Topic: Help me pls. i want custom chat (vuejs)
Thanakhorn Yodpha
asked 6 years ago
- Can i change small chat to chat room ?
- Can i display display name and sender time ?
- Can i change background form #FFF to #333 and light text

Magdalena Dembna
staff premium answered 6 years ago
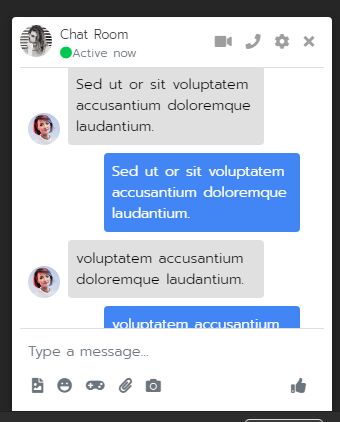
I don't quite understand changing Small Chat to Chat Room, as Small chat is being nested within it - you can remove small property from a Chat Room to drop the fixed position. Unfortunately, as it's not a recommended usage, the user will still be able to toggle its display. As for displaying user name and time, it's not supported in this component. For more customized behaviour you can create your own layout with mdbChatMessage component (API: https://mdbootstrap.com/plugins/vue/chat/#a-chat-message), although it would require creating a custom solution for displaying messages. I've created an example below:
<template>
<mdb-chat-room>
<mdb-card>
<mdb-card-header class="white d-flex justify-content-between pb-2">
<a class="heading d-flex justify-content-start">
<mdb-avatar class="mr-2" tag="img" circle :width="32" :src="receiver.img"/>
<div class="data">
<p class="name mb-0 pr-2">
<strong>{{receiver.name}}</strong>
</p>
<p v-if="receiver.online" class="activity text-muted mb-0">
<mdb-icon color="success" icon="circle"/>
<span>Active now</span>
</p>
</div>
</a>
<div class="grey-text icons">
<mdb-btn
@click="$emit('video', $event)"
size="lg"
icon="video"
class="p-0 ml-0"
flat
color="ghost"
></mdb-btn>
<mdb-btn
@click="$emit('call', $event)"
size="lg"
icon="phone"
class="p-0 ml-0"
flat
color="ghost"
></mdb-btn>
<mdb-btn
@click="$emit('settings', $event)"
size="lg"
icon="cog"
class="p-0 ml-0"
flat
color="ghost"
></mdb-btn>
<mdb-btn size="lg" icon="times" class="p-0 ml-0" flat color="ghost"></mdb-btn>
</div>
</mdb-card-header>
<mdb-scrollbar>
<div class="chat-message pt-3">
<ul class="list-unstyled pr-4">
<li v-for="(message, i) in messages" :key="message.id">
<div v-if="message.userId === loggedIn" class="d-flex justify-content-end mb-2">
<mdb-chat-message
small
:name="message.name"
:message="message.content"
:time="message.time"
color="bg-light"
blackText
/>
</div>
<div v-else class="d-flex justify-content-start align-items-end mb-2">
<mdb-avatar
v-if="!messages[i+1] || messages[i+1].userId === loggedIn"
class="ml-2"
tag="img"
:width="32"
circle
:src="message.avatar"
/>
<div v-else style="width: 40px"></div>
<mdb-chat-message
small
:name="message.name"
:message="message.content"
:time="message.time"
color="bg-light"
blackText
/>
</div>
</li>
</ul>
</div>
</mdb-scrollbar>
<mdb-card-footer class="text-muted white px-2">
<mdb-input
outline
placeholder="Type a message..."
v-model="newMessage"
@keypress.enter.native="sendMessage"
/>
<div class="d-flex justify-content-between">
<div>
<mdb-btn
size="lg"
icon="file-image"
class="p-0 ml-0"
flat
color="ghost"
></mdb-btn>
<mdb-btn
size="lg"
icon="laugh"
class="p-0 ml-0"
flat
color="ghost"
></mdb-btn>
<mdb-btn
size="lg"
icon="gamepad"
class="p-0 ml-0"
flat
color="ghost"
></mdb-btn>
<mdb-btn
size="lg"
icon="paperclip"
class="p-0 ml-0"
flat
color="ghost"
></mdb-btn>
<mdb-btn
size="lg"
icon="camera"
class="p-0 ml-0"
flat
color="ghost"
></mdb-btn>
</div>
<mdb-btn
size="lg"
icon="thumbs-up"
class="p-0 ml-0"
flat
color="ghost"
></mdb-btn>
</div>
</mdb-card-footer>
</mdb-card>
</mdb-chat-room>
</template>
<script>
import {
mdbIcon,
mdbChatMessage,
mdbBtn,
mdbCard,
mdbCardFooter,
mdbChatRoom,
mdbAvatar,
mdbCardHeader,
mdbScrollbar,
mdbInput,
} from "mdbvue";
export default {
components: {
mdbIcon,
mdbChatMessage,
mdbBtn,
mdbCard,
mdbCardFooter,
mdbChatRoom,
mdbAvatar,
mdbCardHeader,
mdbScrollbar,
mdbInput,
},
data() {
return {
loggedIn: 0,
newMessage: "",
chat: [
{
id: 0,
name: "Brad Pitt",
img: "https://mdbootstrap.com/img/Photos/Avatars/avatar-6.jpg",
messages: [
{
id: 0,
date: "2019-04-21 15:00:09",
content:
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium."
},
{
id: 1,
date: "2019-06-26 11:00",
content:
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium."
},
{
id: 4,
date: "2019-06-26 11:20",
content:
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium."
}
]
},
{
id: 1,
name: "Lara Croft",
img: "https://mdbootstrap.com/img/Photos/Avatars/avatar-5.jpg",
messages: [
{
id: 2,
date: "2019-06-26 11:15",
content:
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium."
},
{
id: 3,
date: "2019-06-26 11:16",
content:
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium."
}
]
}
]
}
},
computed: {
receiver() {
return this.chat.find(user => user.id !== this.loggedIn)
},
messages() {
const messages = [];
this.chat.forEach(user => {
user.messages.forEach(message => {
messages.push({
userId: user.id,
name: user.name,
avatar: user.img,
...message
});
});
});
return messages.sort((a, b) => {
if (a.id > b.id) {
return 1;
} else if (a.id < b.id) {
return -1;
}
return 0;
});
},
},
methods: {
sendMessage() {
const message = {
id: this.messages.length,
date: new Date().toString(),
content: this.newMessage,
unread: true
};
const updatedChat = [...this.chat];
updatedChat.find(user => user.id === this.loggedIn).messages.push(message);
this.chat = updatedChat;
this.newMessage = "";
}
}
};
</script>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.7.1
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No