Topic: Side-nav with toggler doesn't work on 6.0.0
Expected behavior
Click on toggler shows side-nav
Actual behavior
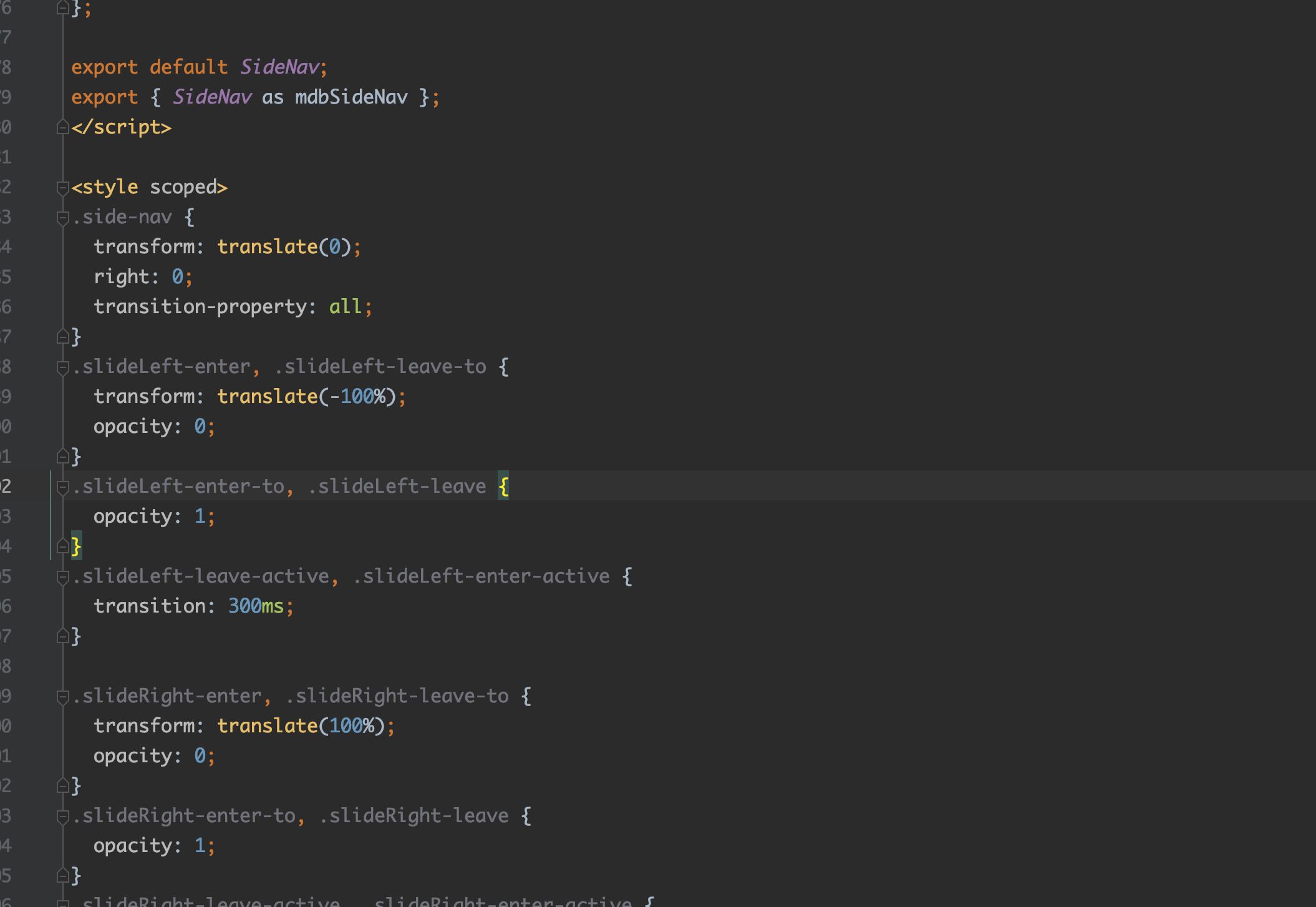
Now it shows only sidenav-overlay. I see that .side-nav after click doesn't contain these styles:
.side-nav {
transform: translate(0);
right: 0;
transition-property: all;
}
But on 5.8.3 it does. When I add transform: translate(0); to .side-nav it become visible, but it still work incorrectly(without animation on slide etc.)
