Topic: MDBNavbarToggler not working
Никита Киселев
asked 5 years ago
I use last actual NPM-version of MBD5
Expected behavior
I get example of Navbar from site, insert some changes in routes, but not touch MDBNavbarToggler. And Toggler not working.
Actual behavior
Then screen size get smaller, Navbar show Toggler icon, but not hide main menu
Resources (screenshots, code snippets etc.)
Template:
<template>
<MDBNavbar expand="lg" light bg="white" container>
<MDBNavbarToggler target="#navbarNav" />
<MDBNavbarBrand href="/">Sh_Sq_</MDBNavbarBrand>
<MDBNavbarNav collapse="navbarNav">
<MDBNavbarItem v-for="(el, idx) in items" :to="el.link" :key="idx">
{{el.text}}
</MDBNavbarItem>
</MDBNavbarNav>
</MDBNavbar>
</template>
<script>
import {
MDBBtn,
MDBNavbar,
MDBNavbarToggler,
MDBNavbarNav,
MDBNavbarItem,
MDBNavbarBrand
} from 'mdb-vue-ui-kit';
export default {
name: 'Menu',
components: {
MDBBtn,
MDBNavbar,
MDBNavbarToggler,
MDBNavbarNav,
MDBNavbarItem,
MDBNavbarBrand
},
props: {
items: Array
}
};
</script>
<style scoped></style>
Connection:
<template>
...
<Menu v-bind:items="items"/>
...
</template>
<script>
// @ is an alias to /src
import Menu from '@/components/Menu.vue'
export default {
name: 'Home',
components: {
Menu
},
data() {
return {
items: [
{
link: '/',
text: 'home',
active: true
},
{
link: '/about',
text: 'about',
active: false
},
]
}
}
}
</script>
Full-size menu:

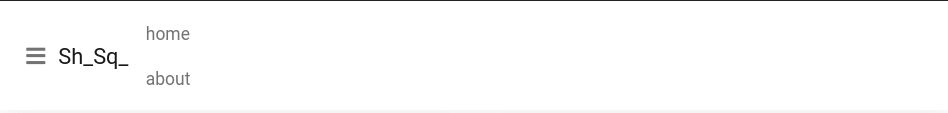
Minified menu:

Mikołaj Smoleński
staff answered 5 years ago
Hi there,
You will have to add a @click event to the MDBNavbarToggler component and then v-model directive to MDBCollapse, which should be a wrapper for MDBNavbarNav.
Here's a working example with the code: https://mdbootstrap.com/docs/b5/vue/navigation/navbar/#section-basic-example
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 5.0.0
- Device: Notebook
- Browser: Firefox
- OS: Pop OS 20.04
- Provided sample code: No
- Provided link: No