Topic: Form Validations and Submition
Crowdvac Technology
pro premium priority asked 3 years ago
Hi MDB Community, thanks in advance for all the help provided in the last few days.
This time I would like to ask and understand possibility while validating forms. I am using VUE3, embedded in a laravel application. But mainly it is VUE3.
I cannot find in the MDB VUE documentation how to validate the form, and submit. I mean, How can we know that the form is fully correct, and ready to be submitted? What should we check? I have discovered that the class "was-validated" is added also if the form contains errors.
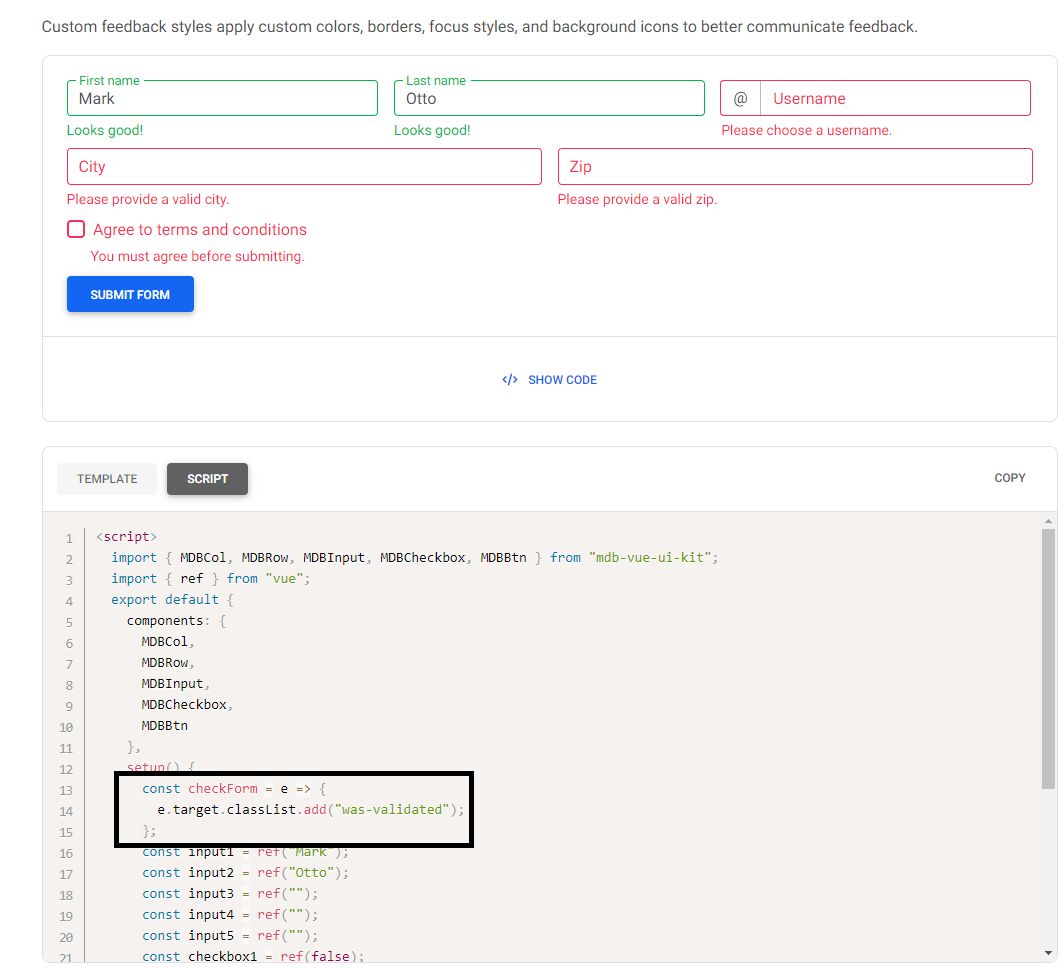
Resources (screenshots, code snippets etc.)
At the image, we can see the code that executes the validation, but how can we check if we are good to go?
 Thanks in advance for all the help.Warm Regards,Ignacio.
Thanks in advance for all the help.Warm Regards,Ignacio.
Mateusz Trochonowicz
staff pro premium priority answered 3 years ago
Hi! In this particular case there is simple validation which checks if all inputs are not empty. A little bit explanation about how our validation works is in section How it works. But if you want more complex solutions, you can check our Input mask plugin, which provide more sophisticated validation on client side. In any other case you got to write - for example - regular expression which will be checking inputs values in function added to submit function.
Keep coding!
Crowdvac Technology
pro premium priority answered 3 years ago
Thanks Mateusz, for your reply.
I totally understand how this works, and the basics.
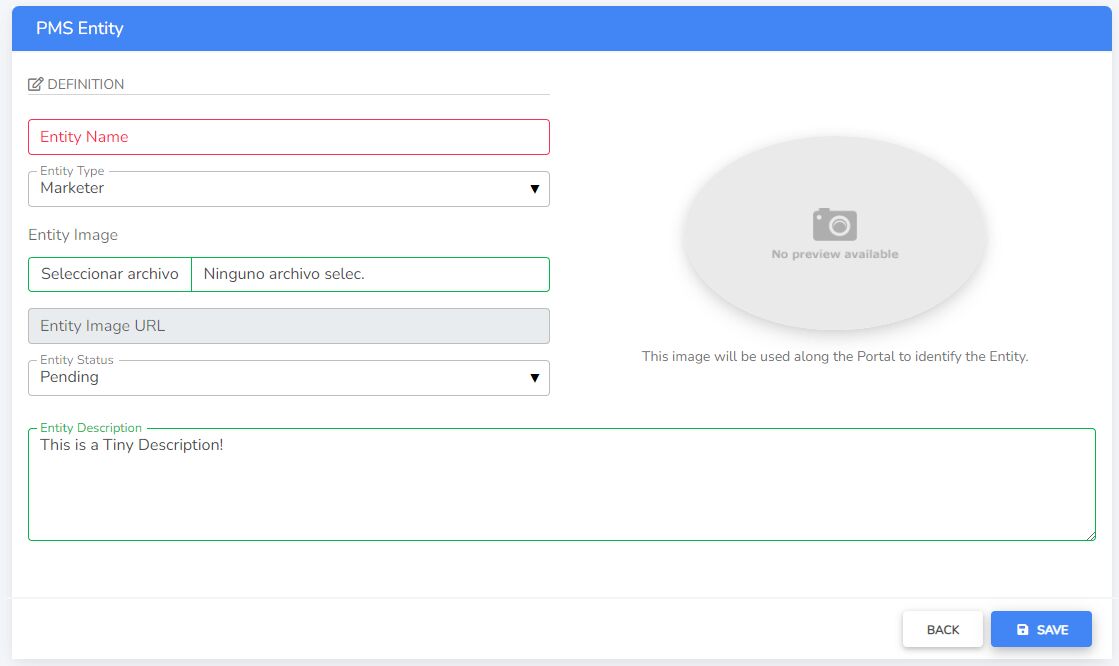
The problem we are facing right now, is that when validating the form... the MDBSelect is executing the validation functions, but is not colored green when we map the isValid.
So normal inputs, are colored green when validating, and adding the class was-validated to the form. But for MDBSelects, things are different, and we cannot make it work. We have just copied the exact code from the example.
Is there something we are missing?
Thanks in advance for all the support!

Mateusz Trochonowicz staff pro premium priority commented 3 years ago
Hi! That is because our validation do not support MDBSelect component - as you can check in Supported elements page. https://mdbootstrap.com/docs/vue/forms/validation/#section-supported-elements
Keep coding!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 2.0.0
- Device: PC
- Browser: chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No