Topic: SideNav issue
Hello
I have MDBSideNav with MDBSideNavMenu as scroll container.
Issue #1 (can be reproduced here)
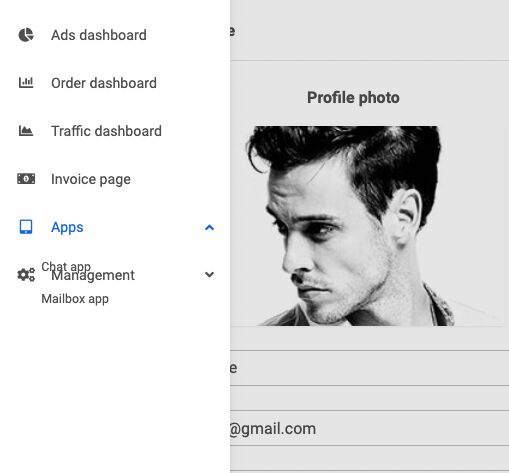
1.User opens page in small window (sidenav is collapsed)
2.User toggles side menu and expands dropdown menu item
3.User clicks on backdrop or manually hides side menu
4.User resizes browser window
5.User toggles side menu and see this 
Issue #2
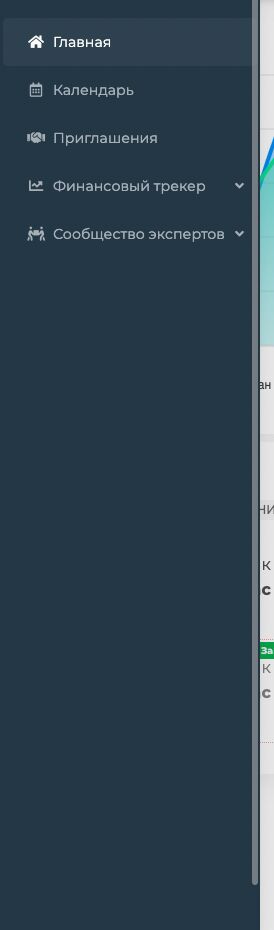
1.User opens page in small browser window (sidenav is collapsed by default)
2.User toggles side nav
3.And see this (MDBSideNavMenu wrapper has Height value whick equals MDBSideNav wrapper)
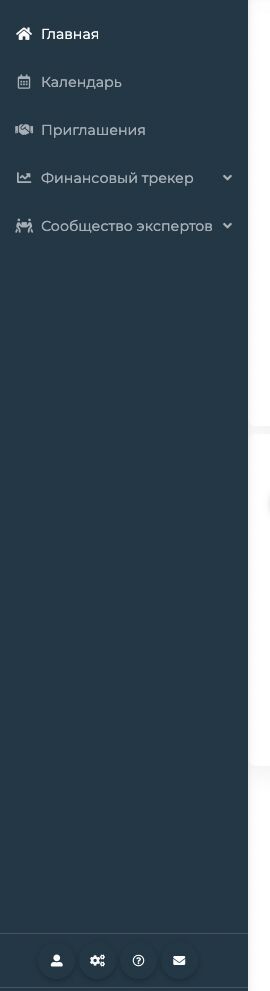
But want to see this 
EXPERTiCO
answered 2 years ago
Thank you. I tested it. Issue #1 was disappeared. Bu the second one still present.
What I do wrong? I have following definition of sidenav:
<MDBSideNav
style="width: 260px"
:dark="false"
:sidenavWidth="260"
:class="{ 'bg-brand-dark': !expertSetting.uiLight }"
:color="!expertSetting.uiLight ? 'light' : 'dark'"
v-model="sidenav"
id="sidenav"
contentSelector="#page-content"
:modeBreakpoint="baseBpXL"
:closeOnEsc="true"
backdropStyle="position: fixed"
> <div
class="d-flex justify-content-center py-4"
ref="sideNavTop"
style="height: 77px"
>
<img
v-if="expertSetting.uiLight"
src="@/assets/logo/PNG/7.png"
style="height: 30px"
alt=""
/>
<img v-else src="@/assets/logo/PNG/8.png" style="height: 30px" alt="" />
</div>
<MDBSideNavMenu accordion scrollContainer ref="sideNavScroll" id="sideNavScroll">
<ExpSideNavExpert v-model:sidenav="sidenav" v-if="!client" />
<ExpSideNavClient v-model:sidenav="sidenav" v-else />
</MDBSideNavMenu>
<ExpSideNavExpertBottom v-if="!client" :version="appVersion" ref="sideNavBottomExpert" />
<ExpSideNavClientBottom v-else :version="appVersion" ref="sideNavBottomClient" />
</MDBSideNav>
Mateusz Trochonowicz staff pro premium priority commented 2 years ago
To be honest I cannot completely recreate your code because of custom components that you have here - but it is not the point. Try delete all of your style props. Our example from docs linked by Mikołaj is perfectly fine under whatever conditions - no matter what I put inside MDBSideNavMenu with scrollContainer props, sidenav itself fitting to my window height and creating a scroll if content of menu is heighter than available space.
Try docs example for yourself and tell us if it is not working properly. https://mdbootstrap.com/docs/vue/navigation/sidenav/#section-inner-scroll
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 2.0.0
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: Yes
Mikołaj Smoleński staff commented 2 years ago
Thanks for posting an issue. We will add it to the list as high priority bug.
Keep coding!
EXPERTiCO commented 2 years ago
Thank you. Can you tell us a plan date for nearest release for Vue?
Mikołaj Smoleński staff commented 2 years ago
Currently we're working on the migration to Vite + Typescript + script setup. In a month we should prepare a new release.
EXPERTiCO commented 2 years ago
Hello. Was it fixed in v 3.0.0? I don't see it in Changelog.
Mikołaj Smoleński staff commented 2 years ago
Hello, yes it was fixed. We described it as
Collapseissue. Also, to work with footer please use the following syntax: https://mdbootstrap.com/docs/vue/navigation/sidenav/#section-inner-scrollKeep coding!