Topic: Nav bar is opened on website first launch on mobile
GuillaumeDgr
pro premium asked 5 years ago
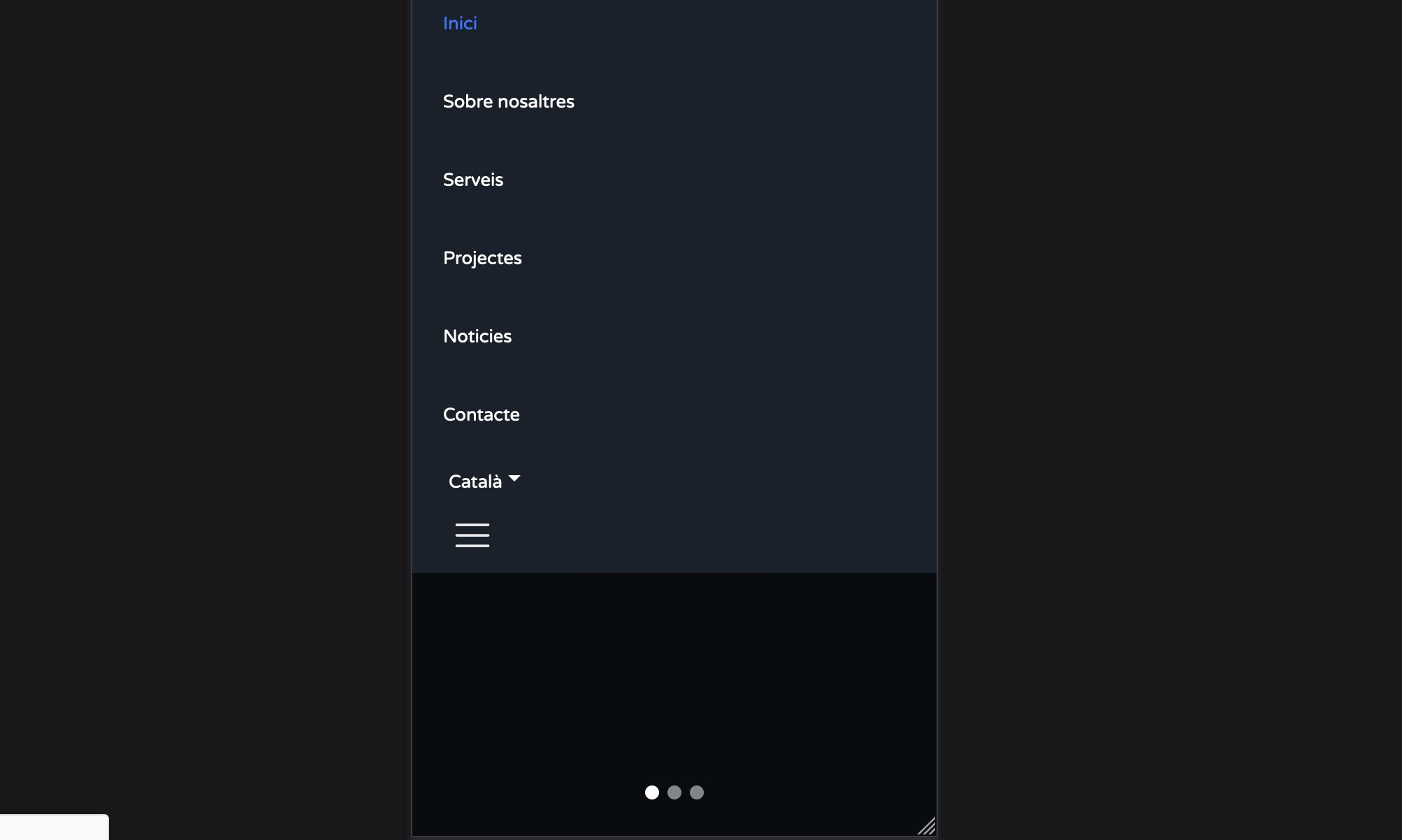
Expected behavior Website first launch without navbar opened. Actual behavior Nav bar is opened on website first launch on mobile (I use nuxt js) and toggler visible (at bottom).
Resources (screenshots, code snippets etc.)

GuillaumeDgr
pro premium answered 4 years ago
Hi, any fix on this ? Is it possbile to find a solution to make navbar component properly working on mobile device with SSR ? Why is it working well on desktop device and not mobile if SSR is involved ? Many thanks for your help
b.cylwik
staff answered 4 years ago
Hello!
You can make the problem go away by wrapping the content of the component (navbar) in a <no-ssr></no-ssr> tag.
Hope it helps! Bartosz
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB4 6.7.2
- Device: Mac book pro
- Browser: Firefox developers
- OS: MacOs
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 5 years ago
Are you able to recreate this issue in our snippets creator? https://mdbootstrap.com/snippets/
Keep coding, Mikołaj from MDB
GuillaumeDgr pro premium commented 5 years ago
What do you mean ? Is this bug fixed ? Thanks
Mikołaj Smoleński staff commented 5 years ago
We'll try to fix it with the next release (26.07).
Keep coding, Mikołaj from MDB
Mikołaj Smoleński staff commented 5 years ago
Hi there again,
Unfortunately Navbar component will not work properly in Nuxt with SSR as its state depends on the browser window object, which is undefined on the server-side.
To fix the issue, please disable ssr: https://nuxtjs.org/docs/2.x/configuration-glossary/configuration-ssr
Keep coding, Mikołaj from MDB
GuillaumeDgr pro premium commented 5 years ago
Bug seems to be fixed, thks