Topic: Responsive spacing
Hi,
I am using bootstrap4 with vue2. I was trying to do responsive spacing but I can't see any changes according to the screen size. How can I use responsive spacing ?
Thanks,
Mateusz Trochonowicz
staff pro premium priority answered 4 years ago
Hi, could you provide some more information about this? I guess this case is up to Bootstrap itself.
Keep coding!
ozgehan
pro premium answered 4 years ago
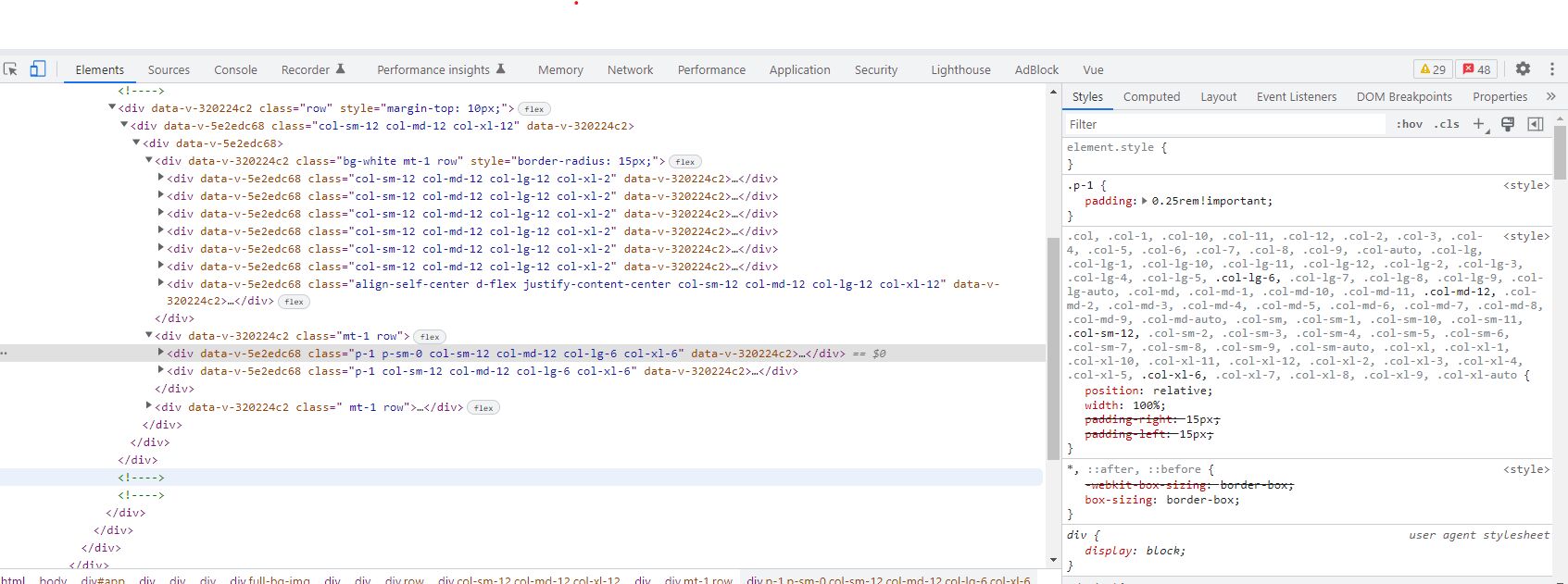
Of course I looked at the page https://mdbootstrap.com/docs/b4/vue/utilities/spacing/ and try to the responsive spacing with the classes defined there. I tried to use p-1 p-sm-0 on a div but it doesn't apply sm on the div. My bootstrap version is 4.6.0.

Mateusz Trochonowicz staff pro premium priority commented 4 years ago
Try do something bigger, maybe p-lg-0 - is there still no changes?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB4 6.7.3
- Device: laptop
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No