Topic: Date Picker options not working
GuillaumeDgr
pro premium asked 5 years ago
Expected behavior Options days / format / buttons / week / etc... in french like parameters.
Actual behavior In english
Resources (screenshots, code snippets etc.)
<mdb-date-picker-2
v-model="dateSelected"
label="Date"
required
:limit="limit"
invalidFeedback="Veuillez selectionner une date"
autoHide
:option="options"
title="Selectionnez une date"
/>
dateSelected: "",
limit: [
{
type: "fromto",
from: moment(new Date(), "DD/MM/YYYY"),
},
],
options: {
format: "DD/MM/YYYY",
week: ["Sam", "Dim", "Lun", "Mar", "Mer", "Jeu", "Ven"],
month: [
"Janvier",
"Février",
"Mars",
"Avril",
"Mai",
"Juin",
"Juillet",
"Août",
"Septembre",
"Octobre",
"Novembre",
"Décembre",
],
buttons: {
ok: "Ok",
cancel: "Effacer",
clear: "Aujourd hui",
},
braver
answered 5 years ago
Bonjour, Voici le code HTML :
<div class="form-outline datepicker-translated">
<input
type="text"
class="form-control"
name="date"
required
/>
<label for="exampleDatepicker1" class="form-label">Date</label>
Et la partie Javascript :
<script type="text/javascript">
const datepickerTranslated = document.querySelector('.datepicker-translated');
new mdb.Datepicker(datepickerTranslated, {
title: 'Sélection de la date',
monthsFull: ['Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin', 'Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre'],
monthsShort: ['Jan', 'Fév', 'Mar', 'Avr', 'Mai', 'Jun', 'Jui', 'Aou', 'Sep', 'Oct', 'Nov','Déc'],
weekdaysFull: ['Lundi', 'Mardi', 'Mercredi', 'Jeudi', 'Vendredi', 'Samedi', 'Dimanche'],
weekdaysShort: ['Lun', 'Mar', 'Mer', 'Jeu', 'Ven', 'Sam', 'Dim'],
weekdaysNarrow: ['L', 'M', 'M', 'J', 'V', 'S', 'D'],
okBtnText: 'Ok',
clearBtnText: 'Effacer',
cancelBtnText: 'Annuler',
view : 'days'
});</script>
Et le tour est joué.
Mikołaj Smoleński
staff answered 5 years ago
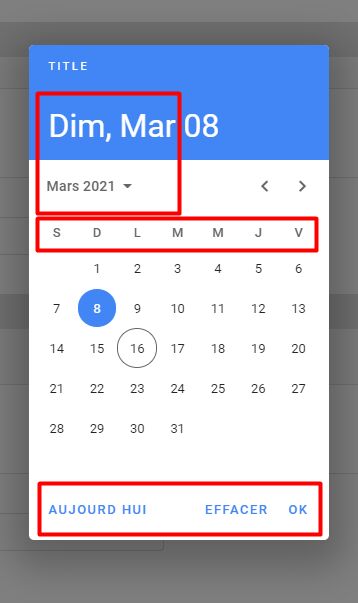
I just checked the Vue UI KIT code and it seems to work fine. Here's the output:

Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: 6.7.2
- Device: Mac book pro
- Browser: Firefox developers
- OS: MacOs
- Provided sample code: No
- Provided link: No