Topic: openIcon not working
Gary Woodfine
pro asked 7 years ago
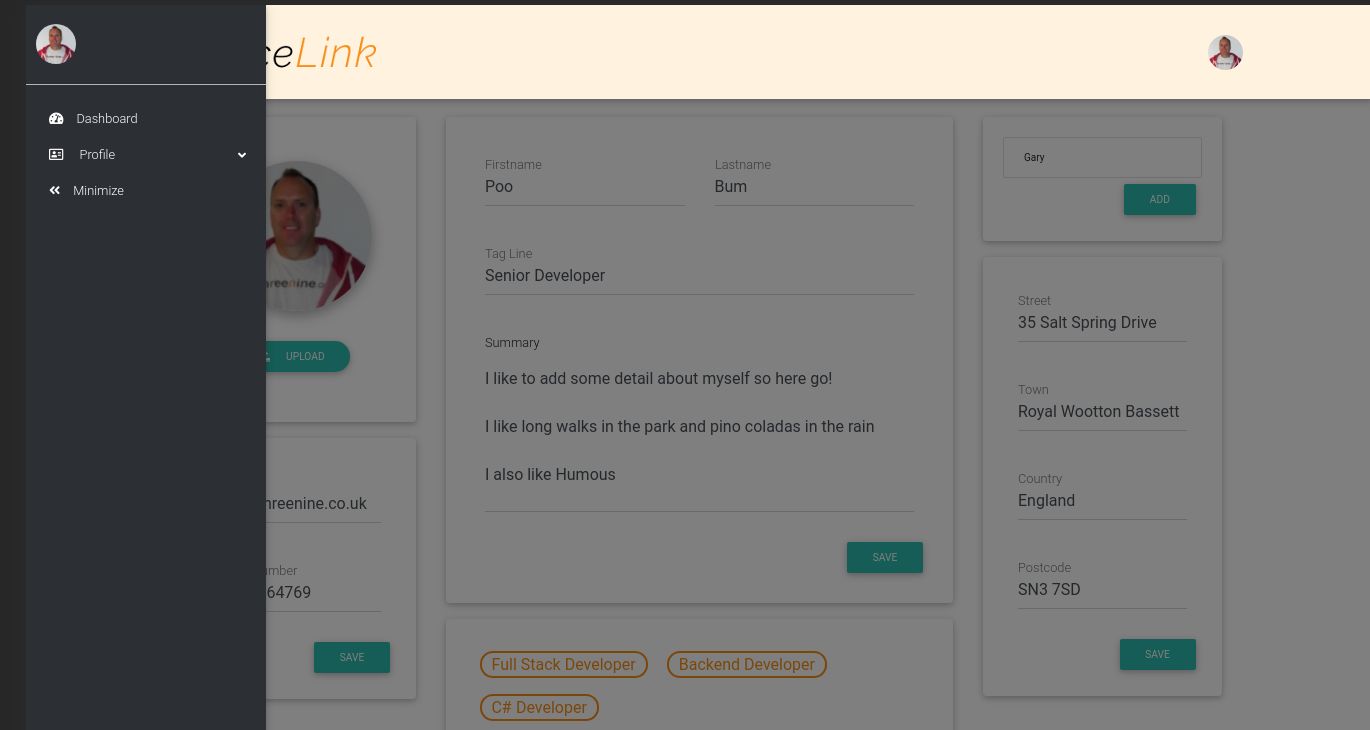
I am making use of the SideNav component I have followed the instructions provided in the example using the slim menu option.
I have included the toggle option to toggle the slim however I have noticed that the openIcon functionality does not work I have double check the API documentation and it appears the implementation is correct.
Everything else seems to work, and I have double check the Console and there are no errors being reported so. Do you have any idea what could be the issue.
It seems my MDB Vue Pro is currently at version 5.7.0
<mdb-container>
<mdb-side-nav slim :isCollapsed="collapsed" :name="user.displayName" v-if="user" :OpenedFromOutside="true"
:logo="user.photoURL" logoRound fixed>
<mdb-side-nav-nav>
<mdb-side-nav-item :to="{ name: 'dashboard' }" icon="tachometer-alt">Dashboard</mdb-side-nav-item>
<mdb-side-nav-cat name="Profile" far icon="address-card">
<mdb-side-nav-item :to="{ name: 'profile' }" icon="user-circle">Personal</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-item icon="angle-double-left" openIcon="angle-double-right" @toggle="toggleSlim" toggler
:collapsed="collapsed" fixed>Minimize
</mdb-side-nav-item>
</mdb-side-nav-nav>
</mdb-side-nav>
</mdb-container>
Another issue is that when I open the Dev Tools or view the site on mobile there is a div Overlay that appears and I can't edit the page. I want the Side Navigation there but I don't want the overlay. It doesn't appear when in desktop mode I am unable to find the function to switch off the overlay in mobile?

Mikołaj Smoleński
staff answered 7 years ago
Hi there,
Are you able to open the following page on mobile? https://mdbootstrap.com/previews/templates/vue/#/navigation/pro/sidenav
It's our demo. If it's working correct I can send You an exact code of that page. In fact you're also able to find it in docs dir inside our package.
Best regards
Gary Woodfine
pro answered 7 years ago
I managed to solve it. It appears I had missed two function attributes. I now have the expected results.
<template>
<mdb-container>
<mdb-side-nav :OpenedFromOutside.sync="toggleSlim" :breakWidth="0" :isCollapsed="collapsed"
:logo="user.photoURL"
:name="user.displayName"
fixed logoRound mask="strong" slim v-if="user">
<mdb-side-nav-nav>
<mdb-side-nav-item :to="{ name: 'dashboard' }" icon="tachometer-alt">Dashboard</mdb-side-nav-item>
<mdb-side-nav-cat far icon="address-card" name="Profile">
<mdb-side-nav-item :to="{ name: 'profile' }" icon="user-circle">Personal</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-item :collapsed="collapsed" @toggle="toggleSlim" fixed icon="angle-double-left"
:isCollapsed="collapsed" openIcon="angle-double-right" toggler>Minimize
</mdb-side-nav-item>
</mdb-side-nav-nav>
</mdb-side-nav>
</mdb-container>
Apologies I never realised the source code for the samples were actually included in the source repo, I have mainly been working off the docs! This will certainly make things easier now!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: No
- Technology: MDB Vue
- MDB Version: 5.6.0
- Device: Dekstop
- Browser: Chrome
- OS: Ubuntu
- Provided sample code: No
- Provided link: No