Topic: Selected row keeps selected when data changes on mdbdatable and mdbdatatable-2
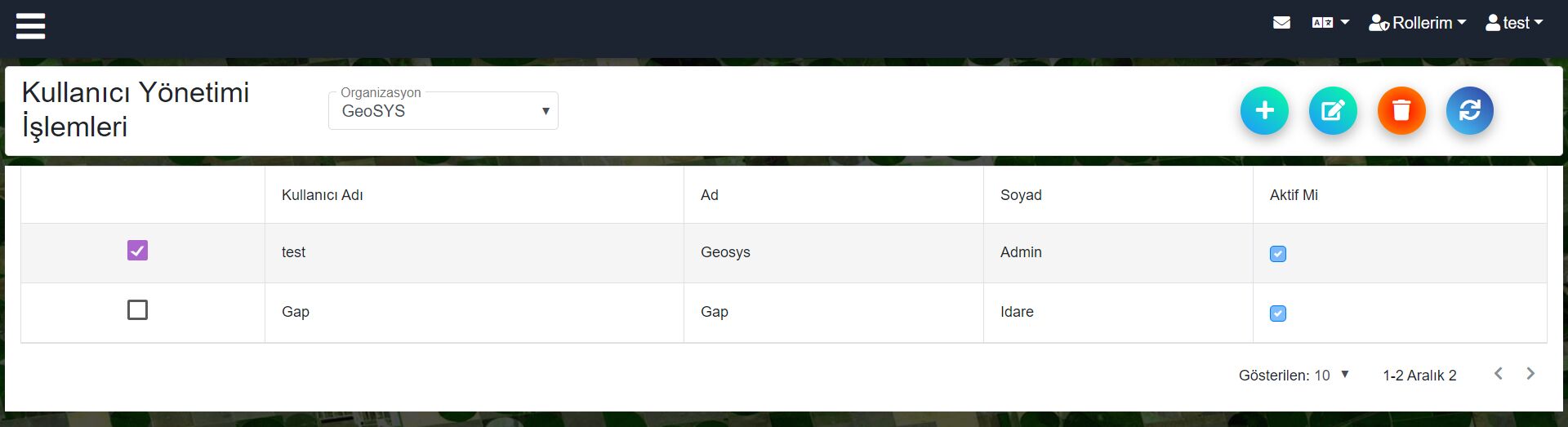
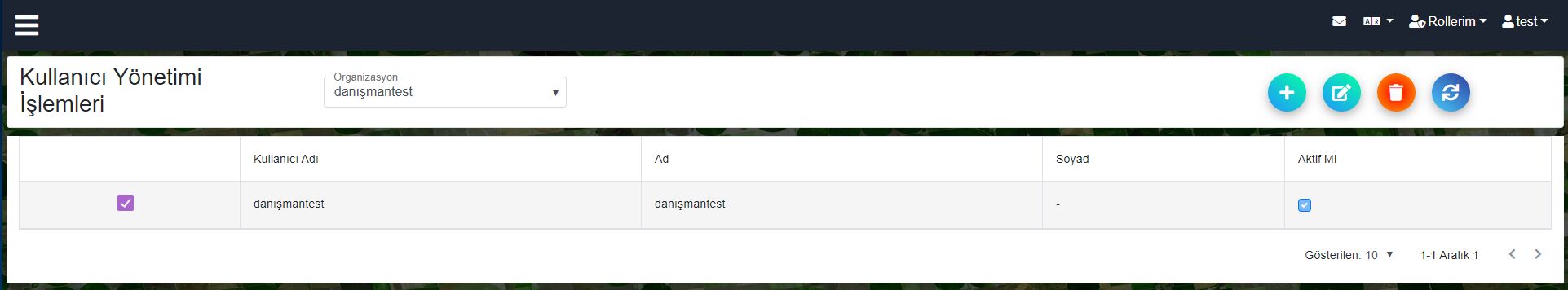
Hi,I have a datatable that user can select a row and then he or she can do some operations but when user selects a row and when data changes (change filter etc.), selected row still holds same index and old data.
is there a way I can unselect selected-row.I have tried both mdb-datatable,mdb-datatable-2 and also setting values to null etc.



