Topic: Drop downs working only once
grimmcreative
asked 7 years ago
Hi,
I have an issue with mdb dropdowns component. When page loads first time, it works but when i click again then dropdown doesn't display even i hit more than one click.
I checked my code and it's same as theme's nav bar component. Kindly help as soon possible!
Thanks in advance.
Tenarius
answered 6 years ago
Yes, that's quite a conundrum, but with your words you have inspired me to further testing and so I got the solution.
I removed require('bootstrap'); in my app.js. Thats all.
I think you´re right with your supposition of overlapping classes. I think bootstrap is part of mdb and does´nt have to be added extra.
So thank you for your daylie inspiration to solve this problem. <3
Mikołaj Smoleński
staff answered 7 years ago
Hi there,
Can You share Your code with us? It will be much easier to fix Your issue.
Best regards
Tenarius
answered 6 years ago
I have the same problem.
I use the mdb dropdown in an v-for-iteration.
<mdb-dropdown>
<mdb-dropdown-toggle slot="toggle">Basic dropdown</mdb-dropdown-toggle>
<mdb-dropdown-menu>
<mdb-dropdown-item>Action</mdb-dropdown-item>
<mdb-dropdown-item>Another action</mdb-dropdown-item>
<mdb-dropdown-item>Something else here</mdb-dropdown-item>
<div class="dropdown-divider"></div>
<mdb-dropdown-item>Separated link</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
At the first click, the dropdown opened and the toggle switch to true.
At the second click out of the dropdown-area, the toggle switch to false.
After that, nothing happens. The toggle does´nt switch anymore.
I have watched the toggle in the vue development tools.
data
$route
timer:null
toggle:false <---
Magdalena Dembna
staff premium answered 6 years ago
@Tenarius can you share your code including entire structure with v-for directive so I could recreate your issue? I have simple snippet combining v-for with mdbDropdown and it seems to work fine:
<div v-for="key in 4" :key="key">
<mdb-dropdown >
<mdb-dropdown-toggle color="dark" slot="toggle">Material dropdown</mdb-dropdown-toggle>
<mdb-dropdown-menu color="dark">
<mdb-dropdown-item href="#">Action</mdb-dropdown-item>
<mdb-dropdown-item href="#">Another action</mdb-dropdown-item>
<mdb-dropdown-item href="#">Something else here</mdb-dropdown-item>
<div class="dropdown-divider"></div>
<mdb-dropdown-item href="#">Separated link</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
</div>
Tenarius
answered 6 years ago
@Magdalena Dembna thank you for your answer. Here is the minified version of my code:
Template:
<template>
<draggable class="row" v-model="testarray" >
<mdb-col xl="3" md="6" class="mb-r" v-for="(test, index) in testarray" :key="index">
<mdb-dropdown>
<mdb-dropdown-toggle slot="toggle">Basic dropdown</mdb-dropdown-toggle>
<mdb-dropdown-menu>
<mdb-dropdown-item>Action</mdb-dropdown-item>
<mdb-dropdown-item>Another action</mdb-dropdown-item>
<mdb-dropdown-item>Something else here</mdb-dropdown-item>
<div class="dropdown-divider"></div>
<mdb-dropdown-item>Separated link</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
</mdb-col>
</draggable>
</template>
Script:
<script>
import draggable from "vuedraggable";
import { mdbDropdown, mdbDropdownItem, mdbDropdownMenu, mdbDropdownToggle, mdbRow, mdbCol } from 'mdbvue'
export default {
components: {
draggable,
mdbRow,
mdbCol,
mdbDropdown,
mdbDropdownItem,
mdbDropdownMenu,
mdbDropdownToggle
},
data() {
return {
testarray: [{"name": "name1"},{"name": "name2"},{"name": "name3"}]
}
}
}
</script>
For testing you have to install vuedraggable: (source: vuedraggable git)
yarn add vuedraggable
npm i -S vuedraggable
Magdalena Dembna staff premium commented 6 years ago
I have installed vuedraggable, dragged dropdowns around and they still seem to work. Which browser and version of MDB Vue are you using?
Tenarius
answered 6 years ago
Hey thanks a lot for your time!
Iam using the mdbvue pro version 5.8.3 (actual git repo) in an firefox or chrome browser.
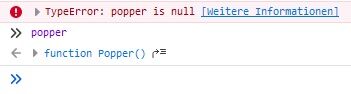
But i think i can specify this problem. Each time I open the dropdown-menu, an error appears in the console: TypeError: popper is null
But if i manually try to call the popper, it works:

The line in my bundle.js in which the error occurs is: popper.setAttribute('x-placement', placement);
I use Laravel 6 with Webpack:
bootstrap.js
try {
window.Popper = require('popper.js').default;
window.$ = window.jQuery = require('jquery');
require('bootstrap');
} catch (e) {}
webpack.mix.js
mix.js('resources/js/app.js', 'public/js').sourceMaps()
.js('resources/js/app/bundle.js', 'public/js/bundle.js').sourceMaps()
.sass('resources/sass/app.scss', 'public/css');
Btw: it does not matter if i require window.Popper or window.popper
Thank you for dealing with my problem - :*
Magdalena Dembna staff premium commented 6 years ago
That's quite a conundrum - in MDB Vue Popper.js is (for now) used only in Tooltips and Popovers - not in Dropdowns... The truth be told, to this day we were dealing only with a very basic integration with Laravel. I believe the problem lays in the conflict between Bootstrap with jQuery and our library - some classes may overlap. jQuery tries to select dropdown and set some attributes but it can't because the Vue component has a different structure. Are you using both our library and bootstrap (+ jQuery) in your project or is it just default settings for Laravel project?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 4.8.2
- Device: Desktop
- Browser: Chrome
- OS: Ubuntu 16.04
- Provided sample code: No
- Provided link: No