Topic: I use MDBAccordion for create my component but it's like incomplete create
nchypx2619
asked 3 years ago
Expected behavior
My Component Complete Create
Actual behavior
Vue Newbie Question:
I want to create my component by using MDBAccordion
1 Parent Accordion
and [X] Child Accordion (Draw from Props type Array object by v-for),
Case 1. If I didn't set v-model :
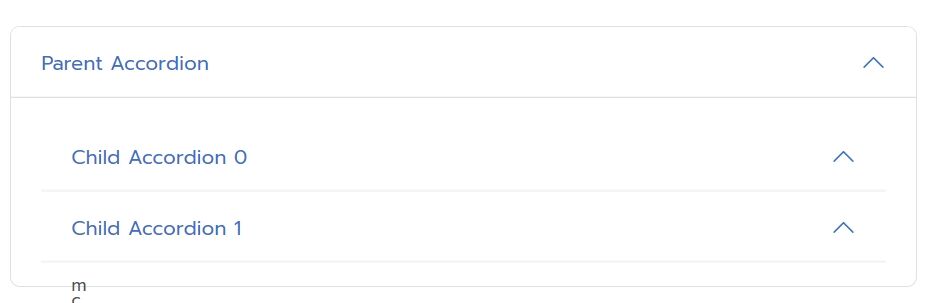
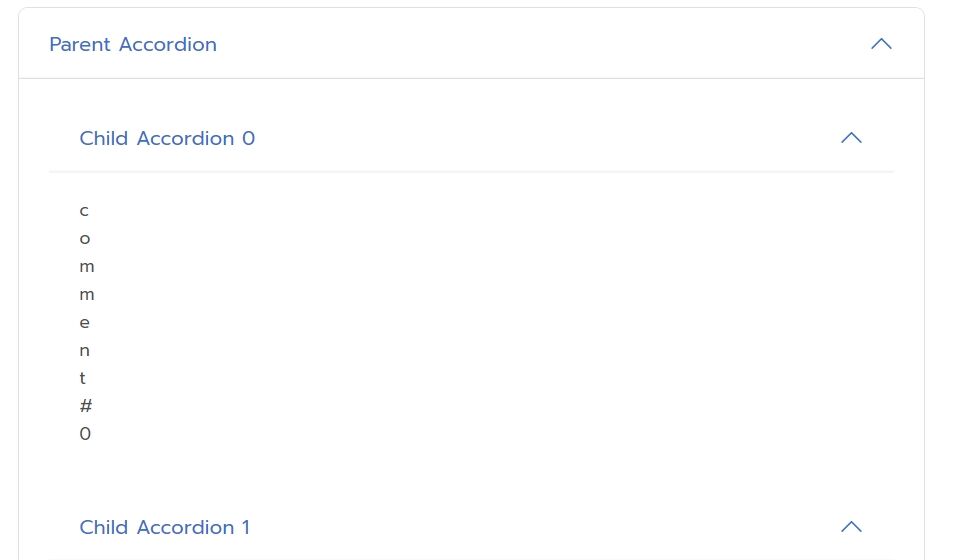
Problem: My Child Accordion is incomplete, not hide content and don't show actually div's height, Even I already click Parent Accordion but Child Accordion is not update div's height.
Resources (screenshots, code snippets etc.)


Case 2. If I set v-model as Parent Accordion
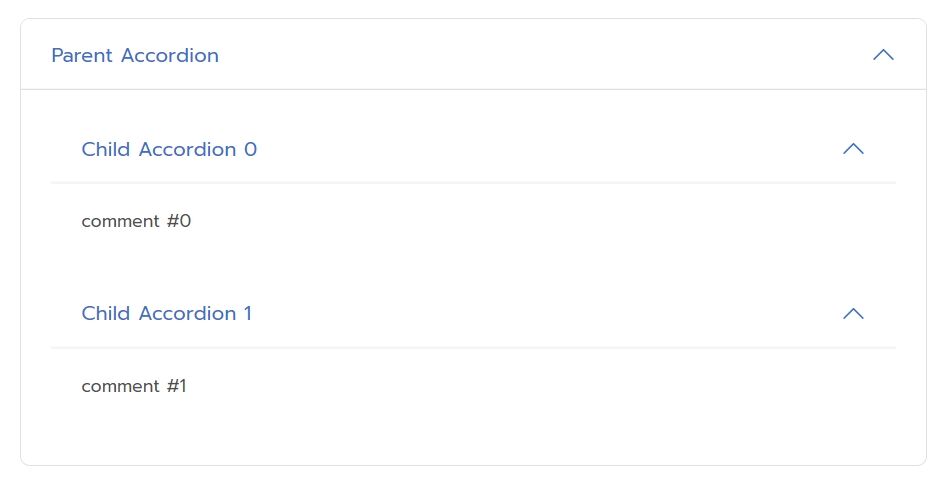
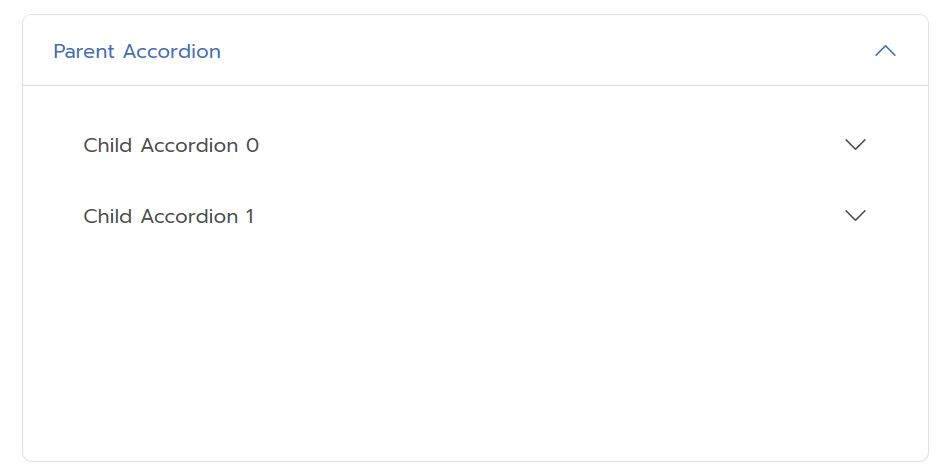
Problem: When I click child accordion for close it, height of Parent Accordion is not update.
Resources (screenshots, code snippets etc.)


Bartosz Cylwik
staff answered 3 years ago
Hi! I think the best way to deal with this is to:
1) pass only empty string in both accordions ref, so that both of them would be collapsed on start. That would make the first accordion to get the heights correctly and the size should update
2) If you want the main accordion to have the first option open, update it's v-model ref value in
onMountedhook like thisonMounted(() => { activeItem.value = "collapseOne" });. It will open with animation on start, but you will get the correct size for the second accordion.
If you want you can check my snippet where I tried to play a bit with this: https://mdbootstrap.com/snippets/vue/b-cylwik/5295829#html-tab-view
Best Regards!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 4.0.0
- Device: Acer Nitro 5
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: No