Topic: MDBDatatable - tableData.value.rows is undefined
Expected behavior
I can use the vue-router to navigate between pages that have mdbdatatables on them and have no errors.
Actual behavior
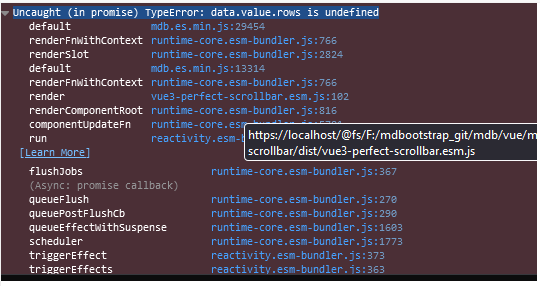
An exception is throw of 'Uncaught (in promise) TypeError: data.value.rows is undefined' preventing the page from loading.
Resources (screenshots, code snippets etc.)
Your own example listed on https://mdbootstrap.com/docs/vue/data/datatables/#section-async-data does not work and causes the page to crash.

Bartosz Cylwik
staff answered 2 years ago
Hi! I cannot recreate the problem. Can you provide some example or more info on how does your app look like? I've created a fresh app with some routes and it seem to work for me or I'm missing something here.
About: https://b-cylwik-datatable-router-async.mdbgo.io/#/about
Route with datatable: https://b-cylwik-datatable-router-async.mdbgo.io/#/datatable
Are you using the lates mdb-vue-ui-kit version?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 4.1.1
- Device: Any
- Browser: Firefox, Chrome, Edge
- OS: All
- Provided sample code: No
- Provided link: Yes