Topic: Import All Components
mrandrewjbaker
asked 6 years ago
is there any way to Import All MDB Components in main.js rather than importing each individual component?
Mikołaj Smoleński
staff answered 6 years ago
Hi there,
Please use the following code:
import * as mdbvue from 'mdbvue'
for (const component in mdbvue) {
Vue.component(component, mdbvue[component])
}
Best regards
THIAGO ALBERTO
pro premium priority answered 4 years ago
Hi there, I installed vue 3 pro version and I would like to install mdb js in main so I don't need to use component in some cases like btn it's easier to use btn than import component + set component then use component that could only use btn. And I would like to know if there would be any reduction in performance?
Mikołaj Smoleński staff commented 4 years ago
Hello,
Recommended way of optimization is to use modules. Importing anything from the compiled js file or even just the file causes all ui kit code to be imported.
Keep coding, Mikołaj from MDB
THIAGO ALBERTO
pro premium priority answered 4 years ago
Hello again,
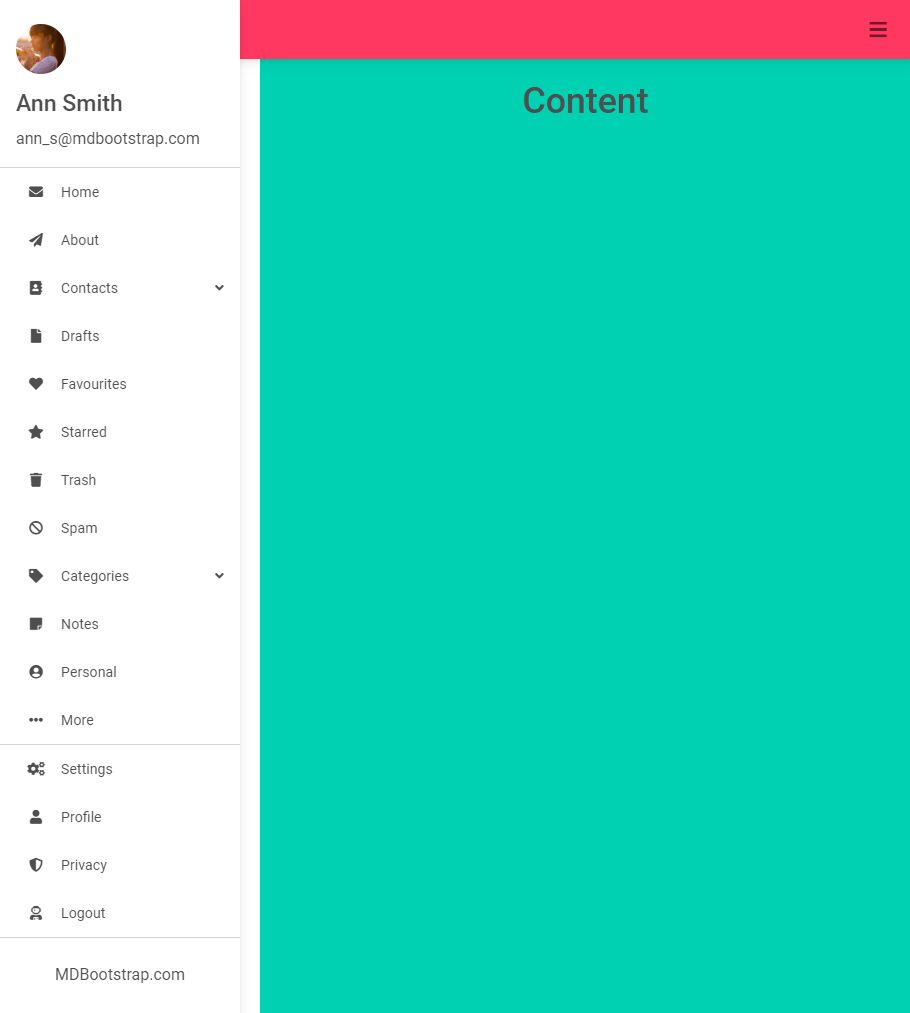
I spent 2 days racking my brain trying to make just this structure to start my project " https://quasar.dev/layout/gallery/google-news ", but I can't with the Vue components, I didn't find a way to do it the MDBSideNav stay on top of MDBSideNavMenu,
And when MDBSideNavMenu collects the content, it takes time to fill the content area, getting very ugly when you toggle the side menu.
How do I use bootstrap instead of components? The style is using it but the JS is missing, I think if I use bootstrap instead of the components it would be easier to create the layouts, the components are weird, sometimes I'm putting mx-0 and the component doesn't work right. Which js file do I have to import and where to import? and if I need to import the components.
Would you be able to help me make this layout that I put there?
I'll post 2 prints showing the maximum I could do, the side menu is over the red menu, and the green part has a padding if I remove the padding the side menu doesn't work right.

Mikołaj Smoleński staff commented 4 years ago
Please share an existing code via MDB Snippets and we will help you fixing the layout.
Keep coding, Mikołaj from MDB
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 5.8.3
- Device: Desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No