Resources (screenshots, code snippets etc.)
Mikołaj Smoleński
staff answered 6 years ago
Hi there,
Here are some demo pages of sidenav's from version 6.0.0: https://vue.mdbootstrap.com/#/navigation/pro/sidenav https://vue.mdbootstrap.com/#/navigation/pro/double-navigation-v1
All seems to work fine. Could you compare the code in our demo and docs with your code?
Best regards
krim
pro answered 6 years ago
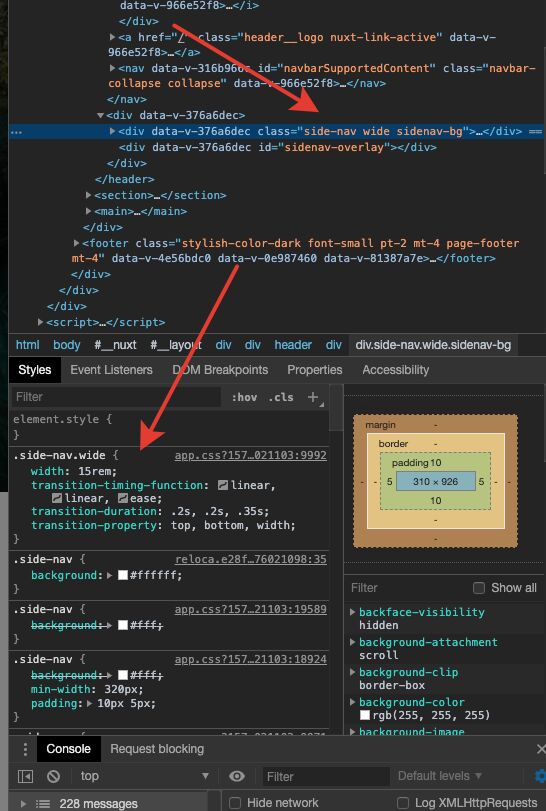
I have found that your code doesn't update styles for side-nav.
I see how animation is working: slideLeft-enter-active and slideLeft-leave-to and slideLeft-enter-to are adding, but there are no changes on side-nav class.

The code:
<mdb-navbar
:class="isThere ? 'flexible-content' : ''"
position="top"
color="header-dark"
scrolling
double
light
>
<div class="icon-div" v-if="!isThere">
<mdb-icon icon="arrow-right" size="2x" class="mr-2 ml-2" @click.native="toggleLeftSideNav"/>
</div>
<Logo />
<mdb-navbar-toggler>
<TopMenu />
<search-input />
</mdb-navbar-toggler>
</mdb-navbar>
<mdb-side-nav
sideNavClass="sidenav-bg"
:OpenedFromOutside.sync="toggleA"
:hidden="toggleA"
>
<LeftMenu :menuItems="menuItems" @onLeftMenuClick="closeLeftMenuOnMobile"></LeftMenu>
</mdb-side-nav>
And script:
data() {
return {
toggleA: false,
isThere: true
};
},
mounted() {
this.updateSidenav();
window.addEventListener("resize", this.updateSidenav);
},
beforeDestroy() {
window.removeEventListener("resize", this.updateSidenav);
},
methods: {
toggleLeftSideNav() {
this.toggleA = !this.toggleA;
},
updateSidenav() {
this.isThere = this.$refs.sidenav && this.$refs.sidenav.isThere;
},
closeLeftMenuOnMobile() {
if(!this.isThere) {
this.toggleA = !this.toggleA;
}
}
}
krim
pro answered 6 years ago
And I don't see any references to translate(0) into mdbSideNav/index.js
It would be better for me when you don't minify js 'cause it could help me to found the bug
krim
pro answered 6 years ago
Mikołaj Smoleński
staff answered 6 years ago
Hi there,
It seems as You didn't migrate to MDB Vue 6.0.0 version properly. Please make sure you have installed all scripts correctly. Make sure that your main.js imports are updated to the latest syntax:
https://mdbootstrap.com/docs/vue/getting-started/quick-start/#existing-project
Best regards
krim
pro answered 6 years ago
Thanks. It's correct with mdbvue/lib/css/mdb.min.css, but I want to use mdb.scss, like these:
// custom mdb vars
$progress-height-mdb: 100%;
$image-path: '~mdbvue/lib/img';
@import '~mdbvue/lib/scss/mdb.scss';
How can I do it in this way? What I have to add?
