Topic: mdb-select setting class causes a, non functional, second instance to appear on screen
dnadeveloper
pro premium priority asked 6 years ago
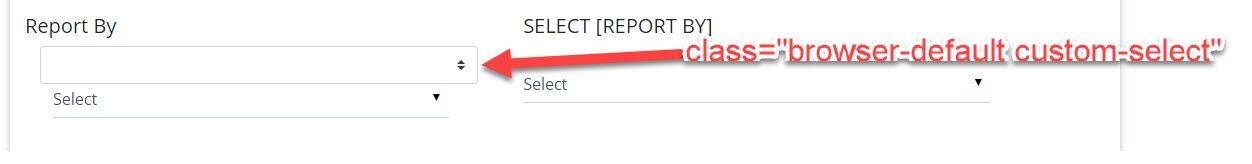
 I'm trying to get the mdb-select look like a regular select since we can't use the regular select when we use the library. When I set the class, instead of changing the style of the select, it creates a new, non functional select above the one that the class was set on.
The select to the left in the picture has the class set. The select to the right does not.
I'm trying to get the mdb-select look like a regular select since we can't use the regular select when we use the library. When I set the class, instead of changing the style of the select, it creates a new, non functional select above the one that the class was set on.
The select to the left in the picture has the class set. The select to the right does not.
Magdalena Dembna
staff premium answered 6 years ago
You can use default select - you just need to add those classes to it:
<select class="browser-default custom-select" v-model="selected">
<option selected value="default">Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
The problem is that material select hides default select - those classes are meant to make it visible again (that's the reason for this select's duality in your example). We are planning major refactor of select component, so we will definitely improve it in the future to be more intuitive.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Vue
- MDB Version: 5.8.1
- Device: desktop
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No