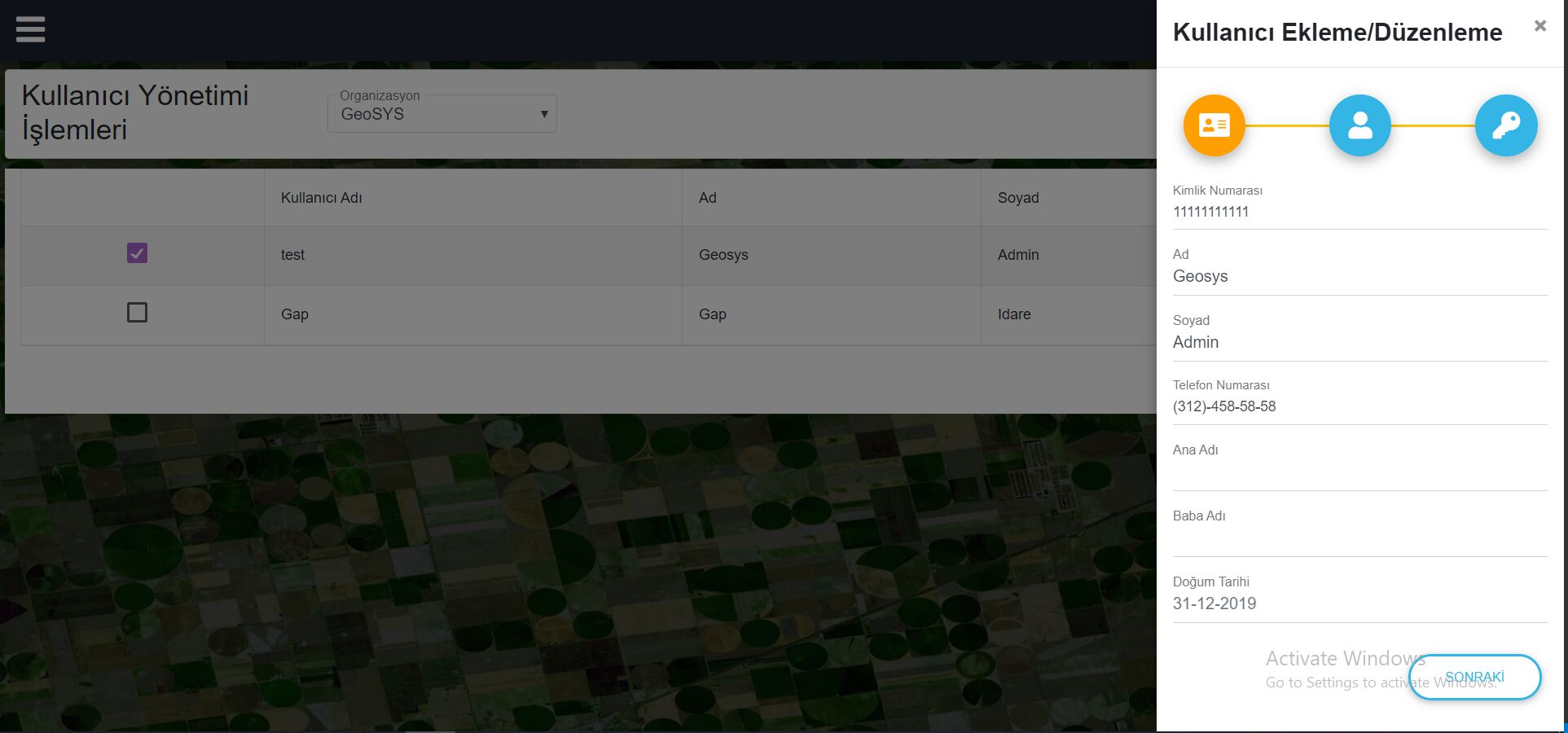
I couldn't upload last image but modal comes empty because it is still trying to find the element on fist image and it cannot find because of the data changed.
Magdalena Dembna
staff premium answered 6 years ago
Are you having problems with updating data displayed in a datatable as well? I have created a task to take a better look at this issue - in the mean time you can use this solution to unselect the selected row:
<datatable2 ref="table" ... />
reset() {
this.$refs.table.selectRow();
}
Best regards, Magdalena
ozgehan
pro premium answered 6 years ago
I don't have any problems with updating for now. Manually I deselect row that solves my problem.
Thank you
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.7.1
- Device: computer
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No