background you may need to set a proper contrast for links and other SideNav's elements.
Use
.side-nav-light for light backgrounds.
<mdb-side-nav #sidenav class="side-nav-light">
Gradient / images / masks
For gradients, images or masks use our predefined Skins
Customize sidenav MDB Pro component
MDB provides you multiple useful, ready-to-use page layouts with various predefined navigation types.
Click buttons below to learn more:
Predefined layouts Predefined skinsAngular SideNav - API
In this section you will find informations about required modules and available inputs, outputs, methods and events of sidenav component.
Modules used
In order to speed up your application, you can choose to import only the modules you actually need, instead of importing the entire MDB Angular library. Remember that importing the entire library, and immediately afterwards a specific module, is bad practice, and can cause application errors.
API Reference for MDB Angular Sidenav:
// For MDB Angular Pro
import { SidenavModule, WavesModule, AccordionModule } from 'ng-uikit-pro-standard'Components
MdbSidenav
Selector: mdb-side-nav
Type: SidenavComponent
Inputs
| Name | Type | Default | Description | Example |
|---|---|---|---|---|
fixed |
boolean | true | Specifies wheter sidenav has fixed position | [fixed]="false" |
side |
string | 'left' | Allow to change sidenav position | [side]="'right'" |
sidenavBreakpoint |
number | 1440 | Allow to change default sidenav breakpoint | [sidenavBreakpoint]="1200" |
Methods
Use @ViewChild decorator to get access to the sidenav methods in your component:
@ViewChild('sidenav', { static: true }) sidenav: SidenavComponent
| Name | Description | Example |
|---|---|---|
show() |
Open sidenav | this.sidenav.show() |
hide() |
Close sidenav | this.sidenav.close() |
toggle() |
Open or close sidenav | this.sidenav.toggle() |
toggleSlim() |
Toggle the sidenav state between slim and normal | this.sidenav.toggleSlim() |