Topic: How to make auto height/witdh for Pie chart ?
GuillaumeDgr
pro premium asked 5 years ago
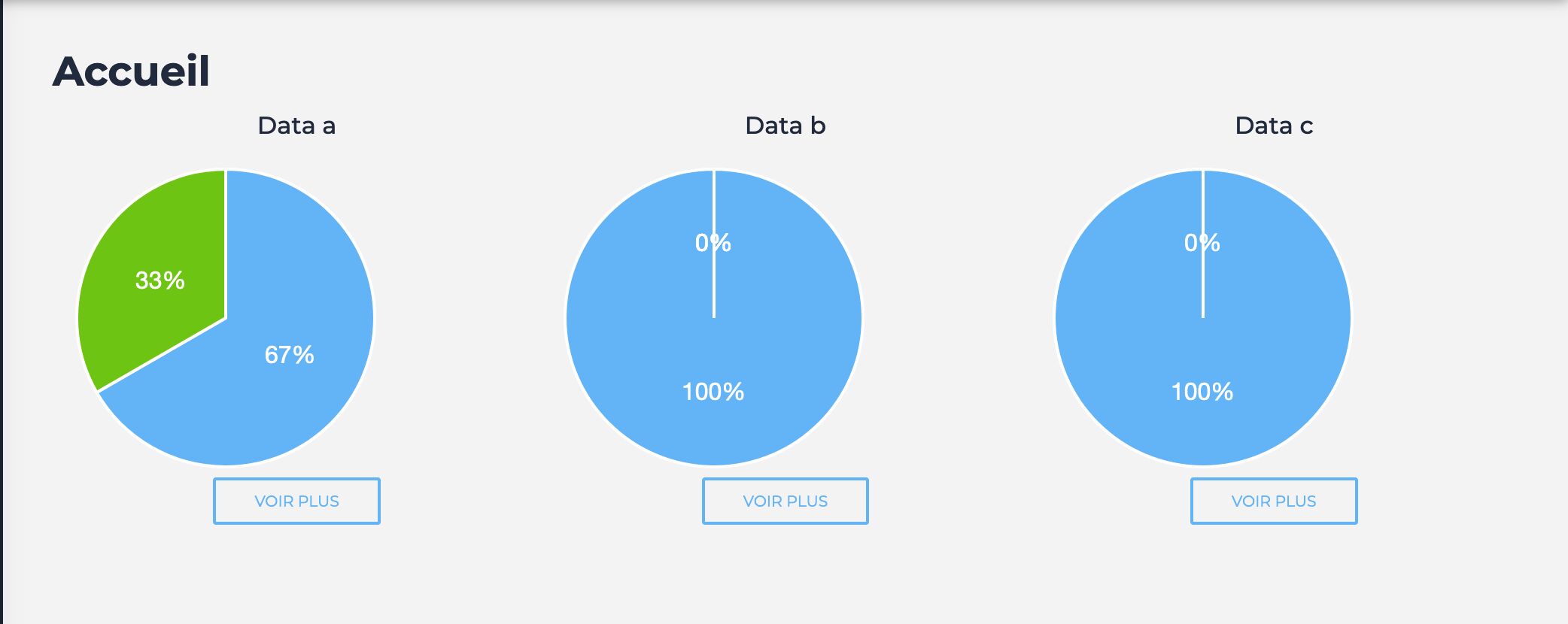
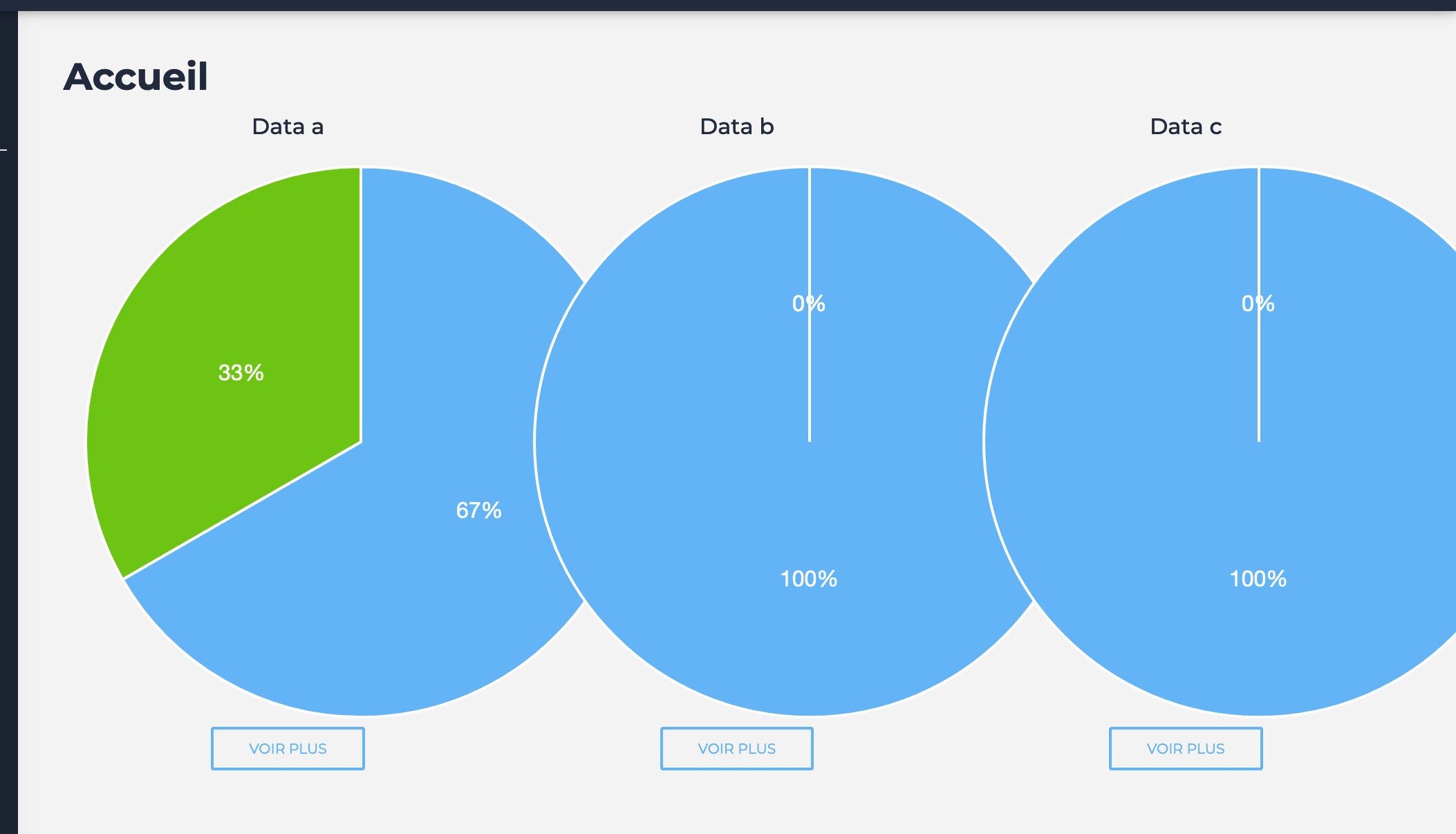
Expected behavior Pie chart to respect column width (and center inside).
Actual behavior I'm forced to put static height/width and pie chart is not properly centered inside his columns parent. If not, pie charts are too big. How to make them fit column width pls ? I did not find the solution in docs. Thanks
Resources (screenshots, code snippets etc.)
<mdb-row class="justify-content-center align-items-center">
<mdb-col col="4">
<p class="text-secondary"><strong>Data A</strong></p>
<mdb-pie-chart
class="m0 p-0"
datalabels
:data="dataA"
:options="optsA"
/>
<mdb-btn @click="goToA" outline="primary" size="sm"
>Voir plus</mdb-btn
>
</mdb-col>
<mdb-col col="4">
<p class="text-secondary"><strong>Data B</strong></p>
<mdb-pie-chart
class="m0 p-0"
datalabels
:data="dataB"
:options="optsB"
/>
<mdb-btn @click="goToB" outline="primary" size="sm"
>Voir plus</mdb-btn
>
</mdb-col>
<mdb-col col="4">
<p class="text-secondary"><strong>Data C</strong></p>
<mdb-pie-chart
class="m0 p-0"
datalabels
:data="dataC"
:options="optsC"
/>
<mdb-btn @click="goToC" outline="primary" size="sm"
>Voir plus</mdb-btn
>
</mdb-col>
</mdb-row>


FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Pro
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: 6.7.2
- Device: Mac book pro
- Browser: Firefox developers
- OS: MacOs
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 5 years ago
Did You try changing
responsivekey value totrue?Keep coding, Mikołaj from MDB