Topic: how to add class in header in popovers
https://mdbootstrap.com/docs/vue/components/popovers
I want to add class in header template, but it's not working.
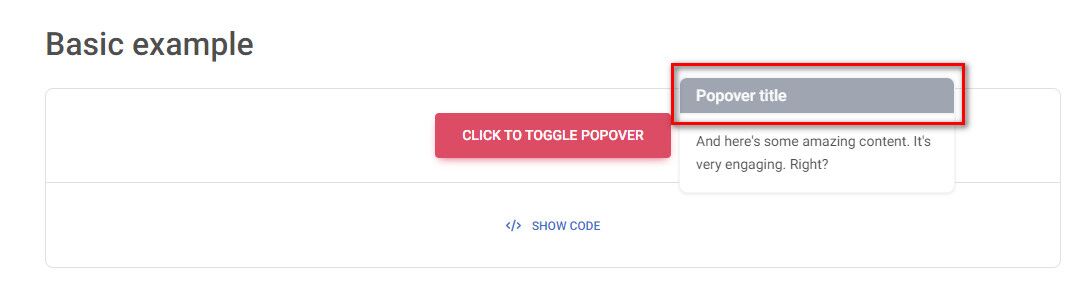
Expected behavior

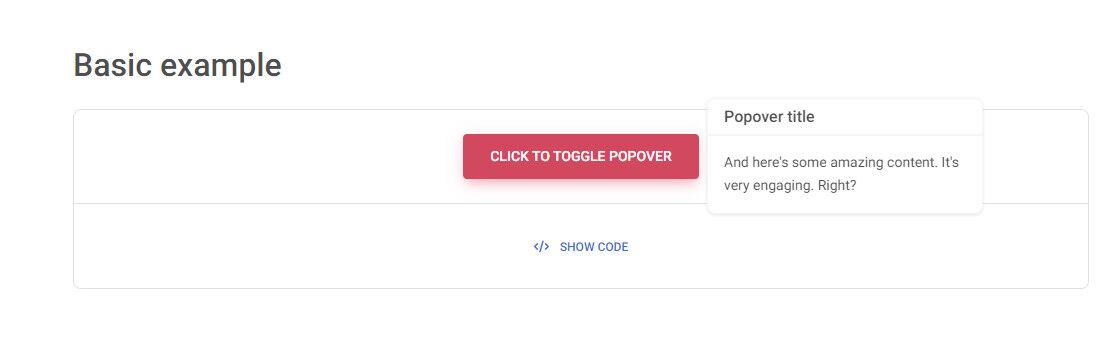
Actual behavior
 Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
<template #header class="bg-secondary text-light">
Popover title
</template>
Bartosz Cylwik
staff answered 2 years ago
Adding class to the template would not work. You either have to wrap the text in some html element (like div), then add some classes to it or add styles to the .popover-header class via css.
The first option may not add the background properly, because the popover-header has some padding so it's good to keep it in mind.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 5.0.0
- Device: pc
- Browser: chrome
- OS: windows 10 pro
- Provided sample code: No
- Provided link: Yes