Topic: eslint-plugin-vue issue
I have problem with eslint-plugin-vue. I created new project using Nuxt via npx. It created all the structure and then I installed mdbvue. In older versions of eslint it worked without such error. But no point to install old versions, especially when npx nuxt creator install the newest ones.
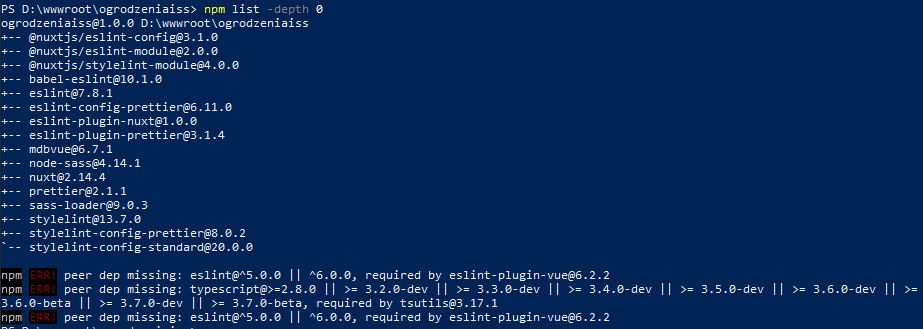
It shows there error you see on the following screenshot.

It looks like nuxt installed the newest version of eslint, and if i'm not wrong, the eslint-plugin-vue may be connected with mdvue, because i don't see it on my list of installed modules. It something deeper. Is that possible? Same with typescript as I do not use it.
Can you tell me what is the easiest way to correct that incompatibility? I would rather to keep the newest version of eslint. or how to check what uses that? to change esplint-plugin-vue@6.2.2 to the newest one
I would be grateful for help
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.7.1
- Device: Laptop PC
- Browser: Chrome Edge
- OS: Win10
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 5 years ago
I am not sure how this problem is related to our MDB library. Could you please make me aware? We don't have any eslint dependencies in mdbvue.
xdon82 commented 5 years ago
I've been trying to determine this better. It's just new project I got it when I added mdbvue pro Do you know how to check what an installed module is connected with? . it's not directly connected with my project as I have not installed it. Not on on my list as you see.
You don't use Eslint at all ? ??
Mikołaj Smoleński staff commented 5 years ago
Eslint is used only in development repositories. Here's the whole list of production dependencies:
There's a chance that one of those dependencies use eslint.
Do these errors cause application problems or just appear after installation as warnings?
xdon82 commented 5 years ago
I was focused on another project for a while.. I'm still not sure about that issue. I have to check again if this is not problem with nuxt app installator itself. I will back to you and when I solve that problem then I will describe it here, as some poeple using nuxt may face same issue.
xdon82 commented 5 years ago
OK I found the problem. It's the problem with eslint installtion in the way Nuxt recommends. App creator for nuxt does the same. Strange thing they didn't test it well.
Nuxt app creator (same in documentation) put the following command:npm install --save-dev babel-eslint eslint eslint-config-prettier eslint-loader eslint-plugin-vue eslint-plugin-prettier prettier
This installs the newest eslint while estlint-plugin-vue requires older That's all
So since you described (in doc) nuxt integration with mdbvue based on nuxt documentation, some users may meet same problem,. To solve this the older version of eslint must be installed manually. Which one? it's enough to look at the error on the attached pic above in main post. SOLVED
xdon82 commented 5 years ago
Up to this date, if a one wants to install eslint and prettier must use the following command: npm install --save-dev babel-eslint eslint@6.8.0 eslint-config-prettier eslint-loader eslint-plugin-vue eslint-plugin-prettier prettier