Topic: Hardcoded 'secondary' values instead of variables
gramercytech
pro premium priority asked 2 years ago
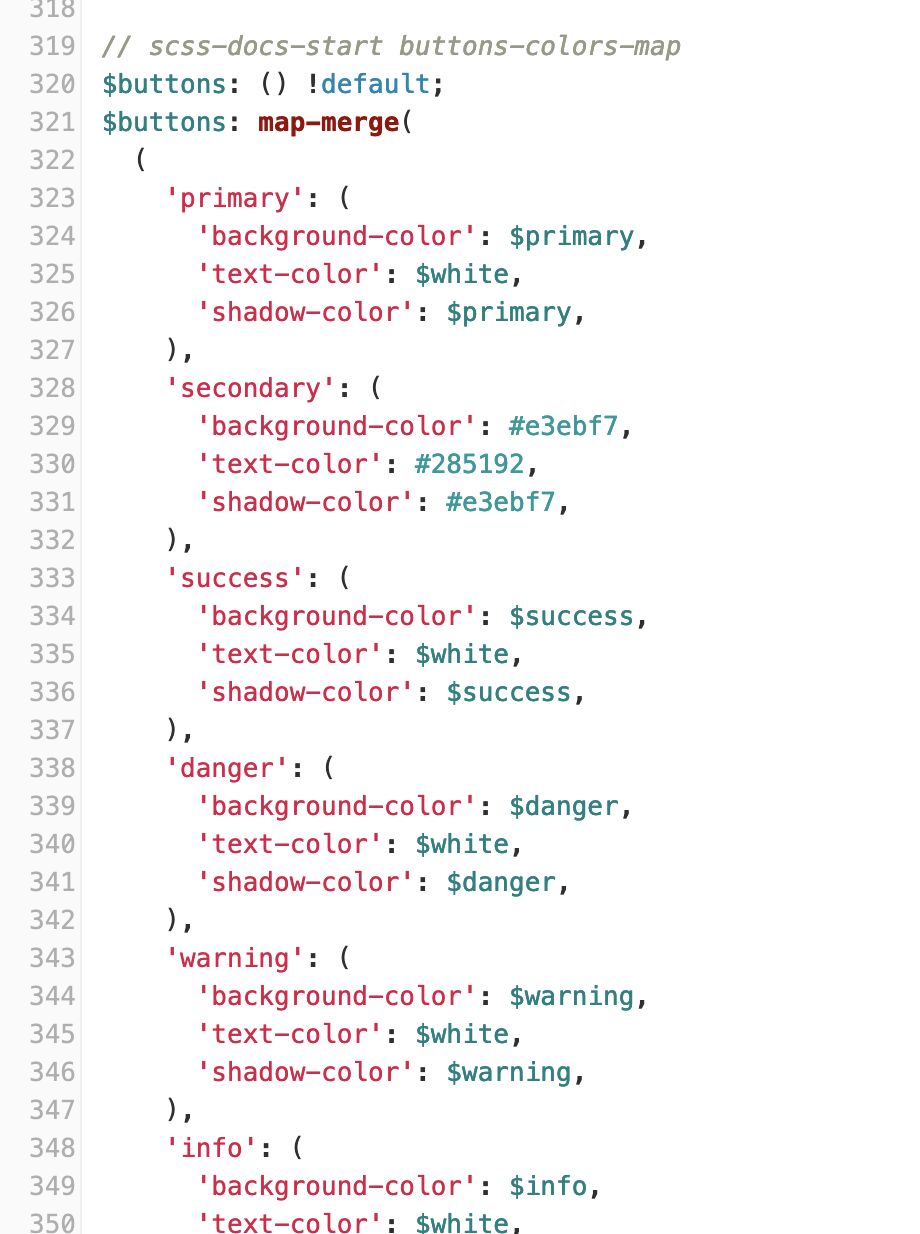
Expected behavior setting $secondary in local scss file should override the secondary values in the css file
Actual behavior it does nothing, it looks like a year ago the secondary values were hard coded to specific hex codes while the rest remain variables
Resources (screenshots, code snippets etc.) https://git.mdbootstrap.com/mdb/vue/mdb5/prd/mdb5-vue-ui-kit-pro-advanced/-/commit/91ee2f83a24caa810bb5de97cdf9de9d1f9e54d1

Bartosz Cylwik
staff answered 2 years ago
Hi! Thanks for letting us know. I added this to our list to change in the future. Best Regards!
gramercytech
pro premium priority answered 2 years ago
looks like $note is also hardcoded for all colors around the same commit
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 4.0.0
- Device: desktop
- Browser: firefox
- OS: macos
- Provided sample code: No
- Provided link: Yes