Mikołaj Smoleński
staff answered 6 years ago
To use scss in your project we recommend to move files from node_modules directly to your project in order to make sure that all changes will not get lost. Please use our CLI plugin to configure it automatically. Make sure to pick styling option: editable in your project (SCSS). Here's the documentation:
https://mdbootstrap.com/docs/vue/getting-started/quick-start/#basic
krim
pro answered 6 years ago
It's a very bad idea to copy and paste css from your module into a project. The main idea of the package is to separate it from a project and use only parts of files to include into a project.
I can't use your CLI plugin 'cause I use nuxt.
That's the problem with mdbvue/lib/scss/mdb.scss? I'm looking at the file and I think it contains all necessary modules. Am I wrong?
Mikołaj Smoleński
staff answered 6 years ago
You could also use mdb.scss from our library, but you will not be able to make and save changes there, cause it will be overwritten after update. If you don't want to make changes there you can just import our css file.
Best regards
salvesvence
pro answered 6 years ago
Hi!
I have the same problem and I had to add the same css lines that Krim added, but the problem in my case is the transition effects don't works correctly, only work when the side nav is showed but when dissapear it doesn't work.
Best regards
krim
pro answered 6 years ago
You could also use mdb.scss from our library, but you will not be able to make and save changes there, cause it will be overwritten after update. If you don't want to make changes there you can just import our css file.
I can't use your mdb.scss 'cause I guess it doesn't full, as I said in the first post. Side-nav don't work with mdb.scss.
Using mdb.scss is the first step. The next step will be to import part of css which I really use in my project.
With mdb.min.css everything is correct, but with mdb.scss is not.
krim
pro answered 6 years ago
Mikołaj Smoleński
staff answered 6 years ago
mdb.min.css is actually the output of mdb.scss so it surely contain all needed features. To compile to css we use the following command:
node-sass build/scss/mdb.scss -o build/css --output-style compressed
Please make sure you're including correct files in your project.
Best regards
xdon82
answered 6 years ago
isn't kind of issue I have reported already? If it's related I don't understand why it's not corrected.https://mdbootstrap.com/support/vue/cant-close-hide-sidenav-vue/
Generally I don't see in doc how to migrate from v5 to v6. How to reconfigure it properly. I did some tricks, but I'm not sure if it's ok. A lot of errors in updated documentation - wrong paths etc... annoying :(
Krim: Are you registered on Discord Vue channel? We could have real time chat from time to time there, since we both use mdbvue with nuxt
Could you help me with this issue? https://mdbootstrap.com/support/vue/couldnt-find-components-after-updating-to-v6-configuration-based-on-documentation/
Mikołaj Smoleński staff commented 6 years ago
It's not corrected because it's working correctly: https://vue.mdbootstrap.com/#/navigation/pro/sidenav
Best regards
xdon82 commented 6 years ago
Regarding my exact issue reported on that link, after update, the problem is same. It doesn't work because there is props name inconsistency. Generally it can't work for programmers who use Eslint restrictions (common and recommended) Additionally the approach mentioned in my link is 100% compatible with Vue documentation. I bet, same problem will happen from time to time in other users. Up to you.
It's easy to fix, therefore as far I just correct one line of your code everytime I update mdbvue to newer ver :) .Everything is explained in the linked thread.
xdon82 commented 6 years ago
I checked again your answers there....
In the other thread you wrote: "In my opinion there is no problem with using camelCase since Vue will always transform syntax to kebab-case without throwing errors."
I answered:"Vue will always transform syntax to kebab-case without throwing errors" - yes, but not when you use "propName" or "prop-name" (String) like in "update:openedFromOutside" -then it won't change and u used it a few times in code. No problem if you have your own style and do not use Eslint. You accidently don't see errors because likely you do not use Eslint or with very few restrictions.
BTW I pointed where you used like that exactly (in that thread)
xdon82 commented 6 years ago
https://mdbootstrap.com/support/vue/cant-close-hide-sidenav-vue/
Mikołaj Smoleński staff commented 6 years ago
Thank you for your insight - however, changing this will break the backward compatibility, so it won't be done any time soon - not until the next major release. Kind regards.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.0.0
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No