Topic: MDBSortable event after move
Expected behavior
Some event to handle after sorting a sortable list or some way to handle the end event emitted from MDBDraggable

Actual behavior
Defined here Drag and drop - API
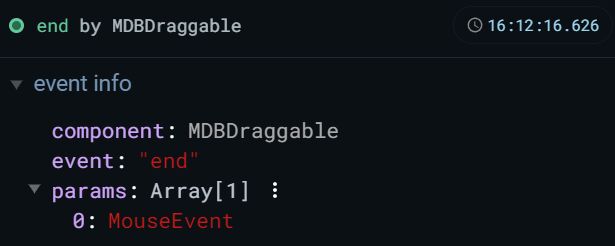
I only have access to start, end, move
Resources (screenshots, code snippets etc.)
From your documentation here Sortable Basic Example . I need access to an event once the MDBSortableItem has finished moving.
<template>
<MDBSortable>
<MDBSortableItem>Item 1</MDBSortableItem>
<MDBSortableItem>Item 2</MDBSortableItem>
<MDBSortableItem>Item 3</MDBSortableItem>
<MDBSortableItem>Item 4</MDBSortableItem>
<MDBSortableItem>Item 5</MDBSortableItem>
</MDBSortable>
</template>
<script>
import { MDBSortable, MDBSortableItem } from "mdb-vue-drag-and-drop";
export default {
components: {
MDBSortable,
MDBSortableItem
},
};
</script>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Pro
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 1.13.0
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: Yes
Related topics
Mikołaj Smoleński staff commented 4 years ago
Thanks for posting this ticket. We're going to add such feature in the nearest future.
Keep coding!