Topic: How to Migrate Icons in Input fields from MDBVue 4 to MDBvue 5
softpyramid
pro premium asked 2 years ago
I'm trying to migrate my mdbvue 4 to MDBVue5 so as to use Vue 3. I have a lot of forms developed in MDBVue 4 running on vVe 2. All the fields in the forms make use of Icons which were integrated with the MDB'vue 4 earlier input fields. How best to include these with MDB 5 ?
Bartosz Cylwik
staff answered 2 years ago
Hi, I'm not sure whether I understand correctly. You want to have Icons next to the inputs right?
I've prepared a snippet on how to use an input group with our vue MDBInput component. You can use the named prepend slot or just put an icon wrapped between the MDBInput tags. You can checkout this snippet I prepared for you here:
https://mdbootstrap.com/snippets/vue/b-cylwik/6039453#html-tab-view
You can also check the Search page where we show exaples with inputs next to the icons but keep in mind, those examples show icons that are not added under the same notch as the example I've prepared in the snippet. Link to the Search docs can be found here:
https://mdbootstrap.com/docs/vue/forms/search/
Hope that helps but if it didn't, please prepare a snippet where you show what you want to achieve.
Best Regards!
softpyramid
pro premium answered 2 years ago
Thanks BartoszYes, that is correct I want the icons to appear on the right. Your snippet didn't include an actual icon. I tried this on my install and unfortunately the Label begins behind the Icon - not to the right of it. When the input field is in focus then the label moves up and is fully visible above the icon. I can change the CSS left: value of the label to move it right but once the field is in focus and it moves up over the border then the break/white space in the border no longer lines up with the label and the blue border appears behind the text.
I am using MDB5 PRO UI Kit 1.12.0
<MDBRow class="g-3">
<MDBInput
v-model="input36"
inputGroup
aria-describedby="basic-addon1"
aria-label="Username"
label="Username"
id="MDBInput-40155"
><template #prepend>
<span id="basic-addon1" class="input-group-text"><MDBIcon icon="camera" fw size="lg" /></span>
</template>
</MDBInput>
</MDBRow>
Bartosz Cylwik
staff answered 2 years ago
If you want the slot to be at the end not at the beginning, don't wrap the content in the named template slot. You would also have to remove the border from the text element inside input. Checkout this snippet:
https://mdbootstrap.com/snippets/vue/b-cylwik/6058806#html-tab-view
Any reason to use the 1.12 version of mdb-vue-ui-kit? The issue with label (when on the left side with prepend named slot) should be fixed in newer versions. In older versions you can try to play around with the padding of the label element and border-top of the input-group-text element but it may still not be perfect.
softpyramid
pro premium answered 2 years ago
Are you able to modify this example to include an actual ICON from MDBIcon in place of the @ sign. I tried to modify the import statements and HTML to include one but it doesn't display.
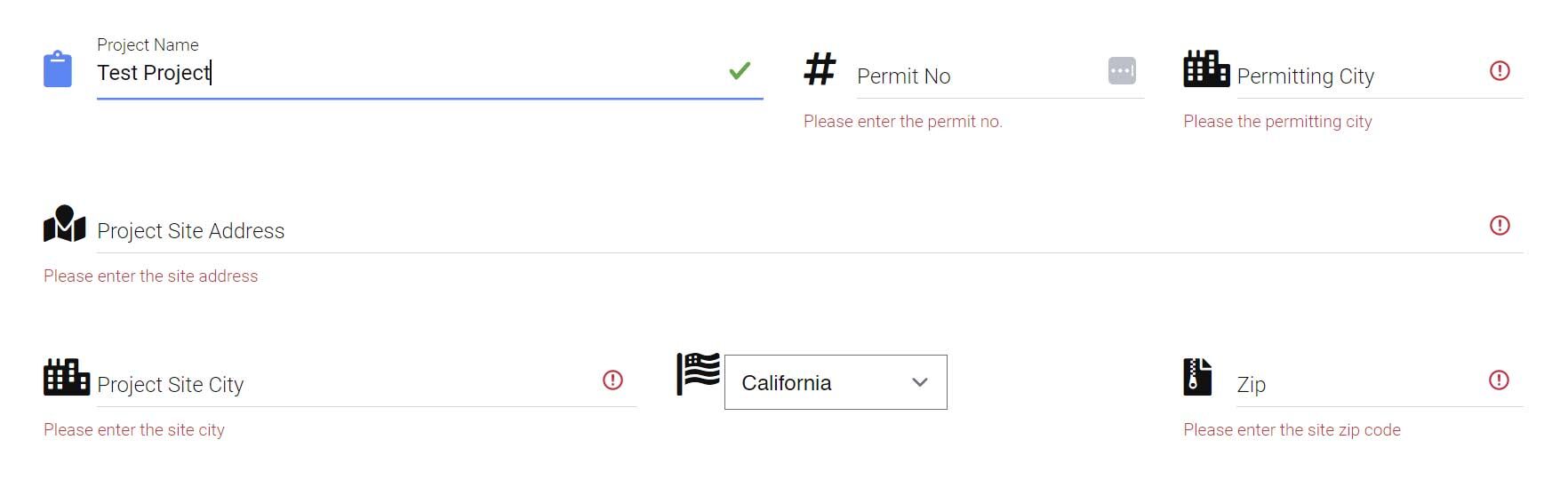
Here's a small piece of the many forms created using MDBvue4 and I'd like to replicate this as closely as possible in MDBvue5 but doesn't seem it will be easy.

Bartosz Cylwik
staff answered 2 years ago
In the snippet I've sent you there is an MDBIcon example between the span tags
https://mdbootstrap.com/snippets/vue/b-cylwik/6058806#html-tab-view
Is it not what you are looking for? If this does not solve your issue please create a snippet so we can check what may be the cause for that.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 4.1.1
- Device: pc
- Browser: chrome
- OS: windows 10/xampp
- Provided sample code: No
- Provided link: No