Topic: mdb-datatable-2 small and hoverColor dont work
Expected behavior
Using small in Datatable should show smaller lines
Using hoverColor should change the hovercolor
Actual behavior
Using small in Datatable should show smaller lines but i cant see a different between setting small or not
Using hoverColor should change the hovercolor but this only works together with multiselectable. Without multiselectable the color is standard gray
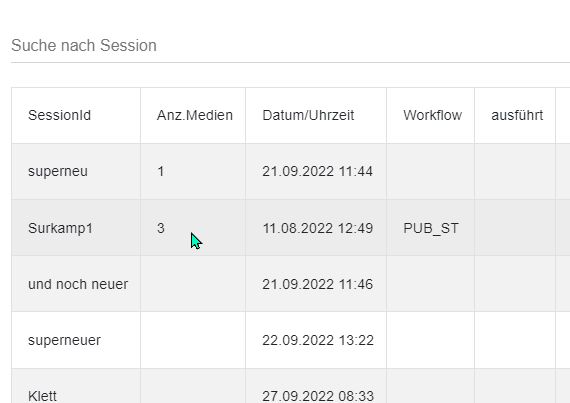
Resources (screenshots, code snippets etc.)
<mdb-modal size="xl" :show="showSession" @close="onClosedClicked">
<mdb-modal-body class="mx-2 grey-text">
<div>
<mdb-container>
<mdb-input type="text" v-model="search" label="Suche nach Session" />
<mdb-datatable-2
@selected="onTakeSessionClicked($event)"
:searching="{value: search, field: 'sessionId'}"
v-model="data"
small
striped
bordered
arrows
:display="3"
selectColor="blue lighten-4"
hover hoverColor="blue lighten-5"
:entries="5"
/>
</mdb-container>
</div>
</mdb-modal-body>
</mdb-modal>

Mateusz Trochonowicz
staff pro premium priority answered 3 years ago
Hi! In MDB4 our main focus is on bug fixing - feature requests are acceptable in newer version, MDB5. In addition this component is PRO but in our system your status is free.
Keep coding!
almato
answered 3 years ago
Hello
I don't know why your System shows my status as free-user? there is a ordernumber im my account for the pro version
And a "small" and "hoverColor" which ist documented https://mdbootstrap.com/docs/b4/vue/tables/datatables/ and not working (see Screenshot) is in my case an error
best regards
Mateusz Trochonowicz staff pro premium priority commented 3 years ago
You are right - we added this task and we are going work on this case but I cannot say ETA yet.
Keep coding!
almato commented 3 years ago
After a While: do youe have an Idear when this problem is fixed? best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB4 6.7.3
- Device: not relevant
- Browser: chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No