Topic: VUE Application not updating after code change
Expected behavior The application I start via cmd is the application that is written in the two tutorial files (App.vue and Event.vue.).
Actual behavior
The application I start via cmd is a version from a few days ago, and it does not reflect the code of the application.
Resources (screenshots, code snippets etc.)
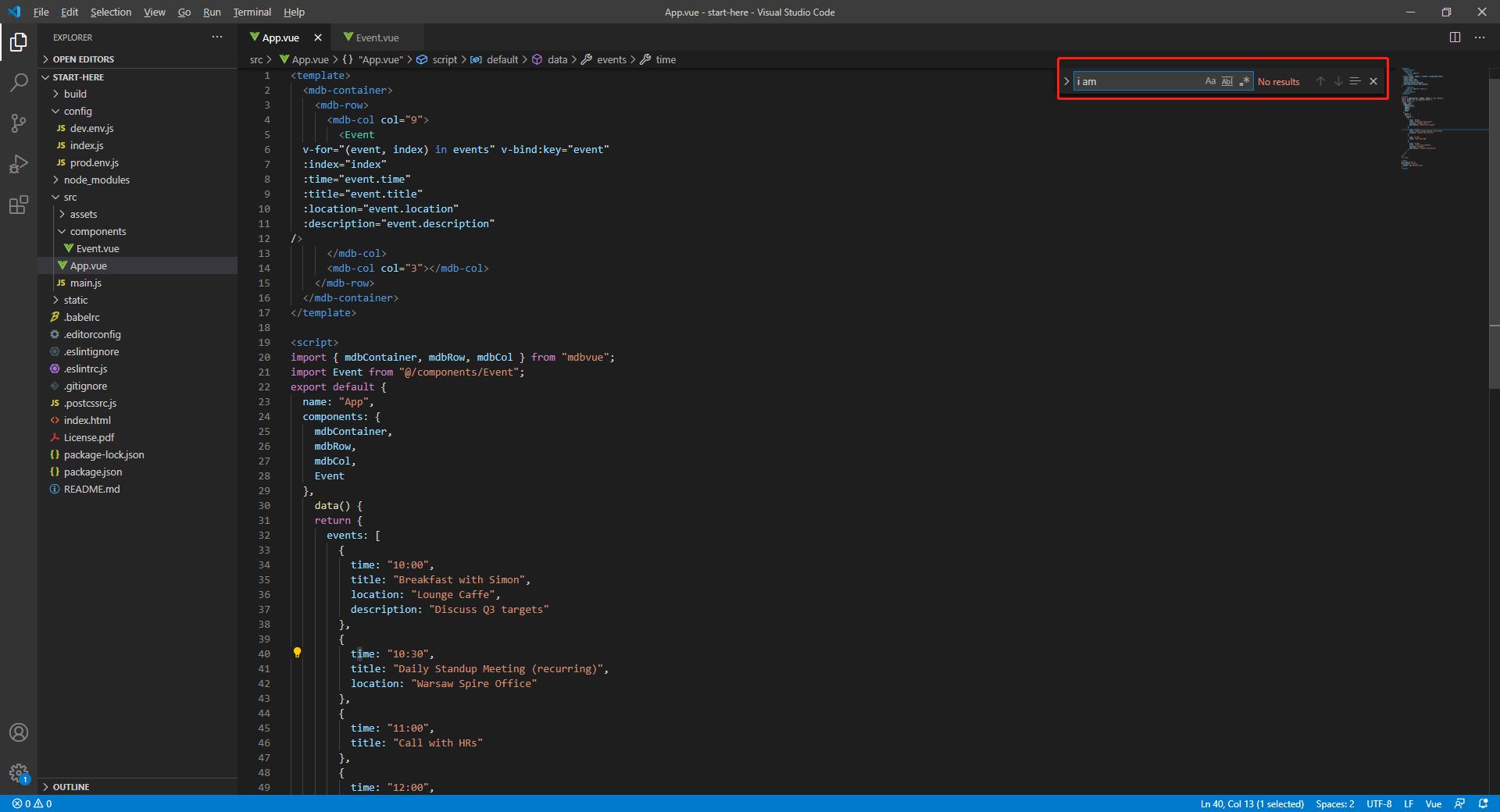
Screenshot of the code, note how it doesn't contain the words 'I am' nowhere in the code:

