Topic: datatable "showing records" doesn't increment properly
Mike Barlow
asked 6 years ago
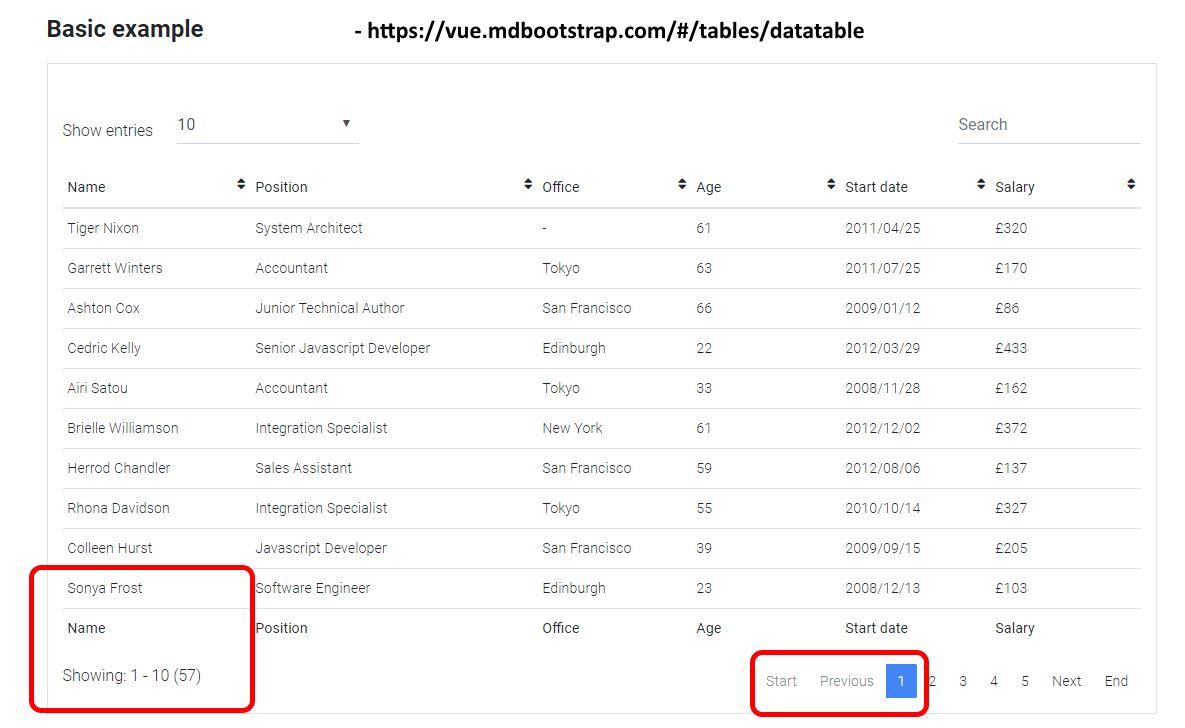
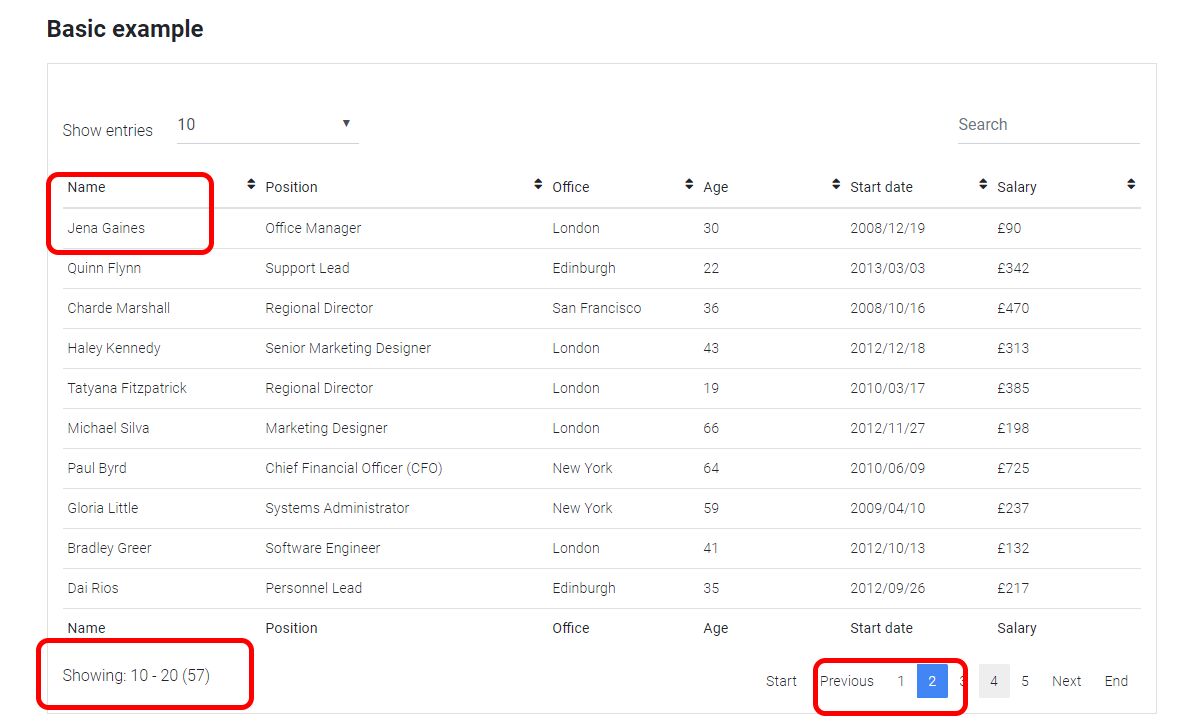
I noticed a problem in one of my data tables and was thinking I made a mistake somewhere but then noticed the same symptoms on one of your code examples: https://vue.mdbootstrap.com/#/tables/datatable
If you go to the table and look at the last name displayed on the first page showing entries 1-10. It shows "Sonya Frost".

Then go to the next page which lists as showing entries 10 - 20, the data rendered is really entries 11-20 with "Jena Gaines" as the first row (not 10-20 which would have "Sonya Frost" as the first row)

This is causing a failure in the QA (and subsequent code release to production), so is there anything I can do to patch my own code until a release fix is available?
Thanks
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.7.0
- Device: Any
- Browser: Any
- OS: windows
- Provided sample code: No
- Provided link: Yes
Mikołaj Smoleński staff commented 6 years ago
Thanks for reporting about the issue. I added this problem to our list of most important bugs to fix. If You want to have a fix at this moment, before the next release You will have to add the development files of Datatables to your project and make some changes in them.
Here's the broken line: https://github.com/mdbootstrap/Vue-Bootstrap-with-Material-Design/blob/master/src/components/Tables/Datatable.vue#L122
Best regards
Mike Barlow commented 6 years ago
Thanks! I'll do that (at least this will get the app past SQA until the official patch comes out!)