Topic: Footer Overlapping with Sidenav
fe_developer
asked 6 years ago
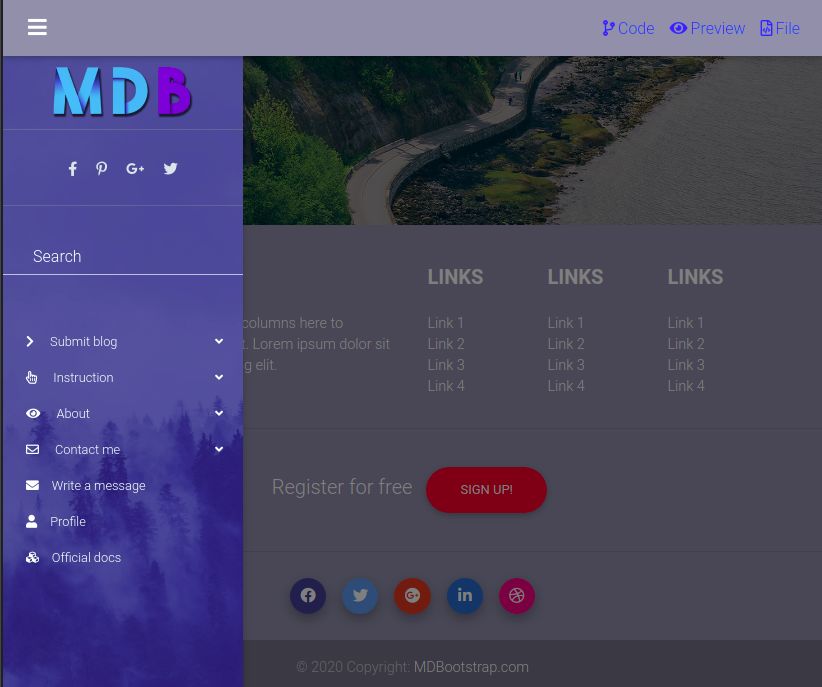
Expected behavior
Footer should not overlap sidenav
Actual behavior
Footer is overlapping sidenav
Resources (screenshots, code snippets etc.)

Code
Code Preview
<ul> <li> <ul class="social"> <li> <a href="#" class="icons-sm fb-ic"> <mdb-icon fab icon="facebook-f" /> </a> </li> <li> <a href="#" class="icons-sm pin-ic"> <mdb-icon fab icon="pinterest-p" /> </a> </li> <li> <a href="#" class="icons-sm gplus-ic"> <mdb-icon fab icon="google-plus-g" /> </a> </li> <li> <a href="#" class="icons-sm tw-ic"> <mdb-icon fab icon="twitter" /> </a> </li> </ul> </li> <li> <form class="search-form" role="search"> <div class="form-group md-form mt-0 pt-1 ripple-parent" @click="wave"> <mdb-input type="text" placeholder="Search" /> </div> </form> </li> <li> <mdb-side-nav-nav> <mdb-side-nav-cat name="Submit blog" icon="chevron-right"> <mdb-side-nav-item href="#">Submit listing</mdb-side-nav-item> <mdb-side-nav-item href="#">Registration form</mdb-side-nav-item> </mdb-side-nav-cat> <mdb-side-nav-cat name="Instruction" far icon="hand-pointer"> <mdb-side-nav-item href="#">For bloggers</mdb-side-nav-item> <mdb-side-nav-item href="#">For authors</mdb-side-nav-item> </mdb-side-nav-cat> <mdb-side-nav-cat name="About" icon="eye"> <mdb-side-nav-item href="#">Introduction</mdb-side-nav-item> <mdb-side-nav-item href="#">Monthly meetings</mdb-side-nav-item> </mdb-side-nav-cat> <mdb-side-nav-cat name="Contact me" far icon="envelope"> <mdb-side-nav-item href="#">FAQ</mdb-side-nav-item> <mdb-side-nav-item href="#">Write a message</mdb-side-nav-item> </mdb-side-nav-cat> <mdb-side-nav-item header icon="envelope" href="#">Write a message</mdb-side-nav-item> <mdb-side-nav-item header icon="user" href="#">Profile</mdb-side-nav-item> <mdb-side-nav-item header icon="cubes" href="https://mdbootstrap.com/docs/vue/?utm_source=DemoApp&utm_medium=MDBVuePro" target="_blank"Official docs
<!-- Footer -->
<mdb-footer class="page-footer font-small pt-4 mt-4">
<mdb-container class="text-left">
<mdb-row>
<mdb-col md="6">
<h5 class="text-uppercase mb-4 mt-3 font-weight-bold">Footer Content</h5>
<p>Here you can use rows and columns here to organize your footer content. Lorem ipsum dolor sit
amet, consectetur adipisicing elit.</p>
</mdb-col>
<hr class="clearfix w-100 d-md-none" />
<mdb-col md="2">
<h5 class="text-uppercase mb-4 mt-3 font-weight-bold">Links</h5>
<ul class="list-unstyled">
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</mdb-col>
<hr class="clearfix w-100 d-md-none" />
<mdb-col md="2">
