Topic: Radio buttons issue
Example code
<mdb-input type="radio" name="prueba" label="Prueba 1" value="1" :checked="false" />
<mdb-input type="radio" name="prueba" label="Prueba 2" value="2" :checked="true" />
Expected behavior
It was expected to work normally
Actual behavior
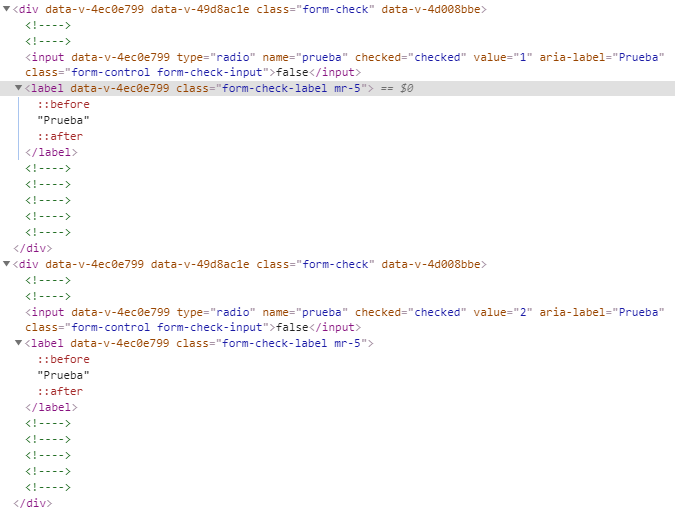
The checked property has no effect, the last one always appears checked, and it is not possible to change the checked item. This behavior occurs from the latest version (5.2.0).
Resources (screenshots, code snippets etc.)


Magdalena Dembna
staff premium answered 7 years ago
Hi, You need to specify an ID property for each mdb-input and it should work fine. Kind regards, Magdalena
lugonet pro commented 7 years ago
Hi, Adding the id solves the problem that it doesn't allow changing the checked item, but the checked property still has no effect on the radio buttons. All of them have the property checked="checked" in DOM, which causes that only the last one (if they have the same name) is checked. Kinds regards
Magdalena Dembna staff premium commented 7 years ago
Thank you for drawing our attention to this issue - we will try to solve it as soon as possible. Kind regards, Magdalena
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Vue
- MDB Version: 5.2.0
- Device: PC
- Browser: Chrome 73.0.3683.103
- OS: Windows 10
- Provided sample code: No
- Provided link: No