Topic: MDBootstrap breaks router-view
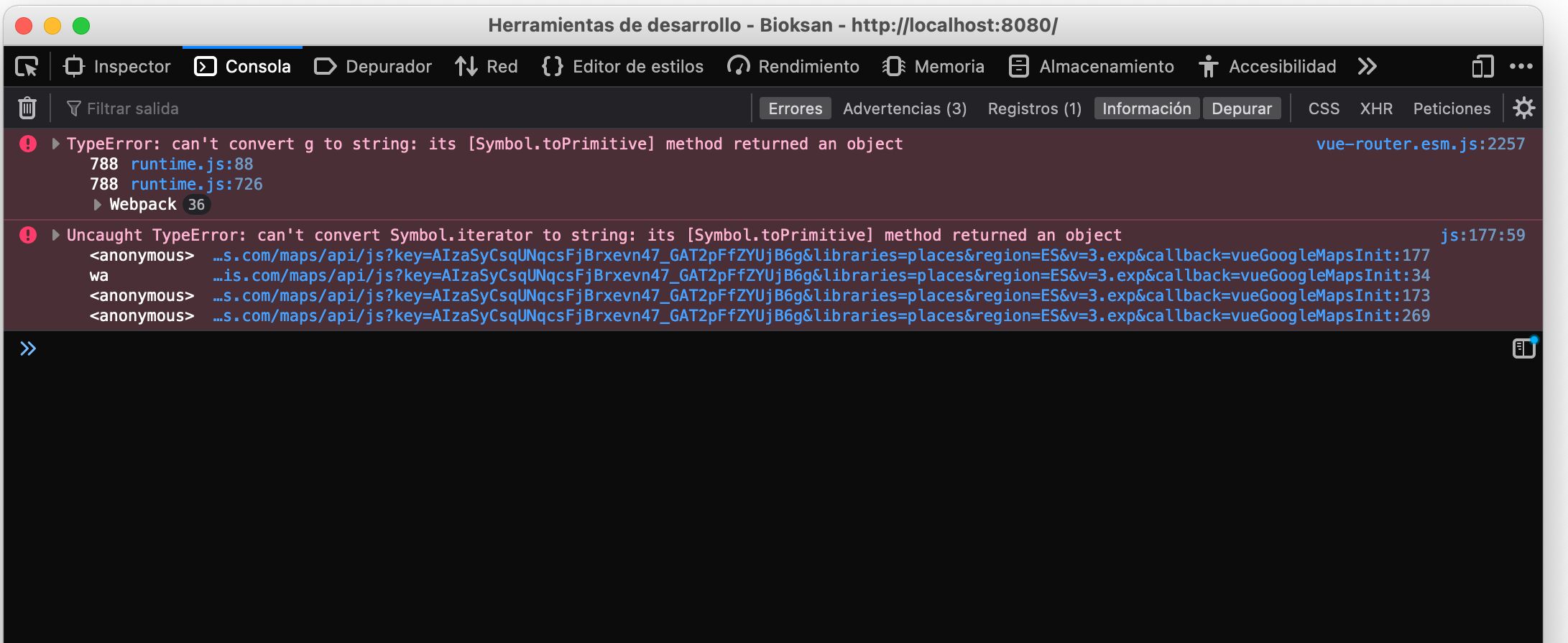
Hi, I purchased recently the MDBootstrap for Vue. I've been working with it in my local environment and don't have any issues. However, when I build the project for production, something in the library breaks the vue-router navigation, so router-view is not rendering anything. It renders the header (which uses mdb components) and the footer, but not the main content (which is loaded via router-view). This is what console shows up (no error is shown before MDB installation and in dev mode neither):

If I remove the MDBootstrap's components imports, vue-router works perfectly.
Additional Info
- I made the installation using the zip package and vue add mdb. I'm using webpack, so there is a possibility the issue comes from there, but have no idea what could be happening.
- My version of MDBootstrap for vue is 6.7.2
- I tried to load every component separately and the issue remains. As soon as I load anything from MDBootstrap, the issue appears.
I tried to solve this for more than 3 days, but I don't know what more to do.
Could you help me, please?
Thanks in advance!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.7.2
- Device: Macbook Pro
- Browser: All Browsers
- OS: MacOs Big Sur / Linux
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 5 years ago
Did You use Vue CLI toolting for creating the project or it's just a custom Webpack config? We strongly recommend Vue CLI as it's 100% integrated and tested with MDB Vue. Best regards
itbioksan commented 5 years ago
Hi there! Yes, it's created using Vue CLI.
itbioksan commented 5 years ago
I've been doing some deep research: I've been disabling every single plugin used on webpack build and I discovered that the issue is related to the babel minify webpack plugin. As soon as I disable that plugin, router-view starts to work. However, some styles seem to be missing. Is there any special configuration for using that plugin?
itbioksan commented 5 years ago
I tried using Wepack UglifyJsPlugin and the issue is still there, so it seems it's an issue related to minification. Any thoughts?
Mikołaj Smoleński staff commented 5 years ago
Could you check the Vue CLI version (in the terminal:
vue --version)? Also please make sure it's the latest version (4.5.9) or make an update. Best regards