Topic: How to make input label with a red star ?

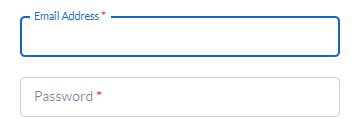
How to make input label with a red * to indicate a required field? Please you show me a snippet. Thank you.
Bartosz Cylwik
staff answered 2 years ago
You can play around with the label pseudoclass. Add padding-right to the form-label class and create a form-label::after with * as a content
.form-label::after {
...
content: "*";
color: red;
...
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 5.0.0
- Device: Desktop
- Browser: Chrome
- OS: Linux
- Provided sample code: No
- Provided link: No