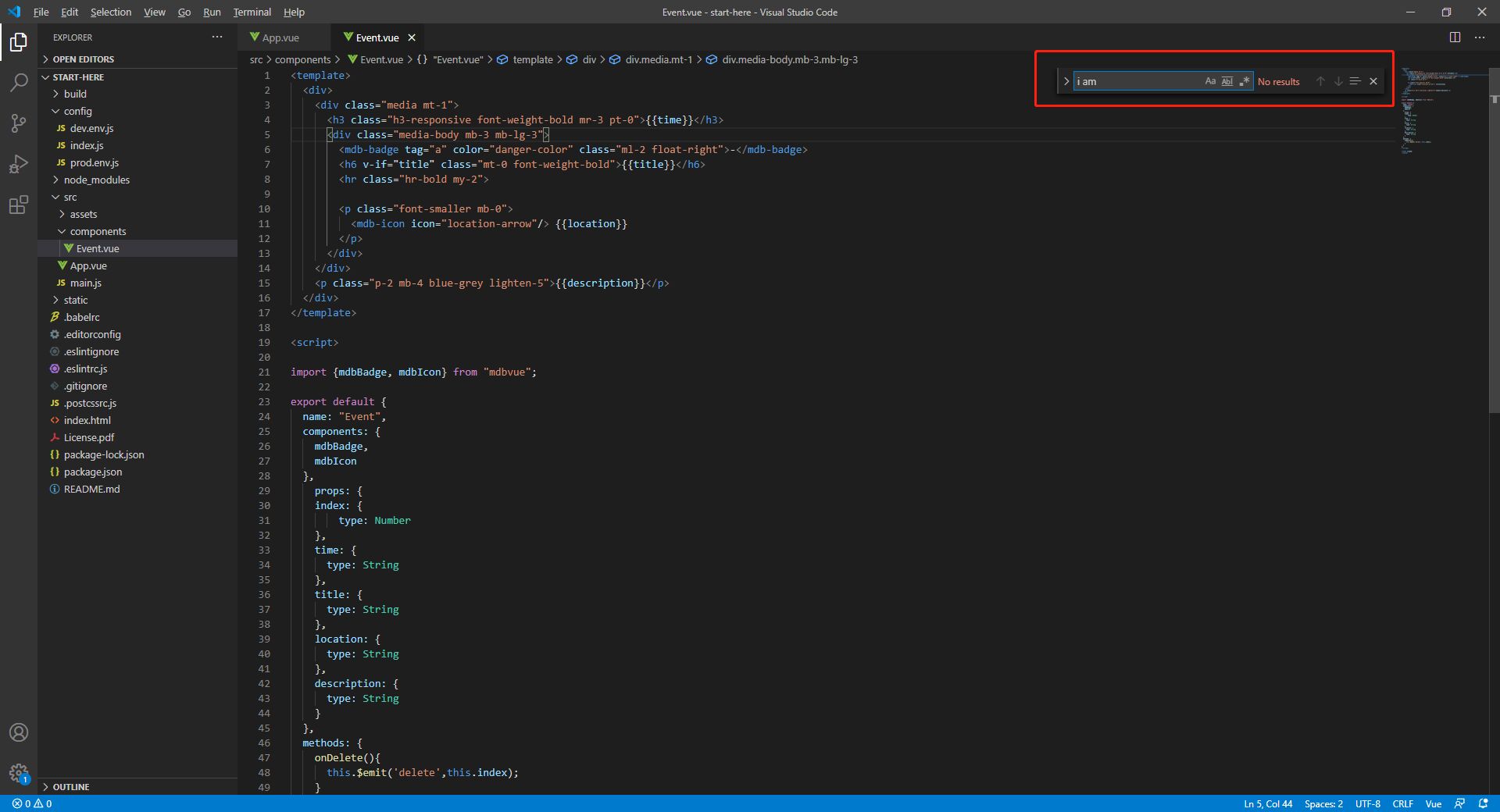
Screenshot of the second part of the code, same as above, it doesn't contain the displayed words.

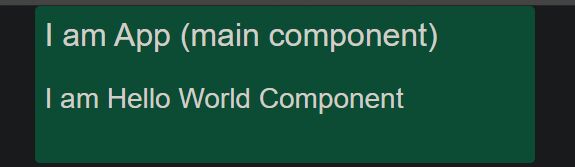
The screenshot of the application:

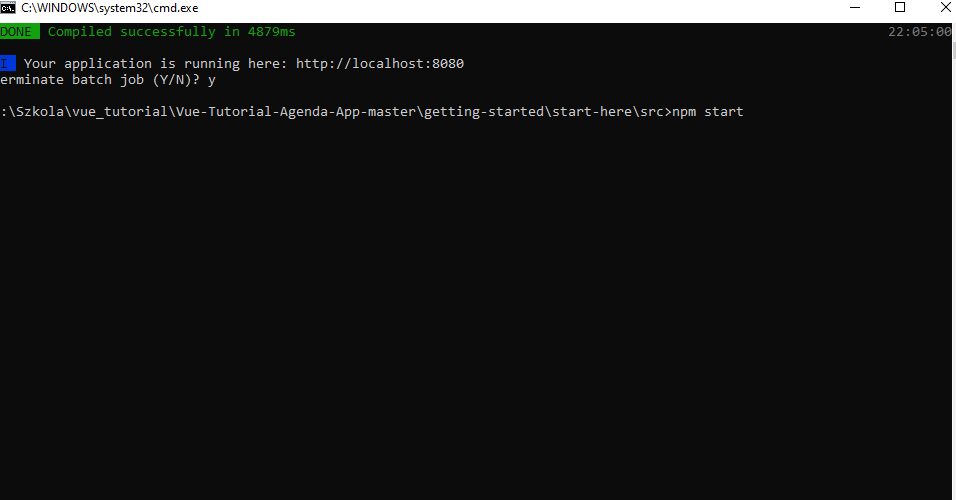
Screenshot of the cmd window where I use the cmd start command to start the app (I'm 100% sure this is the right directory where all the files are located):

Is there a way to 'recompile' the VUE code so it updates with the changes I applied? Sorry if my question is obvious, but I'm a newbie. Cheers.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.7.2
- Device: Windows
- Browser: Chrome
- OS: Windows10
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 5 years ago
If the config is correct the recompile should be done after each
save. Are you sure you're running the app in the correct directory? In the above example it should bestart-here, notsrc. Best regardsCyryl Błażyca commented 5 years ago
Thank you for your response Michał. I've done some more troubleshooting, and it seems that for some reason the app is not using the App.vue start as it's main source (or however you'd call it), but instead it's using a file called HelloWorld.vue in the start-here/src/components directory.
The actual file I'd like it to use is called App.vue, located in getting-started/start-here/src/. How should I got about making it use the correct file?
I'm starting the app using the 'npm start' command in the start-here directory too, not the start-here/src one.
Cheers.
Mikołaj Smoleński staff commented 5 years ago
I strongly recommend to update Vue CLI: https://cli.vuejs.org/guide/installation.html and repeat the installation process: https://mdbootstrap.com/docs/vue/getting-started/quick-start/
Best regards