<h5 class="text-uppercase mb-4 mt-3 font-weight-bold">Links</h5>
<ul class="list-unstyled">
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</mdb-col>
<hr class="clearfix w-100 d-md-none" />
<mdb-col md="2">
<h5 class="text-uppercase mb-4 mt-3 font-weight-bold">Links</h5>
<ul class="list-unstyled">
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</mdb-col>
</mdb-row>
</mdb-container>
<hr />
<div class="text-center py-3">
<ul class="list-unstyled list-inline mb-0">
<li class="list-inline-item">
<h5 class="mb-1">Register for free</h5>
</li>
<li class="list-inline-item"><a href="#" class="btn btn-danger btn-rounded">Sign up!</a></li>
</ul>
</div>
<hr />
<div class="text-center">
<ul class="list-unstyled list-inline">
<li class="list-inline-item"><a class="btn-floating btn-sm btn-fb mx-1"><i class="fab fa-facebook"> </i></a></li>
<li class="list-inline-item"><a class="btn-floating btn-sm btn-tw mx-1"><i class="fab fa-twitter"> </i></a></li>
<li class="list-inline-item"><a class="btn-floating btn-sm btn-gplus mx-1"><i class="fab fa-google-plus"> </i></a></li>
<li class="list-inline-item"><a class="btn-floating btn-sm btn-li mx-1"><i class="fab fa-linkedin-in"> </i></a></li>
<li class="list-inline-item"><a class="btn-floating btn-sm btn-dribbble mx-1"><i class="fab fa-dribbble"> </i></a></li>
</ul>
</div>
<div class="footer-copyright text-center py-3">
<mdb-container fluid>
© 2020 Copyright: <a href="https://www.MDBootstrap.com"> MDBootstrap.com </a>
</mdb-container>
</div>
</mdb-footer>
Mikołaj Smoleński
staff answered 6 years ago
Closing due to duplication - https://mdbootstrap.com/support/vue/footer-is-not-working-with-siden/.
fe_developer commented 6 years ago
Hi Mikolaj The Issue here is Footer CSS is working perfectly after importing mdbFooter, but yet Footer content is going in background for Sidebar which is undesirable behaviour in case of our application. Please provide info regarding setting/controls which can make footer responsive at its own location and don't get inside, or overlap with sidebar. This is also the behaviour shown by skin: indigo-skin demonstration. Regards
Mikołaj Smoleński staff commented 6 years ago
In all our cases footer is not connected with sidenav and always hides after it or is pushed right/left. However, You can easily change that behavior by adding some custom styles for footer, making it's position fixed or absolute. You can toggle class with this styles on each sidenav show / hide. Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.6.0
- Device: laptop
- Browser: Chrome
- OS: Ubuntu
- Provided sample code: No
- Provided link: No