Topic: mdb-select has editable input
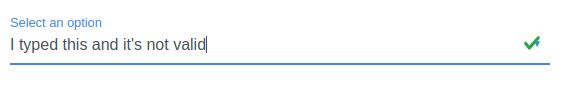
The component is not working exactly as demonstrated on the sample page. Although the select part works correctly in displaying the list, the user can tab into the field and type into the input box that gets generated. In the documentation example (https://mdbootstrap.com/docs/vue/forms/select/, top right), inspecting the code reveals that the generated element has the "readonly" attribute set. My version does not add the readonly attribute. This was happening in 6.0.0, so I upgraded to the newer 6.0.1 and it still occurs.
I tried to create a snippet to demonstrate it, but the snippet tool only goes up to 5.8.1 for Vue. Trying even that just had the snippet tool stuck in "Compiling Bundles".

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.0.1
- Device: Desktop/Mobile
- Browser: Chrome/Chromium/Brave/Firefox
- OS: Linux/Windows/Android
- Provided sample code: No
- Provided link: Yes
Magdalena Dembna staff premium commented 6 years ago
Hi, thank you for drawing our attention to this issue. We'll try to fix it as soon as possible. Kind regards, Magdalena