Topic: Datepicker modelvalue does not update when manually clearing input
Expected behavior
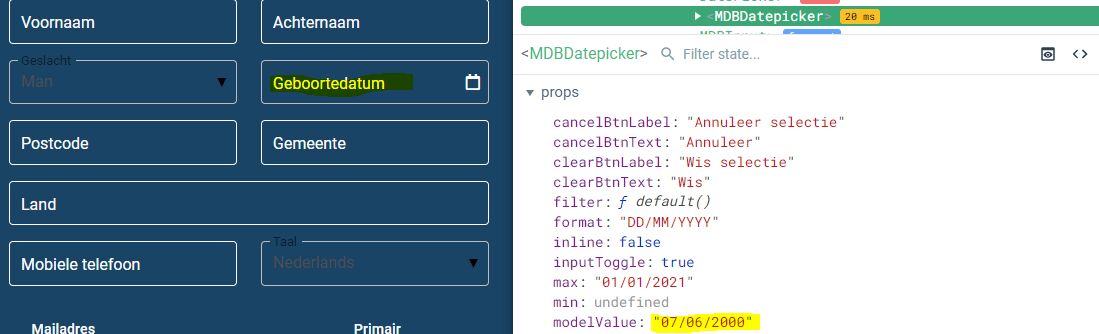
Actual behavior When manually clearing the input field of the datepicker, modelvalue is not reactive and keeps holding the previous date How can i solve this? Thx
Resources (screenshots, code snippets etc.)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Resolved
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 1.0.0
- Device: PC
- Browser: Edge
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Tags
Related topics
Mikołaj Smoleński staff commented 4 years ago
You're right! Thanks for posting the issue. We've just fixed it in the project and an update will be available with the next release. For this moment, I can just suggest to manually get the value of an input instead modelValue.
Keep coding, Mikołaj from MDB
Jadel commented 4 years ago
Thx a lot Mikolaj. I also find it strange that there is no validation on the manual input. I can enter whatever value, even if it's not a date. Expected behavior would be that the datepicker validates the given format, in my case DD/MM/YYYY.
Mikołaj Smoleński staff commented 4 years ago
We treat this component only as a hepler for input. We do not plan validation at the moment, but it can be done by adding a watcher for the v-model value.
Keep coding, Mikołaj from MDB
Jadel commented 4 years ago
OK. Thx Mikolaj.