Topic: MDB Transfer Component has funny rendering
Expected behavior
Correct render of MDB Transfer Component
Actual behavior
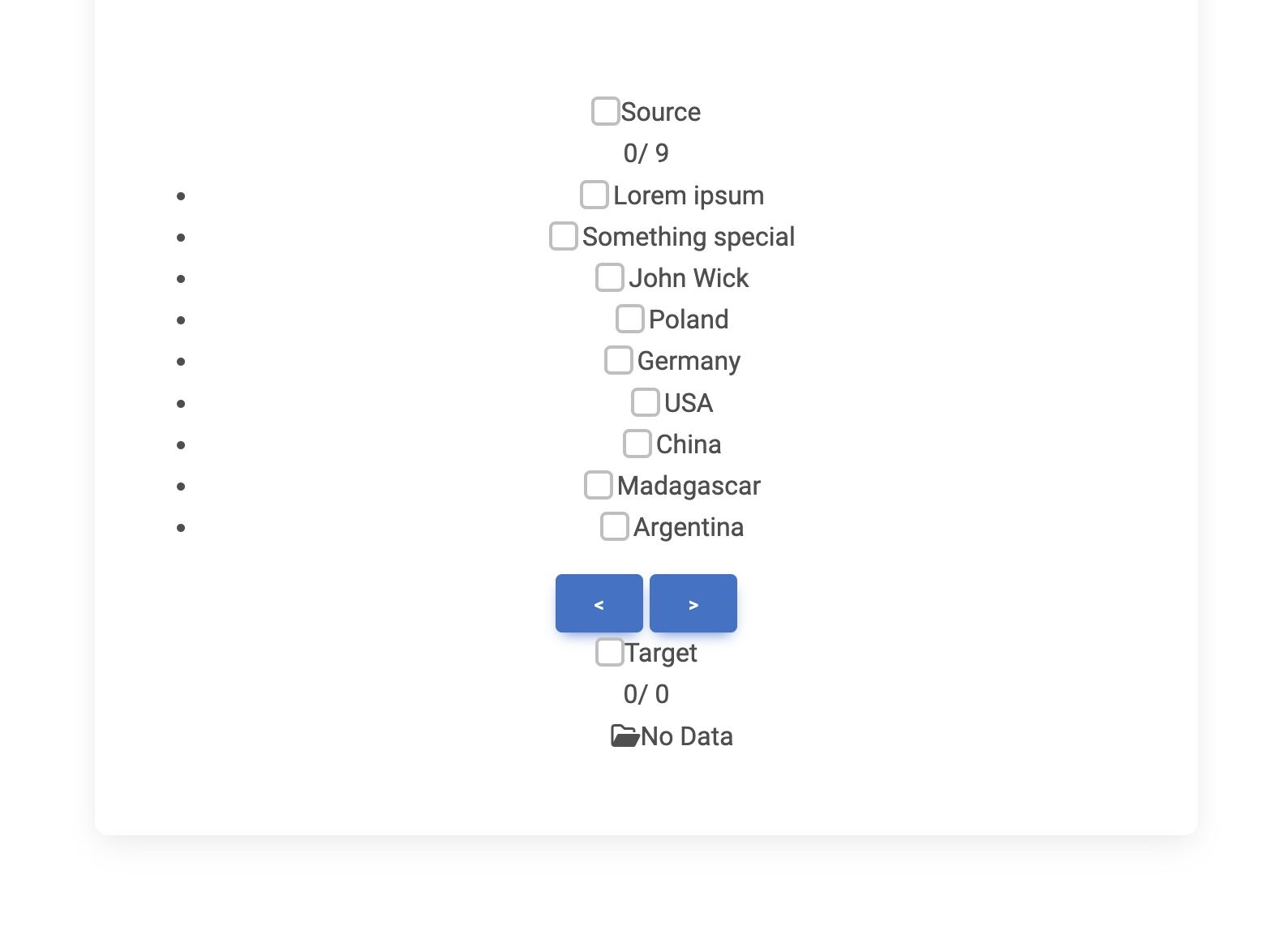
Funny rendering - see screenshot. Reload doesnt change the appearance
Resources (screenshots, code snippets etc.)

Component: mdb-vue-transfer-2.2.0.tgz
Bartosz Cylwik
staff answered 2 years ago
Hi! Did you import the css file for the transfer plugin?
import 'mdb-vue-transfer/css/mdb-vue-transfer.min.css';
bernspe pro premium priority commented 2 years ago
Thanks, that solved the display issue. Could you add this to the docs, please?
Another issue comes now, as it seems that :dataSource property does not react to computed values (e.g. after loading from API) ??
Bartosz Cylwik staff commented 2 years ago
I'm glad it helped. We have information about importing the css inside our plugin installation guide here: https://mdbootstrap.com/docs/vue/pro/plugins-installation/. We'll keep in mind updating our docs in the future so that the info would be more visible.
As of the second issue. You are right, changing the ref value doesn't update the transfer plugin table. I've found some workaround for that though. We can mount the transfer plugin component after we receive the data.
For example something like this:
<template>
<div v-if="dataReceived">
<MDBTransfer :dataSource="dataSource" />
</div>
</template>
<script setup lang="ts">
import { MDBTransfer } from "mdb-vue-transfer";
import { ref, onMounted } from "vue";
const dataSource = ref();
const dataReceived = ref(false);
onMounted(() => {
dataSource.value = [
{ data: "Lorem ipsum" },
{ data: "Something special" },
{ data: "John Wick" },
{ data: "Poland" },
{ data: "Germany" },
{ data: "USA" },
{ data: "China" },
{ data: "Madagascar" },
{ data: "Argentina" },
];
dataReceived.value = true;
});
</script>
bernspe pro premium priority commented 2 years ago
Yep, works. Thanks.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 4.1.1
- Device: Desktop
- Browser: Chrome
- OS: MacOSX
- Provided sample code: No
- Provided link: No