Topic: Image timeline - images are not displayed
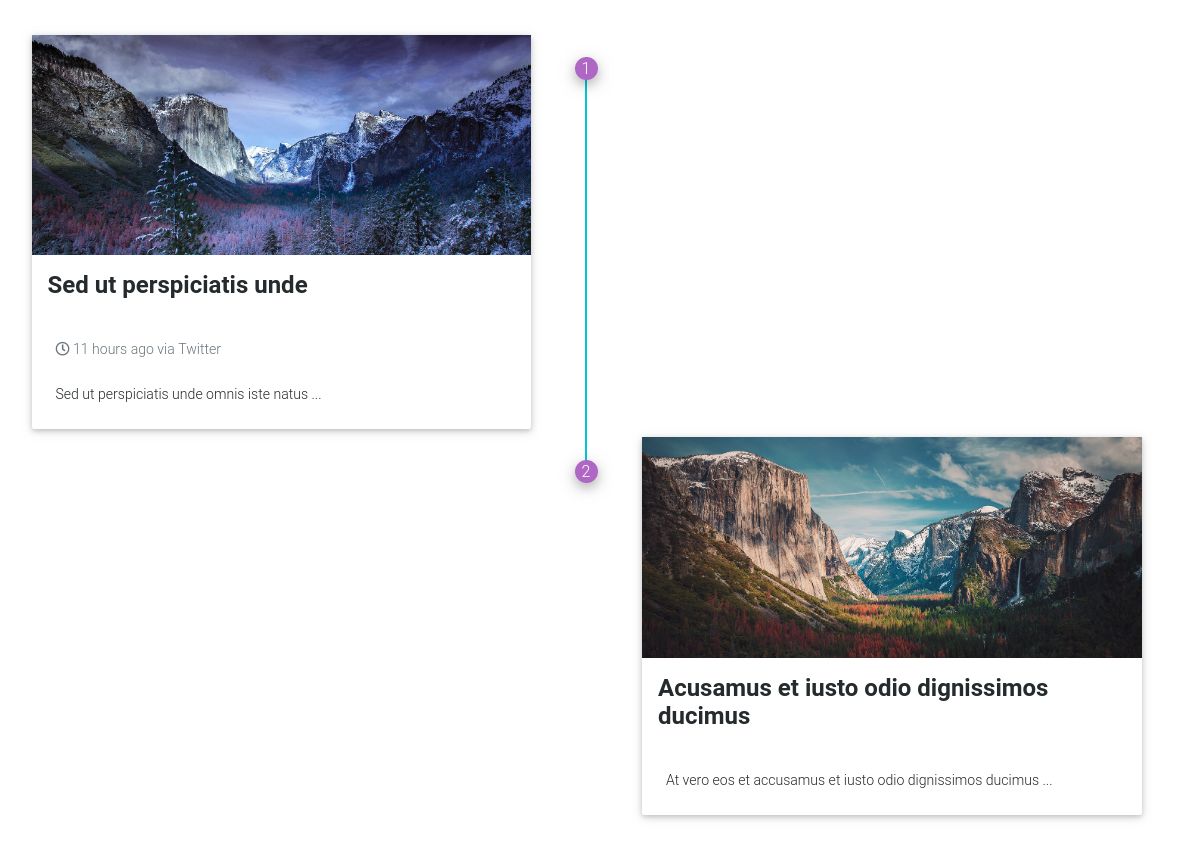
Expected behavior Images are displayed
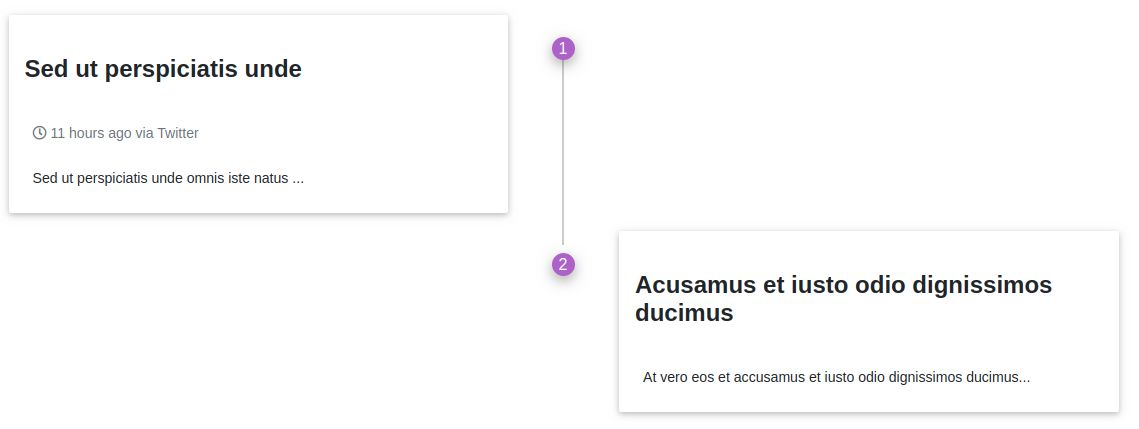
Actual behavior Everything else works fine, but images are not displayed. No errors in console.

