Topic: Datatable "Select Entries" control Critical Accessibility Issue
Mike Barlow
asked 6 years ago
Expected behavior
The "Select Entries" listbox control (for at least the datatables) has a critical accessibility issue
 Screenshot "Show entries" drop down for datatable
Screenshot "Show entries" drop down for datatable
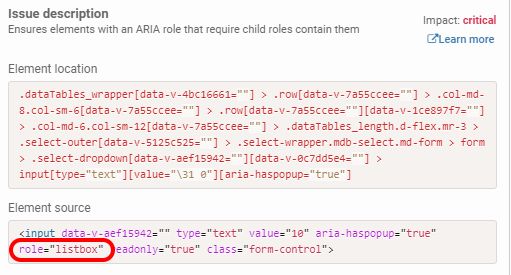
The control has an aria-role of "listbox", which according to the specs, require specific child objects. The control is a "input" field with a role of "listbox" but there are no elements directly linked to that input field/listbox.

Screenshot Highlight "listbox" role
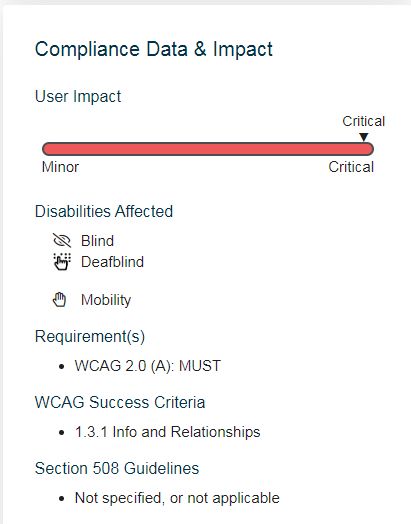
This is a WCAG 1.3.1 - Info and Relationships level A issue

Screenshot issue detail
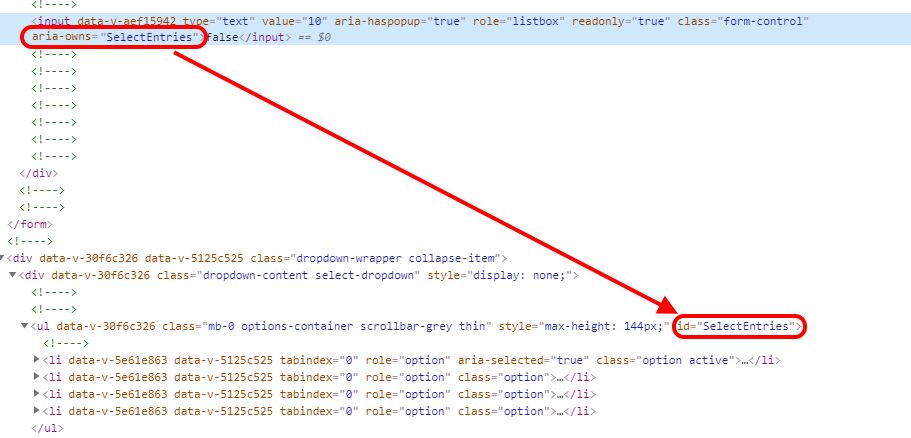
There is a simple resolution to this issue, and that is to assign an "aria-owns" attribute to the input field pointing it to the list

Screenshot potential solution
Resources (screenshots, code snippets etc.)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.5.0
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: Yes
Magdalena Dembna staff premium commented 6 years ago
Thank you for reporting this issue - I'm adding it straight to our task list. Kind regards, Magdalena
Mike Barlow commented 6 years ago
Thanks Magdalena. If possible could you let me know when this might end up in the developer queue or planned release version (I have to submit a POAM on this issue for my application).
Magdalena Dembna staff premium commented 6 years ago
We will try to include this fix in the next release (16.03). Kind regards, Magdalena