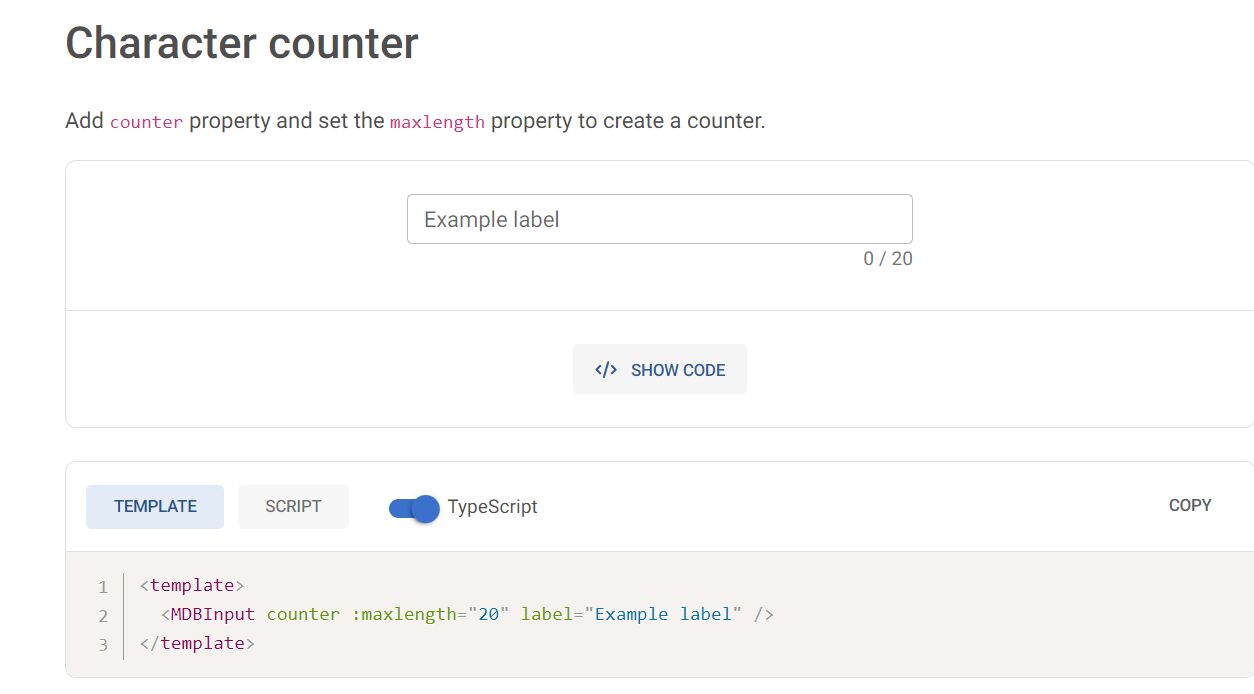
Topic: Vuejs MDBInput maximum length only works with the counter property
Expected behavior:maxLength:" " property restricting number of characters in the input
Actual behavior:maxLength:" " property is only considered if we use the counter property alongside it. We want it to also work without the counter property
Resources (screenshots, code snippets etc.)
<MDBInput :maxlength="20" label="Example label" />
Bartosz Cylwik
staff answered 3 years ago
Hi, if you don't want to see the counter under the input, you can set it's display property to none:
.form-counter {
display: none
}
Thank you for your request. Best Regards!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 3.0.0
- Device: Asus VivoBook, Dell
- Browser: Firefox and Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No