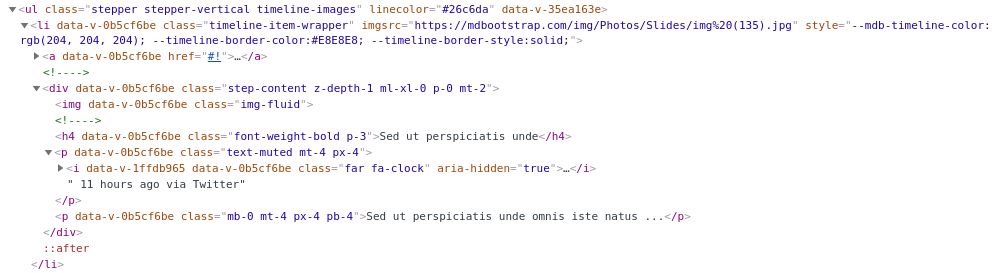
Image tag is created but without src:

Resources (screenshots, code snippets etc.)
Used tag:
<mdb-timeline images lineColor="#26c6da">
<mdb-timeline-item v-for="(item, i) in imageTimeline" :key="i" :content="item.content" :title="item.title"
:inverted="item.inverted" :time="item.time" :imgSrc="item.imgSrc" :marker="item.marker"
:color="item.color"/>
</mdb-timeline>
Used data:
imageTimeline: [
{
title: 'Sed ut perspiciatis unde',
content: "Sed ut perspiciatis unde omnis iste natus ...",
inverted: false,
time: "11 hours ago via Twitter",
imgSrc: "https://mdbootstrap.com/img/Photos/Slides/img%20(135).jpg",
marker: "1",
color: "secondary"
},
{
title: "Acusamus et iusto odio dignissimos ducimus",
content: "At vero eos et accusamus et iusto odio dignissimos ducimus ...",
inverted: true,
imgSrc: "https://mdbootstrap.com/img/Photos/Slides/img%20(144).jpg",
marker: "2",
color: "secondary"
}
],
Magdalena Dembna
staff premium answered 6 years ago
This out live preview: https://vue.mdbootstrap.com/#/plugins/pro/timeline open this link and let me know if images are displayed there. If so, below you can find complete code for Timeline with images section:
<mdb-timeline images lineColor="#26c6da">
<mdb-timeline-item v-for="(item, i) in imageTimeline" :key="i" :content="item.content" :title="item.title" :inverted="item.inverted" :time="item.time" :imgSrc="item.imgSrc" :marker="item.marker" :color="item.color" />
</mdb-timeline>
<script>
import { mdbTimeline, mdbTimelineItem } from 'mdbvue';
export default {
name: 'TimelinePage',
components: {
mdbTimeline,
mdbTimelineItem
},
data() {
return {
imageTimeline: [
{
title: 'Sed ut perspiciatis unde',
content: "Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.",
inverted: false,
time: "11 hours ago via Twitter",
imgSrc: "https://mdbootstrap.com/img/Photos/Slides/img%20(135).jpg",
marker: "1",
color: "cyan lighten-1"
},
{
title: "Acusamus et iusto odio dignissimos ducimus",
content: "At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio.",
inverted: true,
imgSrc: "https://mdbootstrap.com/img/Photos/Slides/img%20(144).jpg",
marker: "2",
color: "cyan lighten-1"
},
{
title: 'Beatae vitae dicta sunt explicabo',
content: "Totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.",
inverted: false,
imgSrc: "https://mdbootstrap.com/img/Photos/Slides/img%20(129).jpg",
marker: "3",
color: "cyan lighten-1"
},
{
title: 'Sed ut perspiciatis unde',
content: "Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.",
inverted: true,
imgSrc: "https://mdbootstrap.com/img/Photos/Slides/img%20(131).jpg",
marker: "4",
color: "cyan lighten-1"
},
{
title: 'Perspiciatis unde',
content: "Natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.",
inverted: false,
imgSrc: "https://mdbootstrap.com/img/Photos/Slides/img%20(125).jpg",
marker: "5",
color: "cyan lighten-1"
}
],
};
},
};
</script>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.1.0
- Device: any
- Browser: chrome
- OS: ubuntu
- Provided sample code: No
- Provided link: No
Magdalena Dembna staff premium commented 6 years ago
This code seems to work fine for me:
Have you tried replacing image src with other images? We had some issues with our website yesterday, images could've been unavailable.
k0m4 commented 6 years ago
I tried replacing the image src, but it did not work